이 글은 일반적으로 사용되는 9가지 JavaScript 차트 라이브러리를 소개합니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
현재 데이터 시각화는 데이터 과학 분야에서 매우 중요한 부분이 되었습니다. 다양한 네트워크 시스템에서 생성된 데이터는 사용자가 읽고 분석할 수 있도록 더 효과적으로 시각화할 수 있도록 적절하게 시각화되어야 합니다.
어떤 조직이든 데이터를 완벽하게 확보하고 시각화하고 분석할 수 있다면 데이터 생성의 뿌리 깊은 이유를 이해하여 그에 따라 올바른 결정을 내리는 데 큰 도움이 될 수 있습니다.
프론트엔드 개발자에게 대화형 웹 페이지에서 데이터 시각화 기술을 익히는 능력은 훌륭한 기술입니다. 물론 일부 JavaScript 차트 라이브러리를 통해 프런트엔드 데이터 시각화도 더 쉬워질 것입니다. 개발자는 이러한 라이브러리를 사용하여 다양한 구문의 프로그래밍 문제를 고려할 필요 없이 데이터를 이해하기 쉬운 차트로 쉽게 변환할 수 있습니다.
다음은 선택된 9개의 JavaScript 차트 라이브러리입니다:
Chart.js, Chartist, FlexChart, Echarts, NVD3, C3.js, TauCharts, ReCharts, Flot
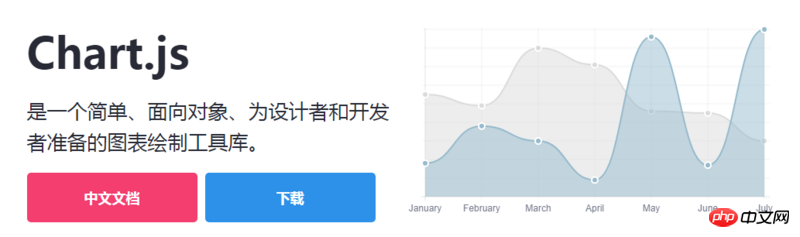
Chart.js

차트. Node.js는 애니메이션, 대화형 및 사용자 정의 가능한 차트와 그래프를 만들기 위한 간단하고 사용자 친화적인 차트 라이브러리이자 HTML5 기반 JavaScript 라이브러리입니다.
Chart.js를 사용하면 사용자는 혼합 차트 유형을 쉽고 직관적으로 볼 수 있습니다. 반응형 웹 페이지는 기본적으로 Chart.js를 사용하여 생성할 수도 있습니다.
Chart.js 라이브러리를 사용하면 사용자가 시각적 데이터를 빠르게 만들 수 있습니다. Chart.js는 설정이 쉽고 초보자에게 매우 친숙합니다. Chart.js를 사용하면 Chart.js가 이전 브라우저를 지원하므로 브라우저 호환성 문제에 대해 걱정할 필요가 없습니다.
npm을 사용하여 Chart.js 설치:
npm installchart.js --save
Chart.js 방사형 차트 그리기를 위한 코드 예제:
const ctx = document.getElementById("myChart");
const options = {
scale: {
// Hides the scale
}
};
const data = {
labels: ['Running', 'Swimming', 'Eating', 'Cycling'],
datasets: [
{
data: [-10, -5, -3, -15],
label: "two",
borderColor: '#ffc63b'
},
{
data: [10, 5, 3, 10],
label: "three",
borderColor: '#1d9a58'
},
{
data: [18, 10, 4, 2],
label: "one",
borderColor: '#d8463c'
},
]
}
const myRadarChart = new Chart(ctx, {
data: data,
type: 'radar',
options: options
});Chartist

Chartist 라이브러리는 다음에 매우 적합합니다. 아름답고 반응이 빠르며 읽기 쉬운 차트를 만듭니다. Chartist는 SVG를 사용하여 차트를 렌더링합니다.
