친구 여러분, 웹사이트를 탐색할 때 거의 모든 웹사이트에 로그인할 때 인증코드 확인이 필요하다는 사실을 알고 계셨나요? JS를 사용하여 인증코드를 얻는 방법을 알고 계시나요? 이 글에서는 JS를 사용하여 인증 코드를 작성하는 방법과 인증 코드를 얻기 위한 코드를 JS와 공유하는 방법에 대해 설명합니다. 이는 특정 참조 값이 있으며 관심 있는 친구들이 참조할 수 있습니다.
JS를 사용하여 인증 코드를 받으려면 random(), if 함수, for 루프 등과 같은 JavaScript에 대한 많은 지식을 사용해야 합니다. 확실하지 않은 경우 다음을 참조하세요. PHP 중국어 웹사이트에서 관련 기사를 확인하거나 JavaScript 비디오 튜토리얼을 방문하세요.
JS에서 직접 작성한 인증 코드를 가져오는 간단한 코드(CSS 스타일 설정, JavaScript 부분에 집중), 구체적인 코드는 다음과 같습니다.
HTML 부분:
<body onload='createCode()'>
<div>验证码:
<input type = "text" id = "input"/>
<input type="button" id="code" onclick="createCode()" style="width:60px" title='点击更换验证码' /></br>
<input type = "button" value = "验证" onclick = "validate()"/>
</div>
</body>CSS 부분:
#code{
font-family:Arial,宋体;
font-style:italic;
color:green;
border:0;
padding:5px 10px;
letter-spacing:3px;
font-weight:bolder;
}JavaScript 부분:
var code ; //在全局定义验证码
function createCode(){
code = "";
var codeLength = 4;//验证码的长度
var checkCode = document.getElementById("code");
var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G',
'H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y',
'Z');//随机数
for(var i = 0; i < codeLength; i++) {//循环操作
var index = Math.floor(Math.random()*36);//取得随机数的索引(0~35)
code += random[index];//根据索引取得随机数加到code上
}
checkCode.value = code;//把code值赋给验证码
}
//校验验证码
function validate(){
var inputCode = document.getElementById("input").value.toUpperCase();
//取得输入的验证码并转化为大写
if(inputCode.length <= 0) { //若输入的验证码长度为0
alert("请输入验证码!"); //则弹出请输入验证码
}else if(inputCode != code ) { //若输入的验证码与产生的验证码不一致时
alert("验证码输入错误!"); //则弹出验证码输入错误
createCode();//刷新验证码
document.getElementById("input").value = "";//清空文本框
}else { //输入正确时
alert("验证通过");
}
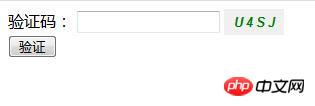
}확인 코드를 얻기 위한 JavaScript 구현의 구체적인 단계는 코드 주석에 자세히 설명되어 있습니다. 확인 코드 효과는 아래와 같습니다.

위의 내용은 인증 코드 코드를 얻기 위한 JS 구현에 대해 자세히 설명합니다. 특정 단계는 프로젝트에서 자주 사용되며 이러한 효과를 작성할 수 있는지 확인하시기 바랍니다.
【관련 튜토리얼 추천】
1. JavaScript 중국어 참조 매뉴얼
2. JavaScript 그래픽 튜토리얼
3.
위 내용은 인증 코드 획득 효과를 얻기 위해 JavaScript를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!