이 기사에서는 CSS의 Overflow:hidden 속성을 사용하여 부동소수점을 삭제하는 방법을 소개합니다.
이전 글에서 CSS의 Overflow:hidden 콘텐츠의 오버플로 및 숨겨진 효과를 소개했습니다. 다음 글에서는 CSS의 Overflow:hidden 속성이 부동 소수점 지우기를 구현하는 방법을 살펴보겠습니다.
우선, 부동 소수점을 지우는 것은 상위 요소가 부동 요소의 높이를 감지하여 상위 요소를 지원할 수 있다는 것을 의미합니다. 즉, 상위 요소는 자체 높이를 가지며, 따라서 상위 요소 뒤에 있는 요소를 피합니다. 부동 소수점을 지우면 상위 요소 뒤에 있는 형제 요소의 레이아웃에 미치는 영향이 해결되는 반면, 하위 요소 뒤에 있는 형제 요소의 레이아웃은 계속 채워집니다.
구체적인 예를 살펴보겠습니다
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
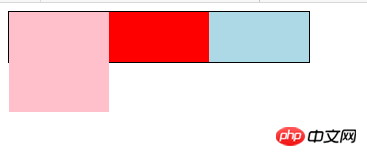
</html>효과는 다음과 같습니다.

위 코드에서는 부모의 높이를 자동으로 설정하지 않았지만 부모는 표시합니다. 높이를 child1로 설정했기 때문에 Float는 문서 흐름에서 설정되고 분리되므로 상위에는 단 하나의 문서 흐름 요소인 child2만 있습니다. 따라서 이제 상위는 child2와 동일한 높이로 늘어납니다. 부모에 대한overflow:hidden 속성을 설정하면 어떤 영향이 있을까요? 특정 코드를 살펴보겠습니다
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
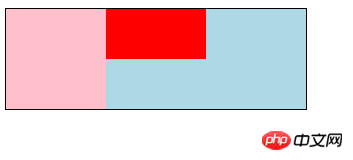
</html>효과는 다음과 같습니다.

위 렌더링에서 상위 요소에 "overflow:hidden"을 추가하면 상위 요소가 이를 래핑할 수 있음을 알 수 있습니다. . 문서 흐름 부동, 즉 "overflow:hidden"은 포함 블록 내의 하위 요소에 대한 부동 효과를 지웁니다.
이 기사는 여기서 끝납니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트의 관련 튜토리얼 열을 주목하세요! ! !
위 내용은 CSS에서 오버플로를 지우는 방법은 무엇입니까? 오버플로:수레를 지우는 숨겨진 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



