이 글의 내용은 뷰포트와 관련 속성의 관계에 대한 분석(그림)입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
말할 것도 없이 본론으로 들어가겠습니다
뷰포트에 대한 전반적인 이해가 있는 분들은 세 가지 유형의 뷰포트가 있다는 것을 아셔야 합니다
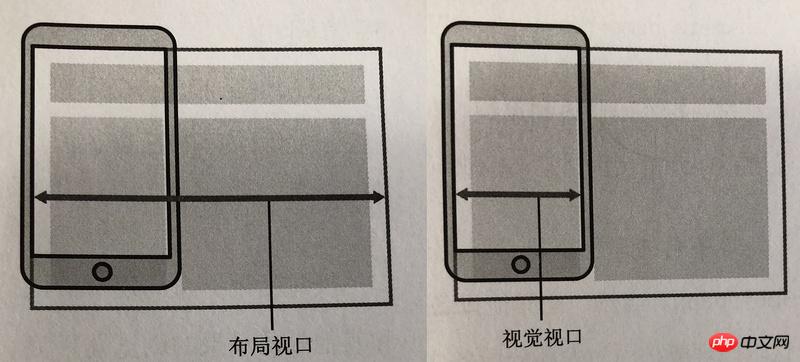
layout viewport
visual viewport
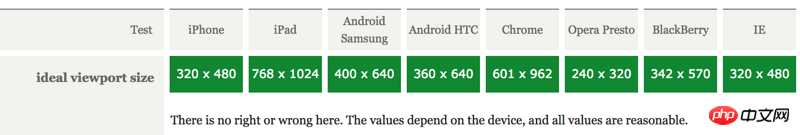
이상적입니다. 이상적인 뷰포트에 해당하는 5가지 속성
width: 레이아웃 뷰포트의 너비를 특정 값으로 설정합니다.
initial-scale: 페이지 너비의 초기 확대/축소 수준과 레이아웃 뷰포트를 설정합니다.
minimum-scale: 최소 확대/축소 수준 설정
maximum-scale: 최대 확대/축소 수준 설정
user-scalable: 사용자의 확대/축소 방지 여부

왜? 이상적이지 않습니까? 창: 이상적인 창은 브라우저 자체에 의해 정의되므로 다양한 브라우저 장치의 이상적인 창이 일치하지 않는 것은 정상입니다.

모바일 장치의 일반적인 너비는 240~640픽셀이지만 많은 데스크톱 웹사이트의 너비는 800픽셀 이상입니다. 35% 사이드바는 데스크톱에서는 정상적으로 보이지만 휴대폰에서는 매우 좁습니다. 이 문제를 해결하기 위해. 많은 모바일 브라우저 제조업체는 뷰포트 너비를 768~1024 범위로 화면 크기보다 훨씬 넓게 설계하지만 일반적인 너비는 980px입니다.
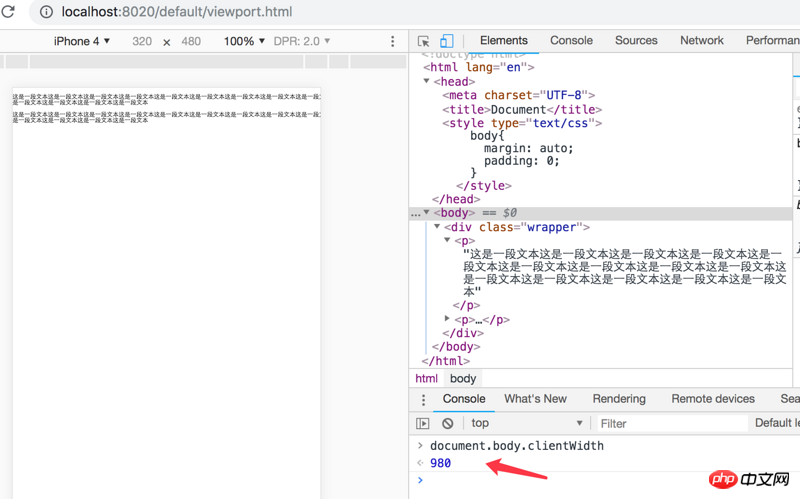
아래 사진은 뷰포트 메타를 추가하지 않았을 때의 모바일 측에 해당하는 너비입니다. (아이폰 8p에서도 980입니다.)

