이 글에서는 주로 PHP가 게시물을 통해 제출된 데이터를 공백으로 필터링하는 방법을 소개합니다.
우리가 로그인 인터페이스를 개발할 때 프런트 데스크에서 JS를 확인하는 것 외에도 백엔드에 데이터를 제출한 후 몇 가지 확인도 있다는 것을 모두가 알아야 합니다.
그래서 로그인 인터페이스에서 양식 제출을 위한 프런트엔드 확인 방법에 대해서는 이 두 기사에서 관련 정보도 제공할 것입니다. [jQuery 양식 확인 제출: 프런트엔드 확인 1] [jQuery 양식 확인 제출: 프론트엔드 검증 2] 소개되어 도움이 필요한 친구들이 선택해서 참고할 수 있습니다.
이제 간단한 코드 예제를 통해 php 백그라운드 필터링 데이터 공간 검증 방법을 소개하겠습니다.
1. Login.html 코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<style type="text/css">
body {
background: url(images/bg.png);
}
.login {
width: 370px;
margin: 100px auto 0px;
text-align: center;
}
#username{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
#password{
width: 360px;
height: 50px;
border: none;
background: #fff;
border-radius: 10px;
margin: 5px auto;
padding-left: 10px;
color: #745A74;
font-size: 15px;
}
.botton {
width: 130px;
height: 40px;
background: #745A74;
border-radius: 10px;
text-align: center;
color: #fff;
margin-top: 30px;
line-height: 40px;
}
</style>
</head>
<body>
<div class="login">
<form action="check1.php" method="post">
<img src="images/header.png" alt="PHP에서 제출 후 데이터의 공백을 필터링하는 방법" ><br>
<input type="text" id="username" name="username" placeholder="请输入用户名!" value=""><br>
<input type="password" id="password" name="password" placeholder="请输入密码!" value=""><br>
<input type="submit" class="botton" onclick="add()" value="login">
</form>
</div>
</body>
</html>여기의 양식은 주로 post 방식을 통해 check1.php에 데이터를 제출합니다.
2.Check1.php 코드 예시:
<?php
$arr = ['admin'];
if (in_array(trim($_POST['username']),$arr)){
echo "登录成功!";
}else{
echo "用户名不存在!";
}
var_dump($_POST['username']);
var_dump(trim($_POST['username']));프런트 엔드 로그인 인터페이스의 효과는 다음과 같습니다.

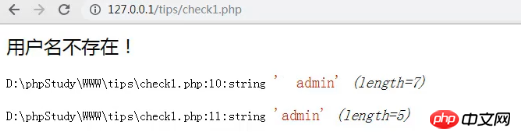
위 check1.php 코드에서 트림 기능을 삭제하면.
참고: Trim() 함수는 문자열 양쪽에서 공백 문자나 기타 미리 정의된 문자를 제거하는 것을 의미합니다.
그런 다음 공백이 포함된 사용자 이름을 입력하면 결과는 아래와 같습니다.

사진에서는 사용자 이름이 존재하지 않는 것으로 나타났습니다. 이는 백그라운드에서 데이터 공간을 필터링하지 않았기 때문입니다.
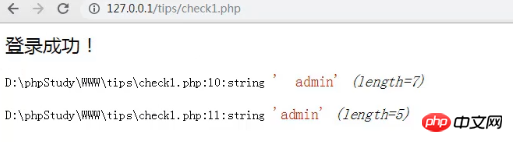
위 check1.php의 전체 코드에 따라 제출된 데이터를 처리하면 공백이 있는 사용자 이름이라도 성공적으로 로그인된 것으로 표시됩니다.
효과는 다음과 같습니다.

그림과 같이 사용자 이름 앞뒤의 공백을 성공적으로 필터링했습니다.
사실, 다양한 백엔드에 로그인하는 일상적인 과정에서 일부 친구들은 사용자 이름이나 비밀번호를 입력할 때 공백을 추가하는 데 익숙할 것입니다. 그런 다음 자신의 프로젝트 요구 사항에 따라 공간을 필터링해야 하는지 여부를 결정할 수 있습니다.
이 글은 게시물이 제출한 데이터에서 공백을 필터링하는 PHP의 방법에 대한 내용입니다. 이해하기 쉽고 도움이 필요한 친구들에게 도움이 되길 바랍니다!
PHP에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트PHP 비디오 튜토리얼을 따라가세요. 누구나 참고하고 배울 수 있습니다!
위 내용은 PHP에서 제출 후 데이터의 공백을 필터링하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