Chartist는 CSS 미디어 쿼리와 창의적인 애니메이션을 사용하여 차트를 사용자 정의하는 기능도 제공합니다. 사용자는 Chartist를 사용하여 차트 디자인의 모든 창의성을 실현합니다.
Chartist는 Sass를 사용하여 쉽게 구성하고 사용자 정의할 수 있습니다. 그러나 이전 브라우저는 지원하지 않습니다.
Chartist를 사용하면 CSS 스타일을 통해 SVG를 아름답게 꾸밀 수 있습니다. 사용자는 원하는 모든 차트 스타일을 실현할 수 있습니다.
npm을 사용하여 Chartist 설치:
npm install Chartist --save
Chartist 사용자 정의 레이블이 있는 원형 차트를 생성하는 코드 예:
var data = {
labels: ['Bananas', 'Apples', 'Grapes'],
series: [20, 15, 40]
};
var options = {
labelInterpolationFnc: function(value) {
return value[0]
}
};
var responsiveOptions = [
['screen and (min-width: 640px)', {
chartPadding: 30,
labelOffset: 130,
labelDirection: 'explode',
labelInterpolationFnc: function(value) {
return value;
}
}],
['screen and (min-width: 1024px)', {
labelOffset: 80,
chartPadding: 20
}]
];
new Chartist.Pie('.ct-chart', data, options, responsiveOptions);FlexChart

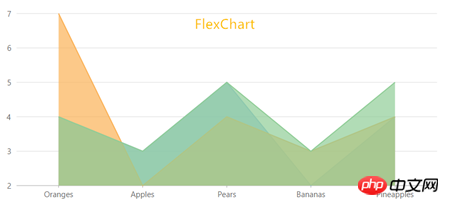
FlexChart는 고성능 차트 작성 도구입니다. . FlexChart를 사용하면 표 형식의 데이터를 비즈니스 차트로 쉽게 시각화할 수 있습니다. FlexChart는 선형 차트, 원형 차트, 영역 차트 등과 같은 일반적인 차트 유형을 지원할 뿐만 아니라 버블 차트, K-라인 차트, 막대 차트, 깔때기형 차트와 같은 고급 차트 유형도 지원합니다.
FlexChart는 사용이 매우 간단합니다. FlexChart 차트는 모든 데이터 관련 작업을 CollectionView 클래스에 위임하기만 하면 데이터 필터링, 정렬, 그룹화와 같은 기능을 구현할 수 있습니다.
FlexChart에는 차트 범례, 차트 제목, 차트 바닥글, 숫자 축, 차트 시리즈 및 레이블 등과 같은 포괄적인 차트 요소도 포함되어 있습니다. 사용자는 평균선 및 추세선과 같은 사용자 정의 요소를 차트에 추가할 수도 있습니다.
FlexChart는 기본적으로 대화형 차트입니다. 데이터와 함께 차트 곡선 확대 및 축소, 필터링, 드릴링, 애니메이션 등의 모든 변경 사항이 차트에 자동으로 반영됩니다.
FlexChart의 중국어 학습 가이드와 선버스트 차트 데모를 확인해 보세요.
