파이 차트, 막대 차트, 지도 등 페이지 레이아웃 중에 일부 차트를 삽입해야 하는 경우가 많지만 이러한 코드는 작성하기 어렵기 때문에 일반적으로 전자 차트를 사용하는 방법을 알고 계시나요? 이 기사에서는 echart를 사용하는 방법에 대해 설명합니다. 관심 있는 친구는 이를 읽을 수 있습니다.
echarts 사용 단계를 소개하기 위해 파이 차트를 예로 들어보겠습니다.
첫 번째 단계: echarts 공식 웹사이트를 엽니다. URL: http://echarts.baidu.com

두 번째 단계: 다음으로 이동합니다. 홈페이지에 가서 echarts 파일을 다운로드하세요. 일반적인 상황에서는 소스 코드를 선택하세요

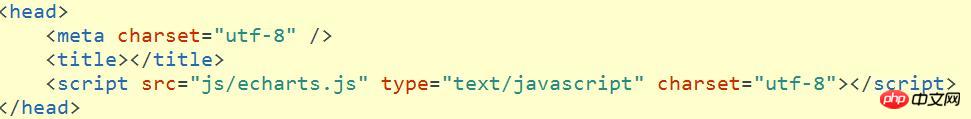
3단계: 편집기를 열고 새 HTML 파일을 만든 다음 echarts.js 파일을 페이지에 삽입하세요(소개 위치 참고) 파일), 아래 그림과 같이

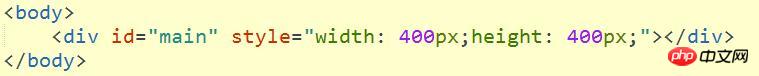
4단계: 파이 차트를 배치할 페이지에 div를 생성하고(div의 크기를 설정할 수 있음) 클래스 이름을 "main"으로 지정합니다. "

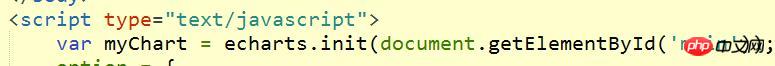
5단계: 태그에서 준비된 DOM을 기반으로 var myChart = echarts.init(document.getElementById('main'));
echart를 div

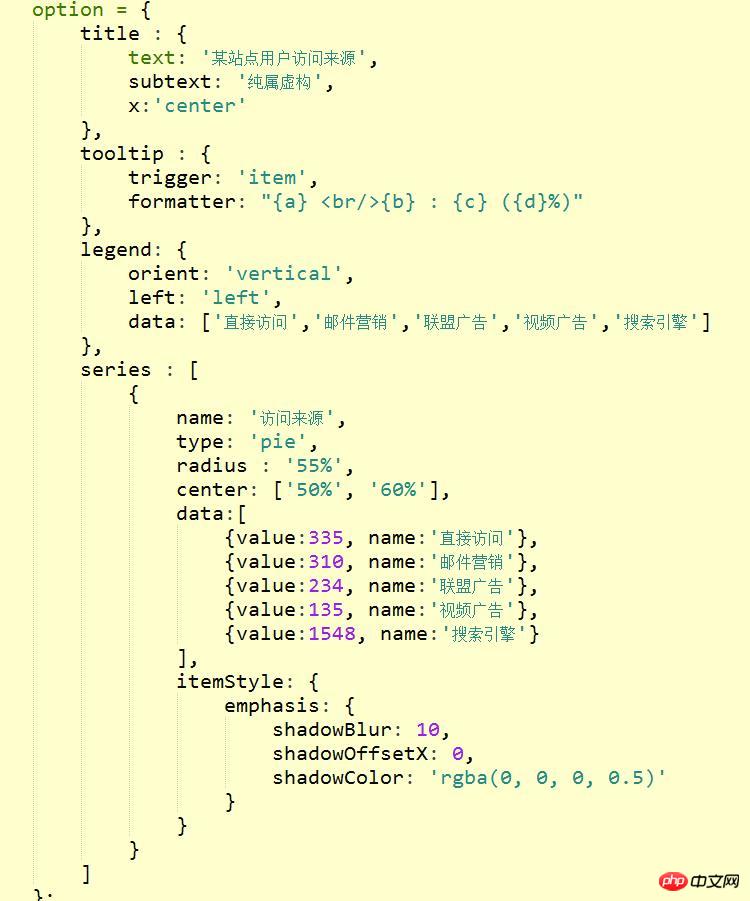
6단계: 차트 구성 항목 및 데이터 지정(해당 데이터는 개인의 필요에 따라 수정 및 삭제 가능)

7단계: 방금 지정한 구성 항목 및 데이터를 사용하여 차트를 표시합니다.

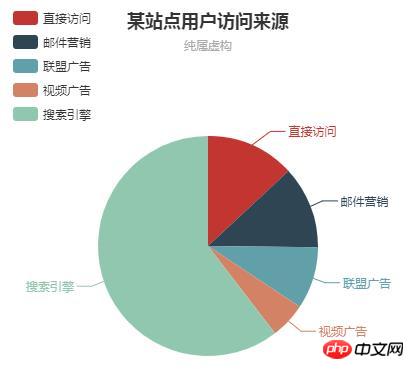
8단계: 구성이 완료되고 브라우저에서 열면 그림과 같이 echarts가 그린 원형 차트를 볼 수 있습니다.

위에서는 echarts 사용에 대해 자세히 설명합니다. 프로젝트에 많이 활용되고 있으니 직접 해보고 이런 효과를 얻을 수 있는지 확인해 보시길 바랍니다.
【관련 튜토리얼 추천】
1. JavaScript 중국어 참조 매뉴얼
2. CSS3 비디오 튜토리얼
3.
위 내용은 echart 사용 방법에 대한 자세한 그래픽 설명(원형 차트 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!