이 글의 내용은 CSS에서 단어 간격을 설정하는 방법을 소개하는 것입니다. 문자 간격을 설정하는 방법입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
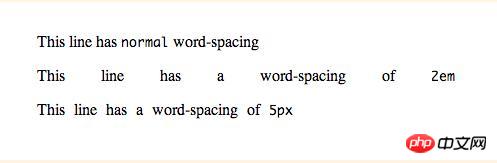
사실 CSS에서 단어 간격을 설정하는 방법은 매우 간단합니다. 단어 간격 속성 하나만 사용하면 됩니다. 이제 단어 간격 속성을 살펴보고 이 속성이 단어 간격을 어떻게 설정하는지 살펴보겠습니다.
실제로 단어 간격 속성은 문자 간격과 유사하지만 개별 문자 사이의 간격이 아닌 텍스트의 단어(단어 또는 한자) 사이의 간격을 제어합니다. letter-spacing 속성 소개에 대해서는 이전 글 [CSS에서 문자 간격을 설정하는 방법은 무엇인가요? 】소개가 있으니 참고하시면 됩니다.
word-spacing 속성의 사용법을 살펴보겠습니다.
p {
word-spacing: 2em;
}
2. 상위 요소에 단어 간격을 적용하는 "inherit" 키워드.
가장 좋은 방법은 CSS 길이 단위를 사용하는 것입니다. em; 글꼴 크기를 조정할 수 있습니다. 픽셀을 사용하면 크기가 조정되지 않기 때문에 각 문자(단어 또는 한자) 사이의 간격에 문제가 발생할 수 있지만 일반적으로 rem을 사용하는 것도 좋지만 브라우저 지원 수준은 낮습니다. 이 사용 사례에서 가장 좋은 간격은 적용되는 문자(단어 또는 한자)와 직접적으로 관련됩니다.
이 경우 "단어"는 실제로 단일 인라인 콘텐츠를 의미한다는 점에 주목할 가치가 있습니다. 즉, 단어 간격은 인라인 블록 요소와 인라인 요소 모두에 영향을 미칩니다. 이 예에서는 word-spacing을 상위 컨테이너로 설정하여 여러 요소를 분리합니다.
설명:
1 word-spacing 속성은 CSS 전환을 통해 애니메이션을 적용할 수 있습니다. 1. 사양에 따라 간격을 결정하기 위해 "백분율" 값을 사용할 수 있지만 예측할 수 없는 결과가 발생할 수 있습니다(종종 전혀 효과가 없음).
3. 인라인 블록 요소 사이의 공백을 제거하는 한 가지 방법은 공백을 0으로 설정하는 것입니다.
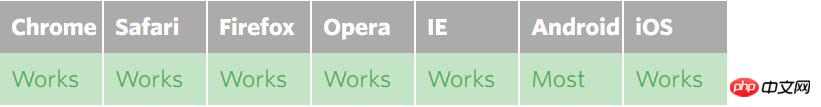
단어 간격 속성
의 호환성을 살펴보겠습니다. 모바일 브라우저 지원에 대한 참고 사항: 대부분의 모바일 장치는 단어 간격 속성의 사용을 지원하지만 Apple 이외의 버전에서는 Webkit을 사용하거나 Netfront 브라우저는 일부 장치에서 지원되지 않습니다. 특정 콘텐츠를 보려면 위의 자세한 지침이 있는 QuirksMode 링크를 방문하세요.
 QuirksMode 링크 주소: http://www.quirksmode.org/m/table.html#t26
QuirksMode 링크 주소: http://www.quirksmode.org/m/table.html#t26
요약: 위 내용은 이번 글에서 소개한 CSS의 단어 간격 설정 방법입니다. 모두의 학습에 도움이 됩니다.
위 내용은 CSS에서 문자 간격을 설정하는 방법은 무엇입니까? 문자 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