히스토그램 그리기를 위한 FlexChart 코드 예:
onload = function() {
// wrap data in a CollectionView so the grid and chart
// get notifications
var data = new wijmo.collections.CollectionView(getData());
// create the chart
var theChart = new wijmo.chart.FlexChart('#theChart', {
itemsSource: data,
bindingX: 'country',
series: [
{ binding: 'sales', name: 'Sales' },
{ binding: 'expenses', name: 'Expenses' },
{ binding: 'downloads', name: 'Downloads' }
]
})
// create a grid to show the data
var theGrid = new wijmo.grid.FlexGrid('#theGrid', {
itemsSource: data
})
// create some random data
function getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i <p><strong>Echarts</strong></p><p style="text-align: center;"><span class="img-wrap"><img src="https://img.php.cn//upload/image/945/375/148/1539674563111910.png" title="1539674563111910.png" alt="일반적으로 사용되는 9가지 JavaScript 차트 라이브러리 소개"></span></p><p>Echarts는 웹 페이지의 데이터 시각화에 매우 유용한 라이브러리입니다. Echarts를 사용하여 개발자는 데이터 표시 및 분석을 쉽게 만드는 직관적이고 사용자 정의 가능한 대화형 차트를 만들 수 있습니다. </p><p>Echarts는 일반 JavaScript로 작성되었기 때문에 다른 차트 라이브러리에서 발생하는 원활한 마이그레이션 문제가 없습니다. </p><p>동시에 Echarts는 사용자가 볼 수 있는 많은 공식 문서도 제공합니다. </p><p>使用 npm 可以很容易的完成 Echarts 的安装:</p><p>npm install echarts --save</p><p>Echarts 绘制散点图代码示例:</p><pre class="brush:php;toolbar:false">var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
text: 'Large-scale scatterplot'
},
tooltip : {
trigger: 'axis',
showDelay : 0,
axisPointer:{
show: true,
type : 'cross',
lineStyle: {
type : 'dashed',
width : 1
}
},
zlevel: 1
},
legend: {
data:['sin','cos']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataZoom : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
xAxis : [
{
type : 'value',
scale:true
}
],
yAxis : [
{
type : 'value',
scale:true
}
],
series : [
{
name:'sin',
type:'scatter',
large: true,
symbolSize: 3,
data: (function () {
var d = [];
var len = 10000;
var x = 0;
while (len--) {
x = (Math.random() * 10).toFixed(3) - 0;
d.push([
x,
//Math.random() * 10
(Math.sin(x) - x * (len % 2 ? 0.1 : -0.1) * Math.random()).toFixed(3) - 0
]);
}
//console.log(d)
return d;
})()
},
{
name:'cos',
type:'scatter',
large: true,
symbolSize: 2,
data: (function () {
var d = [];
var len = 20000;
var x = 0;
while (len--) {
x = (Math.random() * 10).toFixed(3) - 0;
d.push([
x,
//Math.random() * 10
(Math.cos(x) - x * (len % 2 ? 0.1 : -0.1) * Math.random()).toFixed(3) - 0
]);
}
//console.log(d)
return d;
})()
}
]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}NVD3

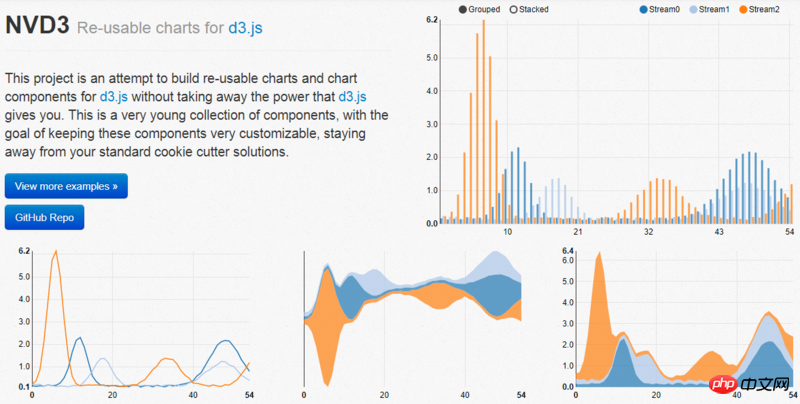
NVD3 是由 Mike Bostock 撰写的基于 D3 的 JavaScript 库。NVD3 允许用户在 Web 应用程序中创建美观的、可复用的图表。
NVD3 具有很强大的图表功能,能够很方便的创建箱形图、旭日形和烛台图等。如果用户想在 JavaScript 图表库中用到大量的能力,推荐试用 NVD3
NVD3 图表库的速度有时可能会成为一个问题,与 Fastdom 安装配合使用,速度会更快。
NVD3 绘制简单的折线图代码示例:
/*These lines are all chart setup. Pick and choose which chart features you want to utilize. */
nv.addGraph(function() {
var chart = nv.models.lineChart()
.margin({left: 100}) //Adjust chart margins to give the x-axis some breathing room.
