이 글에서는 js에 닫힌 함수, 클로저, 내장 객체가 무엇인지 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
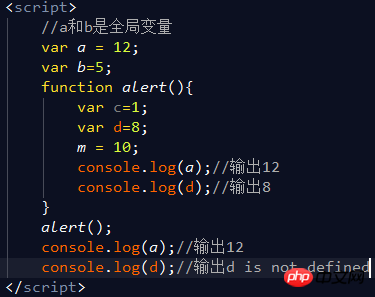
1. 변수 범위
자바스크립트에서 변수는 전역 변수와 지역 변수로 구분됩니다.
1 전역 변수는 함수 외부에서 정의됩니다. 전체 페이지에 액세스할 수 있으며 기능 내부와 외부 모두에 액세스할 수 있습니다.
2. 지역 변수: 함수 내부에 정의된 변수는 해당 변수가 정의된 함수 내에서만 접근 가능하며, 외부에서는 접근이 불가능합니다. 함수 내부의 변수에 접근할 때는 먼저 내부에서 그런 변수가 있는지 찾아보세요. 없으면 내부 변수를 사용하세요.


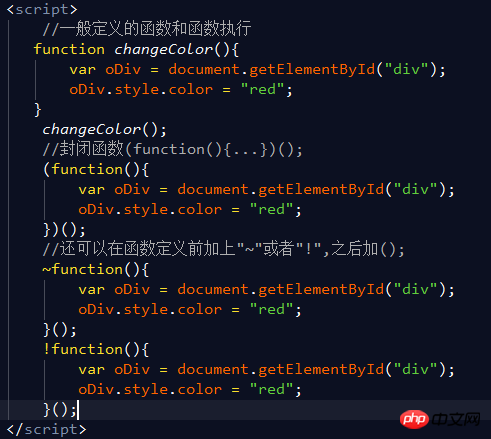
2. 닫힌 함수 함수는 다음과 같습니다. JavaScript에서 익명 함수를 작성하는 또 다른 방법으로 이름을 지정하지 않고 처음부터 실행되는 함수를 만듭니다.
1. 일반 함수 정의 및 실행
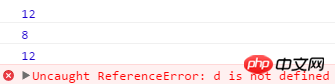
2. 닫힌 함수 정의 및 실행: (function(){...})(); 익명 함수를 정의하려면 "~" 또는 "!" 기호를 사용하세요.
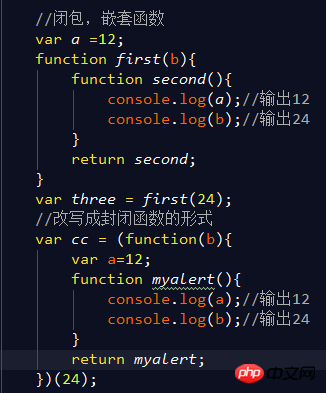
3. 클로저

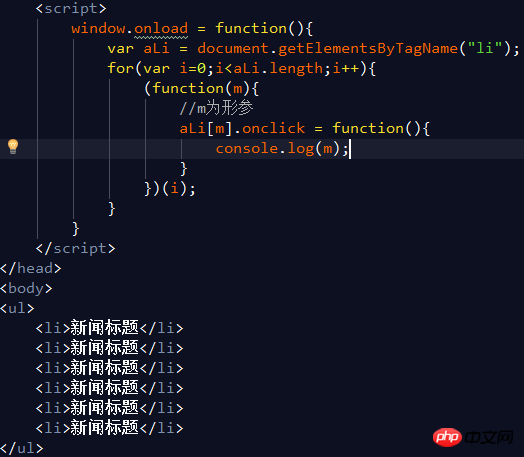
1. 폐쇄 목적 1: 변수를 오랫동안 메모리에 저장하기 위해, 루프에 인덱스 값을 저장하는 데 사용할 수 있음

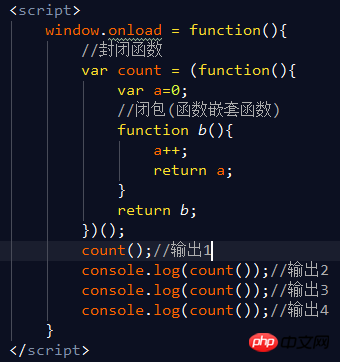
2. 폐쇄 목적 2: 전용 변수 카운터, 외부에서 접근 불가. 전역 변수 오염 방지

4. 내장 객체
 1. 문서
1. 문서
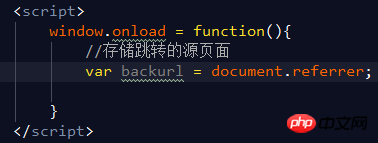
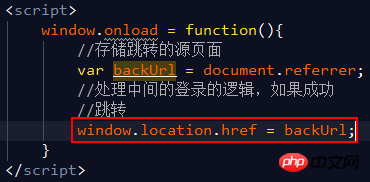
예를 들어, 제품 세부 정보 페이지를 볼 때, 구매를 원하시면 로그인 페이지로 이동합니다. 로그인 성공 후 상품 상세 페이지로 이동하려면 이 방법을 사용하세요 document.referrer//이전 점프 페이지 주소 가져오기(서버 환경 필요)
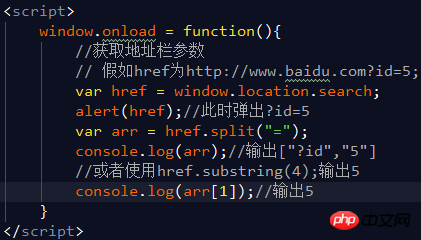
창문 .location.href // URL 주소 가져오기 또는 재설정
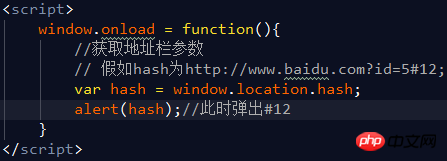
b.window.location.search //주소 매개변수 가져오기 부분c.window.location.hash //페이지 앵커 가져오기 또는 해시 값
3, Math
a, Math.random 0~1에서 임의의 값을 가져옵니다
b, Math.floor Round down
다. 수학. ceil Round up
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다. 더 많은 관련 튜토리얼을 보려면 JavaScript 비디오 튜토리얼을 방문하세요!
위 내용은 js의 닫힌 함수, 클로저, 내장 객체가 무엇인지에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!