브라우저가 모바일에 최적화되지 않은 웹사이트를 만나면, 브라우저는 사용자가 전체 사이트를 볼 수 있도록 사이트를 축소하기 위해 최선을 다할 것입니다.
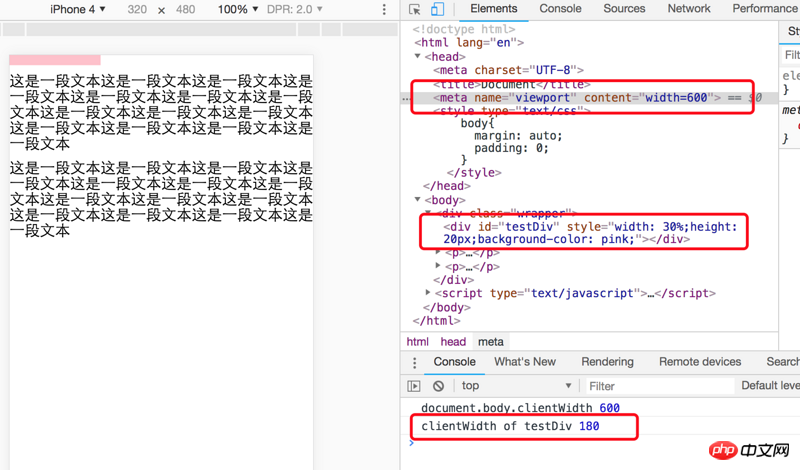
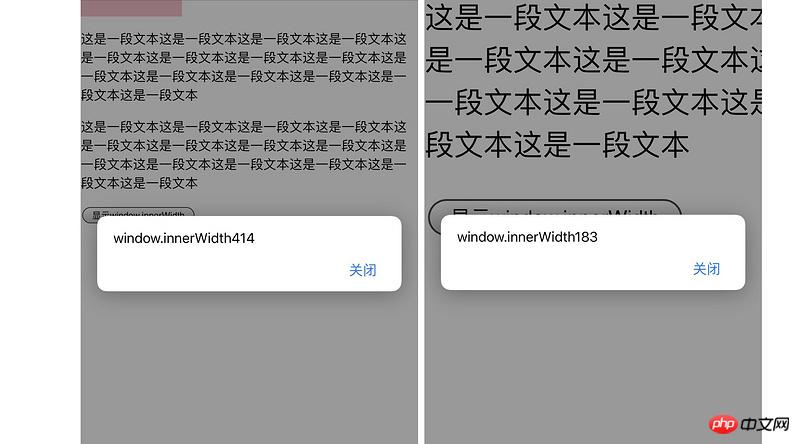
뷰포트 메타의 너비는 레이아웃 뷰포트를 설정하는 데 사용되며 일반적인 장치 너비 외에도 600과 같은 고정 값으로 설정할 수도 있습니다.
CSS 레이아웃은 레이아웃 뷰포트를 기반으로 계산되며 이에 의해 제한됩니다.
아래와 같이 분홍색 막대의 너비는 600 * 30% = 180을 기준으로 합니다.

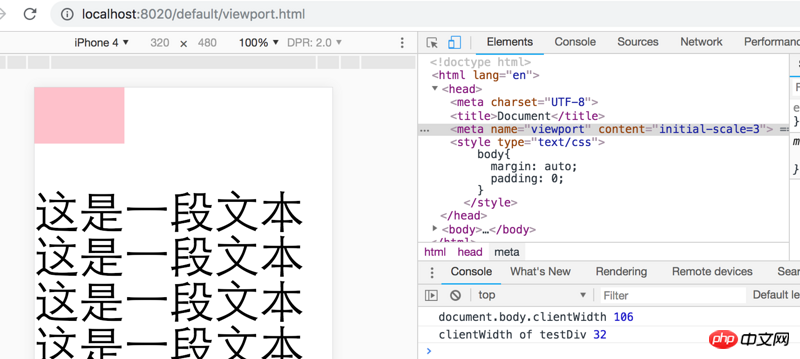
initial-scale은 레이아웃 뷰포트를 설정하는 데에도 사용됩니다. 최대 규모.
레이아웃 뷰포트 너비 = 이상적인 뷰포트 너비/초기 배율이므로 아래 그림의 레이아웃 뷰포트 너비는 106