.useInteractiveGuideline(true) //We want nice looking tooltips and a guideline!
.transitionDuration(350) //how fast do you want the lines to transition?
.showLegend(true) //Show the legend, allowing users to turn on/off line series.
.showYAxis(true) //Show the y-axis
.showXAxis(true) //Show the x-axis
;
chart.xAxis //Chart x-axis settings
.axisLabel('Time (ms)')
.tickFormat(d3.format(',r'));
chart.yAxis //Chart y-axis settings
.axisLabel('Voltage (v)')
.tickFormat(d3.format('.02f'));
/* Done setting the chart up? Time to render it!*/
var myData = sinAndCos(); //You need data...
d3.select('#chart svg') //Select the <svg> element you want to render the chart in.
.datum(myData) //Populate the <svg> element with chart data...
.call(chart); //Finally, render the chart!
//Update the chart when window resizes.
nv.utils.windowResize(function() { chart.update() });
return chart;
});
/**************************************
* Simple test data generator
*/
function sinAndCos() {
var sin = [],sin2 = [],
cos = [];
//Data is represented as an array of {x,y} pairs.
for (var i = 0; i <p><strong>C3.js</strong></p>
<p style="text-align: center;"><span class="img-wrap"><img src="https://img.php.cn//upload/image/212/559/824/1539674613549578.png" title="1539674613549578.png" alt="일반적으로 사용되는 9가지 JavaScript 차트 라이브러리 소개"></span></p>
<p>与 TauCharts 相同,C3.js 也是一个非常有效的基于 D3 的图表可视化库。另外,C3.js 允许用户创建可定制的具有个人风格的类。</p>
<p>C3.js 看起来是个比较难的库,但是一旦掌握了 C3.js 技巧,就能得心应手的使用了。</p>
<p>有了 C3.js 图表库,即使在第一次渲染之后,用户也可以通过创建回调来更新图表。C3.js 也允许用户为自己的 Web 应用程序创建可复用的图表,从而减少工作量。</p>
<p>使用 npm 安装 C3.js 图表库:</p>
<p>npm install c3</p>
<p>C3.js 绘制组合图的代码示例:</p>
<pre class="brush:php;toolbar:false">var chart = c3.generate({
data: {
columns: [
['data1', 30, 20, 50, 40, 60, 50],
['data2', 200, 130, 90, 240, 130, 220],
['data3', 300, 200, 160, 400, 250, 250],
['data4', 200, 130, 90, 240, 130, 220],
['data5', 130, 120, 150, 140, 160, 150],
['data6', 90, 70, 20, 50, 60, 120],
],
type: 'bar',
types: {
data3: 'spline',
data4: 'line',
data6: 'area',
},
groups: [
['data1','data2']
]
}
});TauCharts

TauCharts 是最灵活的 JavaScript 图表库之一。它是基于 D3 创建的,是一个以数据为中心的 JavaScript 图表库,可以改进数据可视化的效果。
TauCharts 十分灵活,访问其 API 也十分轻松。TauCharts 为用户提供了无缝映射和可视化的数据,使用 TauCharts 能够设计出十分美观的数据界面。同时,TauCharts 也和易于学习。
通过 npm 安装 TauCharts:
npm install taucharts
TauCharts 绘制水平线的代码示例:
var defData = [
