이 글의 내용은 DataTables 검색창 쿼리의 결과 강조 효과를 얻는 방법을 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
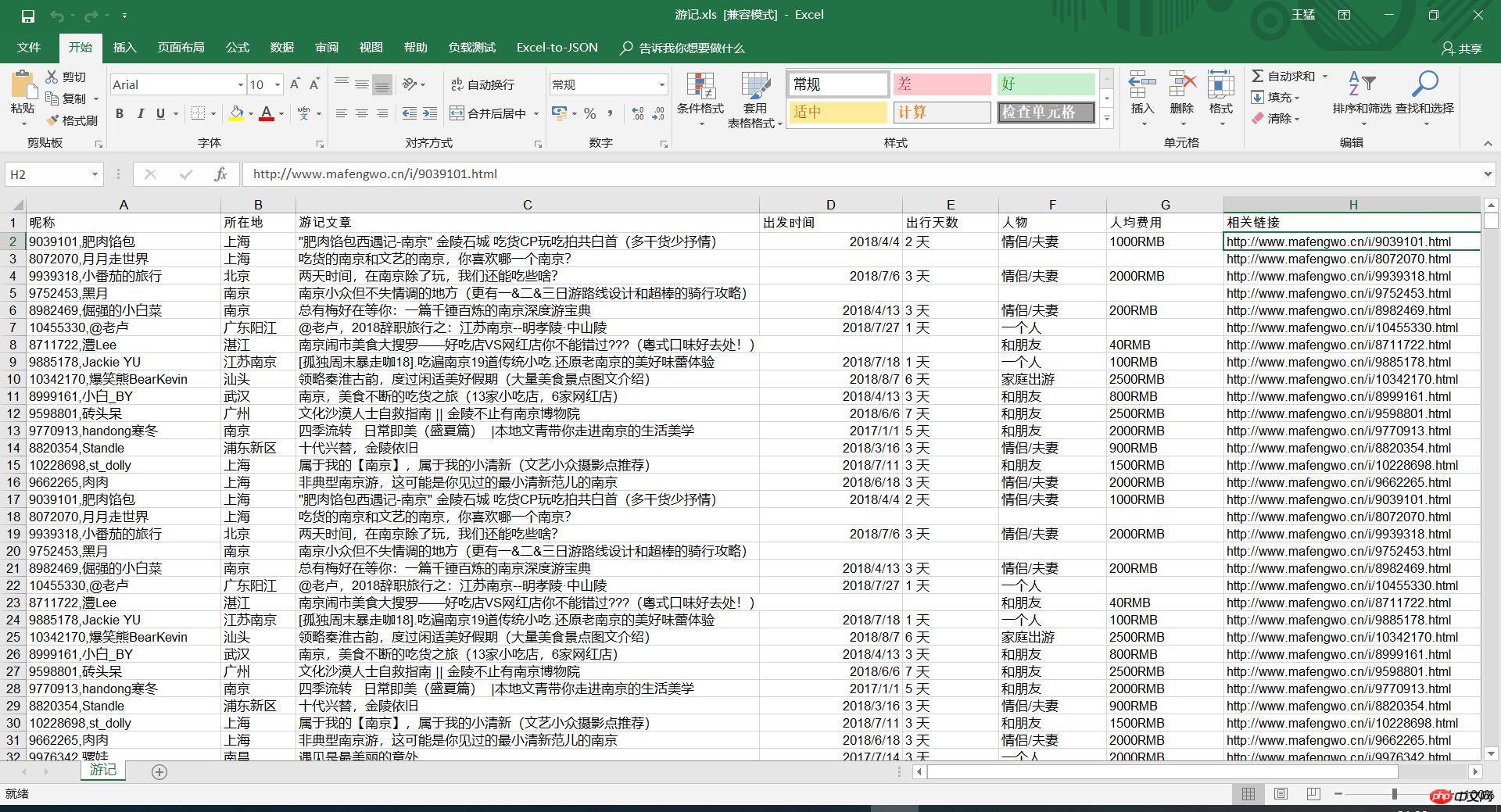
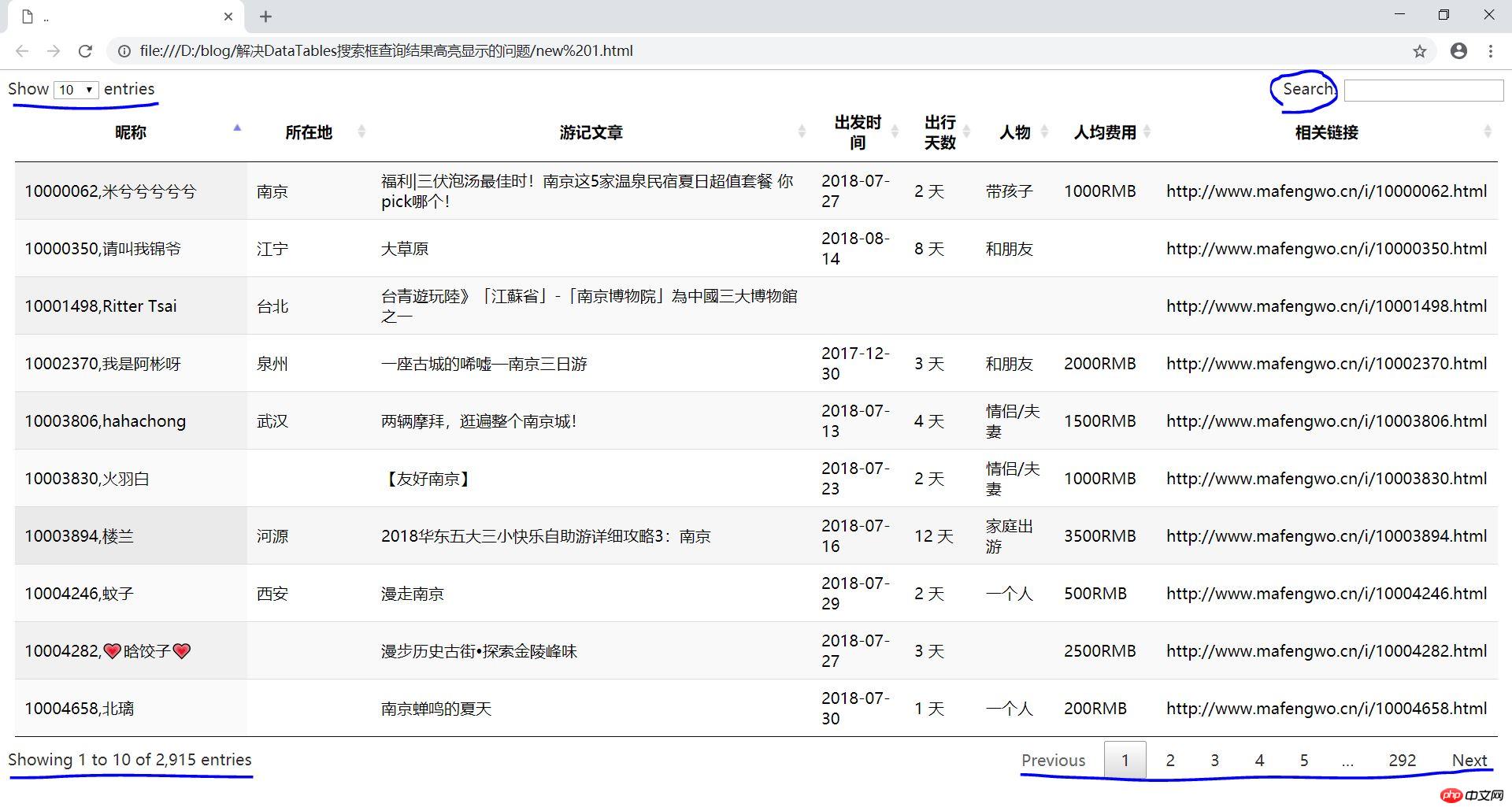
DataTables는 HTML 테이블의 스타일을 풍부하게 하고 즉시 검색 및 페이징과 같은 다양한 고급 테이블 기능을 제공하는 캡슐화된 HTML 테이블 플러그인입니다. 사용자는 아주 적은 양의 코드를 작성할 수 있으며(공식 샘플 코드만 사용해도) 데이터를 표시할 아름다운 테이블을 만들 수 있습니다. DataTables에 대한 자세한 내용은 http://www.datatables.club/, https://datatables.net/을 참조하세요. 다음 그림은 DataTables 테이블에 표시된 난징 관광 명소 여행 노트 관련 데이터를 보여줍니다.


