이 글에서는 CSS3의 계산 가능한 적응형 레이아웃인 calc()를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
시작하려면 먼저 calc()가 무엇인지 이해해야 합니다. calc()는 CSS 함수로 calc()를 사용하여 요소의 여백, 패딩, 너비 및 기타 속성을 설정할 수 있습니다.
calc()内部嵌套另一个calc() clac에 설정하세요. ()의 구문은 매우 간단합니다. 수학적 표현식으로 표현됩니다.
표현식은 길이를 계산하는 데 사용되는 수학적 표현식입니다.
clac()는 네 가지 산술 연산 "+", "-", "*" 및 "/"를 사용합니다. 백분율, px, em, rem 등과 같은 단위를 사용할 수 있으며 계산을 위해 여러 단위를 혼합할 수 있습니다.
주의해야 할 점
"0"을 제수로 사용하면 HTML 파서에서 예외가 발생합니다.
"+" 및 "-"를 사용하는 경우 calc와 같이 앞뒤에 공백이 있어야 합니다. (100%-15px) 이건 틀렸습니다
"*" 그리고 "/"의 경우 앞뒤에 공백을 둘 필요는 없지만 공백을 추가하는 것이 좋습니다
두 가지 예
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .box{
8 width: 500px;
9 height: 300px;
10 }
11 .left{
12 width: 250px;
13 background:#ccc;
14 float: left;
15 }
16 .right{
17 width: calc(100% - 250px);
18 float: right;
19 background: #333;
20 }
21 .left,.right{
22 height: 100%;
23 }
24 </style>
25 </head>
26 <body>
27
28 <p class="box">
29 <p class="left"></p>
30 <p class="right"></p>
31 </p>
32
33 </body>
34 </html> 1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>demo</title>
6 <style>
7 .demo{
8 width: 500px;
9 }
10 .box{
11 width: 100%;
12 height: 30px;
13 background: #ccc;
14 }
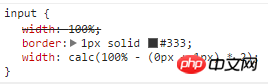
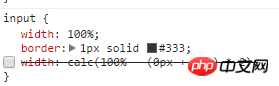
15 input{
16 width: 100%;
17 border:1px solid #333;
18 width: calc(100% - (0px + 1px) * 2);
19 }
20 </style>
21 </head>
22 <body>
23 <p class="demo">
24 <p class="box">
25 <input type="text">
26 </p>
27 </p>
28 </body>
29 </html>

 calc()를 사용하지 않는 경우
calc()를 사용하지 않는 경우

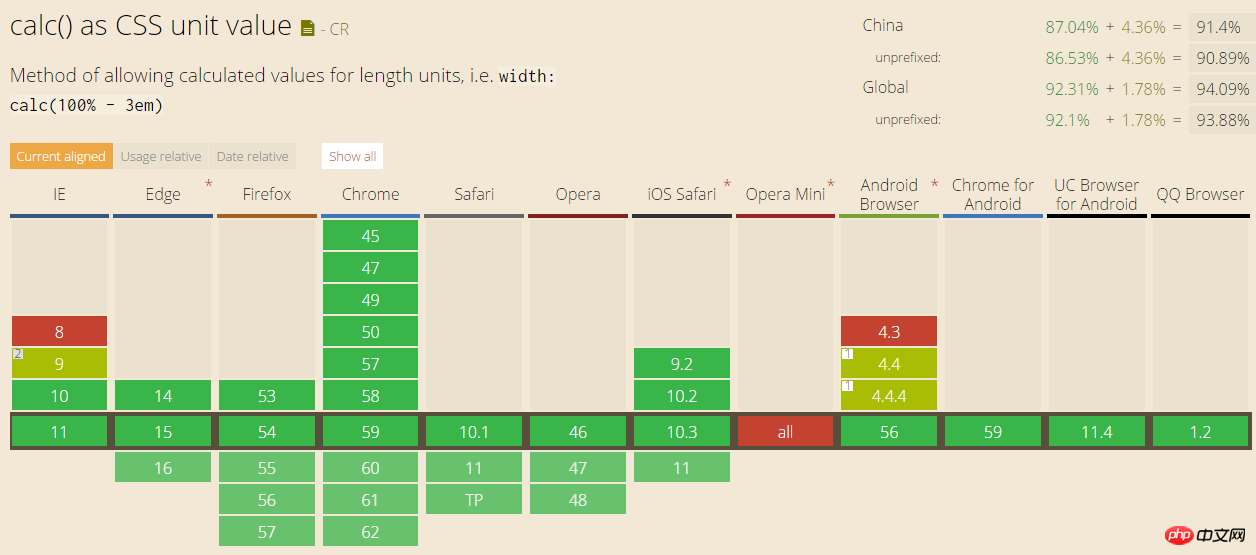
 호환 문제는 그다지 크지 않습니다
호환 문제는 그다지 크지 않습니다
 위는 이 기사의 전체 내용입니다.
위는 이 기사의 전체 내용입니다.
, CSS3 동영상 튜토리얼, 부트스트랩 동영상 튜토리얼을 방문해 보세요!
위 내용은 css3은 계산할 수 있는 적응형 레이아웃을 구현합니다 - calc()의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



