이 글의 내용은 CSS3의 box-orient 속성을 사용하여 방향을 레이아웃하는 방법에 관한 것입니다. (코드 튜토리얼)에는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS3 가변 상자 모델에서는 box-orient 속성을 사용하여 가변 상자 내부의 "하위 요소" 배열 방향을 정의할 수 있습니다. 즉, 상자 내부의 하위 요소가 가로로 배열되어 있는지 아니면 세로로 배열되어 있는지를 나타냅니다.
box-orient 속성의 값은 다음과 같습니다:
horizontal 유연한 상자는 "하위 요소"를 "왼쪽에서 오른쪽으로" 수평선에 표시합니다.
vertical 유연한 상자는 "from"에서 수직선에 표시합니다. 위에서 아래로"
inline-axis의 "하위 요소" Flexbox는 "인라인 축을 따라" "하위 요소"를 표시합니다(기본값)
block-axis Flexbox는 "블록 축을 따라" "하위 요소"를 표시합니다. "
참고: 이를 사용하기 전에 사용자는 상위 요소의 표시 속성을 box 또는 inline-box로 설정해야 유연한 상자 모델이 적용됩니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-orient属性</title>
<style type="text/css">
body
{
display:-webkit-box; /*定义元素为盒子显示,注意书写*/
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
}
div{height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
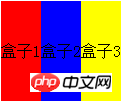
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
</html>
분석:
CSS2.1에서는 HTML 문서 흐름 방향이 "위에서 아래로"이지만 유연한 상자 모델을 사용한 후에는 문서 흐름 방향을 " 왼쪽에서 오른쪽으로”. 유연한 상자 모델을 활성화하려면 상위 요소의 표시 속성 값을 상자(또는 인라인 상자)로 설정해야 합니다.
기존 레이아웃 모드에서는 나란히 표시되도록 정의된 세 개의 열 블록을 인라인 블록(display:inline-block;)이나 인라인 요소(display:inline;)로 표시하면 동일한 디자인 효과도 얻을 수 있습니다. 그러나 디스플레이 기술은 완전히 다릅니다.
"display:-webkit-box;"는 웹킷 커널 브라우저와 호환됩니다. moz 커널 브라우저인 경우 "display:-moz-box;"를 작성해야 합니다. "-moz-display: box;"가 아니라 "display: -moz-box;"입니다.
이 예에서는 가변 상자 내부의 "하위 요소" 너비가 콘텐츠에 따라 늘어납니다. 콘텐츠가 없으면 "하위 요소"에는 너비가 없습니다. 물론 "하위 요소"에 대해 특정 너비를 정의할 수도 있습니다.
위는 CSS3에서 box-orient 속성을 이용하여 방향을 배치하는 방법에 대한 내용입니다. (코드 튜토리얼) 전체 소개, CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS3에서 box-orient 속성을 사용하여 레이아웃 방향을 결정하는 방법은 무엇입니까? (코드 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!