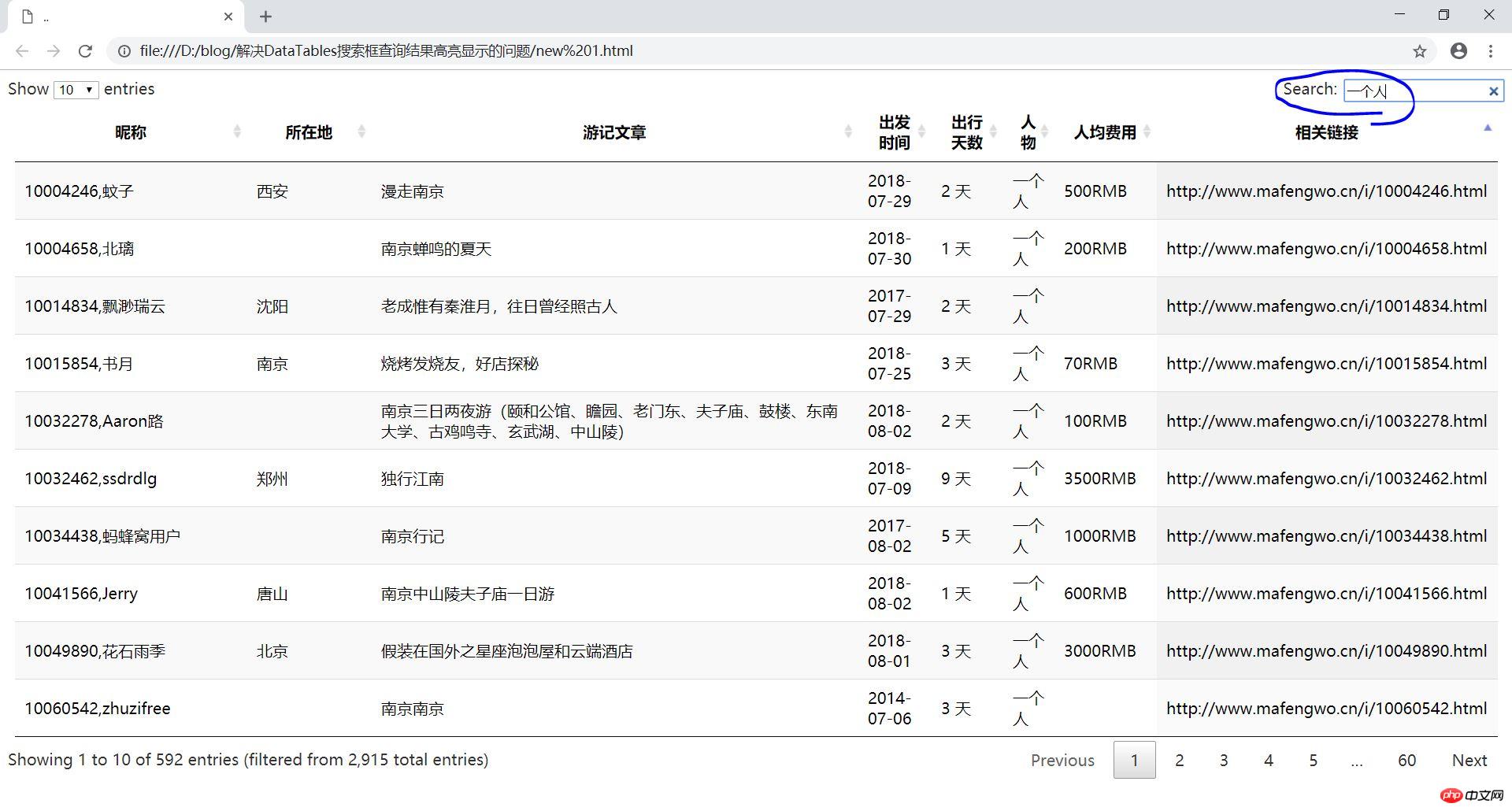
위 DataTable 테이블의 즉시 검색, 페이징 및 기타 기능은 DataTables 개체를 생성한 후에 사용할 수 있으며, 관련 코드를 작성할 필요가 없습니다. "즉시 검색"은 입력한 문자가 변경됨에 따라 변경된 일치 정보가 테이블에 표시되는 것을 의미합니다.