{"team": "d", "cycleTime": 1, "effort": 1, "count": 1, "priority": "low"}, {
"team": "d",
"cycleTime": 2,
"effort": 2,
"count": 5,
"priority": "low"
}, {"team": "d", "cycleTime": 3, "effort": 3, "count": 8, "priority": "medium"}, {
"team": "d",
"cycleTime": 4,
"effort": 4,
"count": 3,
"priority": "high"
}, {"team": "l", "cycleTime": 2, "effort": 1, "count": 1, "priority": "low"}, {
"team": "l",
"cycleTime": 3,
"effort": 2,
"count": 5,
"priority": "low"
}, {"team": "l", "cycleTime": 4, "effort": 3, "count": 8, "priority": "medium"}, {
"team": "l",
"cycleTime": 5,
"effort": 4,
"count": 3,
"priority": "high"
},
{"team": "k", "cycleTime": 2, "effort": 4, "count": 1, "priority": "low"}, {
"team": "k",
"cycleTime": 3,
"effort": 5,
"count": 5,
"priority": "low"
}, {"team": "k", "cycleTime": 4, "effort": 6, "count": 8, "priority": "medium"}, {
"team": "k",
"cycleTime": 5,
"effort": 8,
"count": 3,
"priority": "high"
}];
var chart = new tauCharts.Chart({
data: defData,
type: 'horizontalBar',
x: 'effort',
y: 'team',
color:'priority'
});
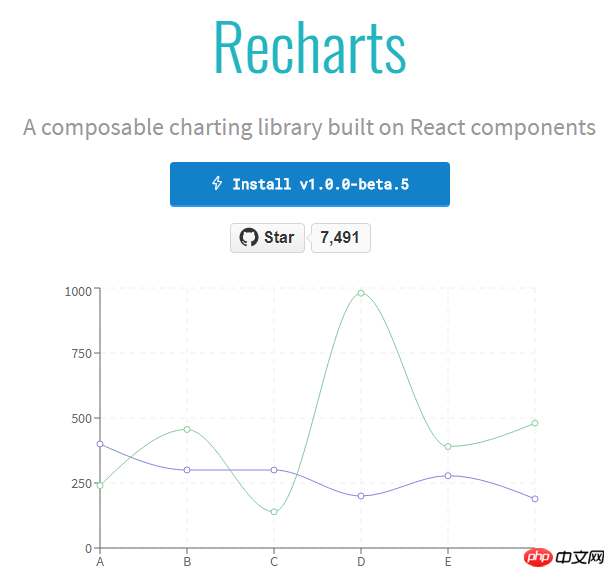
chart.renderTo('#bar');Recharts

ReCharts 是一个使用 React 构建的,基于 D3 的图表库。
使用 ReCharts,用户可以在 React Web 应用程序中无缝地编写图表。
Recharts 非常轻巧,并使用 SVG 元素来创建很奇特的图表。
使用 npm 安装 Recharts:
npm install recharts
Recharts 没有冗长的文档,它很直接。当你遇到困难时,使用 Recharts 可以很容易找到解决方案。
Recharts 创建自定义内容树图的代码示例:
const {Treemap} = Recharts;
const data = [
{
name: 'axis',
children: [
{ name: 'Axes', size: 1302 },
{ name: 'Axis', size: 24593 },
{ name: 'AxisGridLine', size: 652 },
{ name: 'AxisLabel', size: 636 },
{ name: 'CartesianAxes', size: 6703 },
],
},
{
name: 'controls',
children: [
{ name: 'AnchorControl', size: 2138 },
{ name: 'ClickControl', size: 3824 },
{ name: 'Control', size: 1353 },
{ name: 'ControlList', size: 4665 },
{ name: 'DragControl', size: 2649 },
{ name: 'ExpandControl', size: 2832 },
{ name: 'HoverControl', size: 4896 },
{ name: 'IControl', size: 763 },
{ name: 'PanZoomControl', size: 5222 },
{ name: 'SelectionControl', size: 7862 },
{ name: 'TooltipControl', size: 8435 },
],
},
{
name: 'data',
children: [
{ name: 'Data', size: 20544 },
{ name: 'DataList', size: 19788 },
{ name: 'DataSprite', size: 10349 },
{ name: 'EdgeSprite', size: 3301 },
{ name: 'NodeSprite', size: 19382 },
{
name: 'render',
children: [
{ name: 'ArrowType', size: 698 },
{ name: 'EdgeRenderer', size: 5569 },
