이 글의 내용은 CSS3의 box-direction 속성을 사용하여 레이아웃 순서를 제어하는 방법에 관한 것입니다. (코드 튜토리얼)에는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS3 가변 상자 모델에서는 box-direction 속성을 사용하여 가변 상자 내부의 "하위 요소" 순서를 설정할 수 있습니다.
구문: box-direction
설명: box-direction 속성의 값은 다음과 같습니다.
normal 정방향 표시(기본값)
reverse 역방향 표시
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-direction属性</title>
<style type="text/css">
body
{
display:-webkit-box;
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
-webkit-box-direction:reverse; /*定义盒子元素内的元素反向显示*/
}
div{height:100px;line-height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
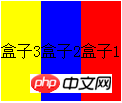
</html>브라우저 미리보기 효과는 다음과 같습니다.

위는 CSS3의 box-direction 속성을 사용하여 레이아웃 순서를 제어하는 방법에 대한 소개입니다. (코드 튜토리얼) 전체 소개, CSS3 비디오 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS3에서 box-direction 속성을 사용하여 레이아웃 순서를 제어하는 방법은 무엇입니까? (코드 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!