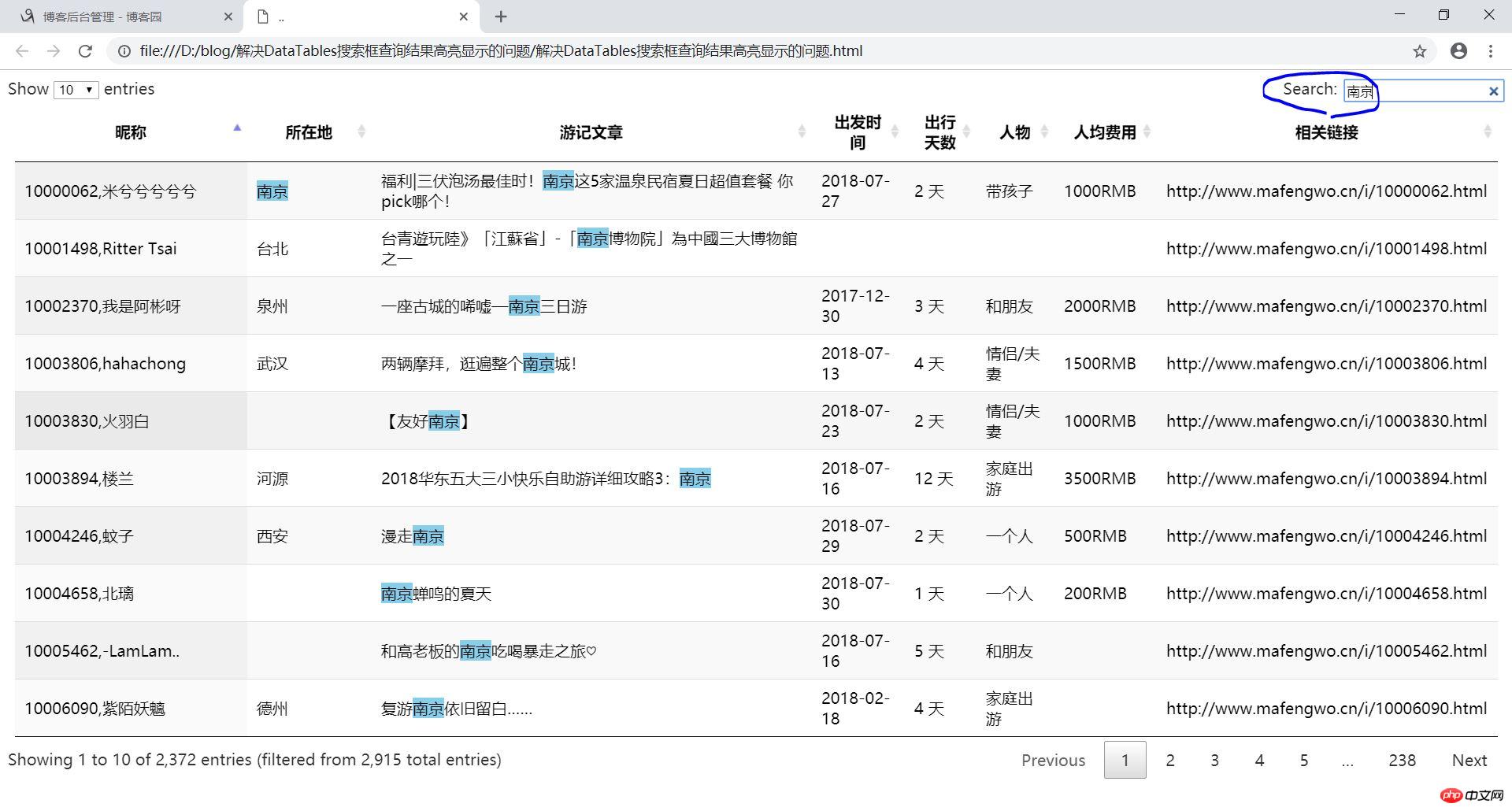
단, DataTables 자체는 검색 결과를 강조하는 기능을 제공하지 않으며, 관련 JavaScript 파일을 도입하고 관련 코드를 작성해야 합니다. DataTables 중국 웹사이트에서는 이 js 파일을 제공하지만, 예제 에는 스타일을 설정하는 명령문이 하나 적기 때문에 강조 표시 기능을 구현할 수 없습니다 . http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

1. DataTables 관련 코드
1.
DataTables 테이블을 사용하려면 jQuery를 도입해야 합니다. 이 예에서는 온라인 DataTables CDN을 사용합니다.
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>2. 테이블 만들기
태그에 3. 테이블을 DataTable로 구성 <script></script> 태그 여기에는 다른 스타일이 설정되지 않으며 테이블의 데이터 소스만 구성됩니다. DataTables는 JavaScript 개체 배열, Ajax에서 반환된 데이터, json 형식 데이터 등을 포함한 여러 데이터 소스를 지원합니다. 여기서 엑셀 테이블의 데이터는 "Nanjing Travel Notes.js" 파일에 객체 배열 형태로 저장되고(배열의 각 요소는 객체, 즉 여행 기록 정보의 한 부분이다), DataTables가 있는 HTML 페이지의 src에 도입되었습니다("Nanjing Attractions.js" 파일에는 JavaScript 개체 배열이 하나만 있습니다). 이 방법을 사용하여 데이터 소스를 구성하려면 DataTable 생성자에서 columns 속성을 설정해야 합니다. 이는 테이블 헤더 정보와 일치해야 합니다. DataTables 스타일 설정 및 데이터 소스 구성에 대한 다른 방법은 공식 문서(https://datatables.net/examples/index)에서 관련 내용을 확인하세요. ㅋㅋㅋ -result-highlighting.html) 제공된 js 파일은 강조 기능을 구현할 수 있지만
에 요소를 만들고 테이블 테이블의 헤더 정보를 설정합니다.
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</body>