시각적 뷰포트는 사용자가 보고 있는 것을 나타냅니다. 웹 사이트의 영역. 사용자는 레이아웃 창에 영향을 주지 않고 확대/축소하여 시각적 창을 조작할 수 있습니다. 일반적인 상황에서 시각적 창은 개발자에게 중요하지 않지만 실제로 필요한 경우 window.innerWidth/Height를 사용하여 현재 시각적 적응성을 얻을 수 있습니다. (안드로이드 웹킷2 및 프록시 브라우저에서는 문제가 발생합니다)
 이상적인 뷰포트레이아웃 창에 관해 이야기할 때 데스크탑 웹 페이지에 적응하기 위해 레이아웃 창의 기본 너비가 일반적으로 980 정도라고 언급되었습니다. , 그러나 이는 모바일 측면에서 이상적인 너비가 아니기 때문에 브라우저 제조업체에서는 이상적인 뷰포트 개념을 도입했습니다.
이상적인 뷰포트레이아웃 창에 관해 이야기할 때 데스크탑 웹 페이지에 적응하기 위해 레이아웃 창의 기본 너비가 일반적으로 980 정도라고 언급되었습니다. , 그러나 이는 모바일 측면에서 이상적인 너비가 아니기 때문에 브라우저 제조업체에서는 이상적인 뷰포트 개념을 도입했습니다.
입니다.
이상적인 뷰포트는 브라우저에 의해 정의되며 장치나 운영 체제의 작업이 아닙니다. 따라서 동일한 장치의 브라우저마다 이상적인 맞춤 너비가 다를 수 있습니다.
이상적인 뷰포트 너비는 기기 변경에 따라 변경됩니다. (초기 Safari는 제외하고 초기 스케일=1로 해결 가능합니다. 방금 iPhone 8p로 시도했는데 기기를 회전하면 이상적인 뷰포트가 자동으로 변경됩니다.) 다음 두 가지 방법 두 가지 방법 모두 레이아웃 창의 너비를 이상적인 창의 너비로 설정할 수 있지만 첫 번째 방법은 초기 Safari 장치를 회전한 후에도 변경되지 않으며 두 번째 방법은 IE 10에서 잘못된 너비를 갖습니다. 세 번째 방법은 완벽한 마타 뷰포트입니다
<meta> <meta> <meta>
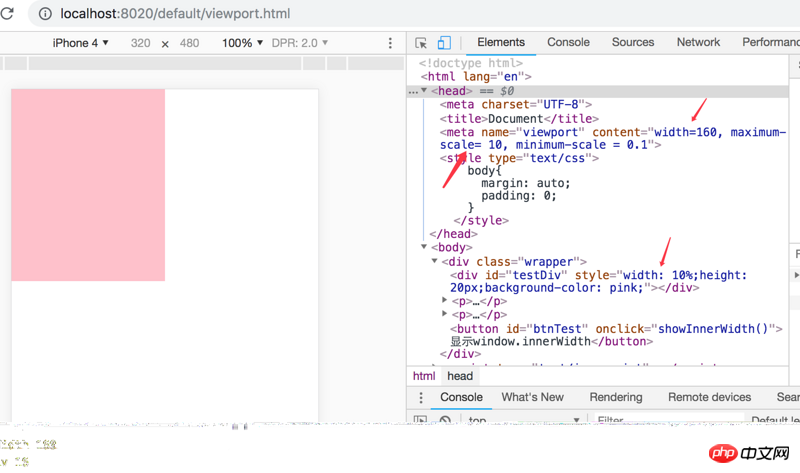
최대 크기와 최소 크기는 이상적인 창을 기준으로 결정되며 레이아웃 창의 너비와는 아무런 관련이 없습니다.
아래 그림에서 이상적인 뷰포트 너비는 320px이고, 레이아웃 뷰포트는 160px로 설정되어 있습니다. 최대로 확대했을 때의 스크린샷이며, 해당 시각적 창의 너비는 32px(핑크 2개의 너비)입니다. , 이상적인 뷰포트 너비/너비의 10배

위 내용은 뷰포트와 관련 속성 간의 관계 분석(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!