{ name: 'IRenderer', size: 353 },
{ name: 'ShapeRenderer', size: 2247 },
],
},
{ name: 'ScaleBinding', size: 11275 },
{ name: 'Tree', size: 7147 },
{ name: 'TreeBuilder', size: 9930 },
],
},
{
name: 'layout',
children: [
{ name: 'AxisLayout', size: 6725 },
{ name: 'BundledEdgeRouter', size: 3727 },
{ name: 'CircleLayout', size: 9317 },
{ name: 'CirclePackingLayout', size: 12003 },
{ name: 'DendrogramLayout', size: 4853 },
{ name: 'ForceDirectedLayout', size: 8411 },
{ name: 'IcicleTreeLayout', size: 4864 },
{ name: 'IndentedTreeLayout', size: 3174 },
{ name: 'Layout', size: 7881 },
{ name: 'NodeLinkTreeLayout', size: 12870 },
{ name: 'PieLayout', size: 2728 },
{ name: 'RadialTreeLayout', size: 12348 },
{ name: 'RandomLayout', size: 870 },
{ name: 'StackedAreaLayout', size: 9121 },
{ name: 'TreeMapLayout', size: 9191 },
],
},
{ name: 'Operator', size: 2490 },
{ name: 'OperatorList', size: 5248 },
{ name: 'OperatorSequence', size: 4190 },
{ name: 'OperatorSwitch', size: 2581 },
{ name: 'SortOperator', size: 2023 },
],
}
];
const COLORS = ['#8889DD', '#9597E4', '#8DC77B', '#A5D297', '#E2CF45', '#F8C12D'];
const CustomizedContent = React.createClass({
render() {
const { root, depth, x, y, width, height, index, payload, colors, rank, name } = this.props;
return (
<g>
<rect></rect>
{
depth === 1 ?
<text>
{name}
</text>
: null
}
{
depth === 1 ?
<text>
{index + 1}
</text>
: null
}
</g>
);
}
});
const SimpleTreemap = React.createClass({
render () {
return (
<treemap></treemap>}
/>
);
}
})
ReactDOM.render(
<simpletreemap></simpletreemap>,
document.getElementById('container')
);Flot

目前,jQuery 已经成为 Web 开发人员非常重要的工具。有了 Flot.js,前端设计也变得更加容易。
Flot.js 是 JavaScript 库中较为古老的图表库之一。尽管如此,Flot.js 也不会因为绘制折线图、饼图、条形图、面积图、甚至堆叠图表而降低其性能。
Flot.js 有一个很完善的文档。当用户遇到困难时,可以很容易地找到解决办法。Flot.js 也支持旧版本的浏览器。
可以选择不使用 npm 来安装 Flot.js,而是在 HTML5 中包含 jQuery 和 JavaScript 文件。
Flot.js 的基本用法代码示例:
$(function () {
var d1 = [];
for (var i = 0; i <p>avaScript 开发工具推荐<br>SpreadJS 纯前端表格控件是基于 HTML5 的 JavaScript 电子表格和网格功能控件,提供了完备的公式引擎、排序、过滤、输入控件、数据可视化、Excel 导入/导出等功能,适用于 .NET、Java 和移动端等各平台在线编辑类 Excel 功能的表格程序开发。</p><p><strong>总结</strong><br>以上介绍的 JavaScript 库都是高质量的图表库。但是在学习这些库的过程中,可能会因为学习曲线陡峭或是缺乏学习资料而遇到困难,一种很好的方案是将这些库结合起来使用。最后也欢迎大家补充更多的 JavaScript 图表库。</p><p class="comments-box-content"></p>위 내용은 일반적으로 사용되는 9가지 JavaScript 차트 라이브러리 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!