이 글에서는 CSS의 여백 경계 오버레이 문제와 해결 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 여백 테두리 오버레이의 개념을 이해하셨나요? 요소가 다른 요소 위에 나타날 때 첫 번째 요소의 아래쪽 테두리가 다음 요소의 아래쪽 테두리와 동일하다는 점을 알려드리겠습니다. 두 번째 요소는 상단 경계와 겹칩니다.
CSS 여백 테두리 오버레이 심층 분석
테두리 오버레이 소개
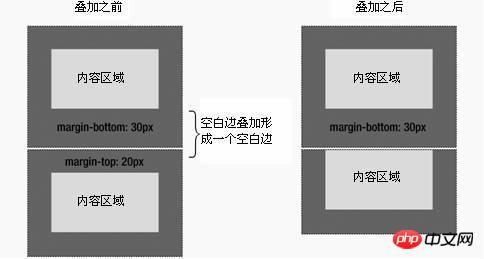
# 🎜🎜# 경계 오버레이는 상당히 간단한 개념입니다. 그러나 실제로 웹페이지를 레이아웃할 때 많은 혼란을 야기할 수 있습니다. 간단히 말해서 두 개의 수직 경계가 만나면 경계가 형성됩니다. 이 경계의 높이는 겹쳐진 두 경계의 높이 중 더 큰 것과 같습니다. 요소가 다른 요소 위에 나타나면 그림과 같이 첫 번째 요소의 아래쪽 테두리가 두 번째 요소의 위쪽 테두리와 겹칩니다. # 🎜 🎜# ◆요소의 위쪽 테두리가 이전 요소의 아래쪽 테두리와 겹칩니다
◆요소의 위쪽 테두리가 이전 요소의 아래쪽 테두리와 겹칩니다
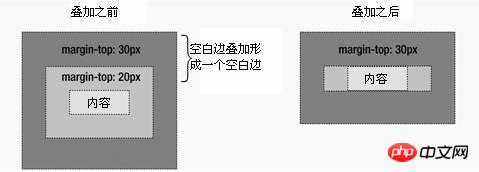
한 요소가 다른 요소 내에 포함될 때(패딩이나 테두리가 없다고 가정) 구분된 테두리), 위쪽 및/또는 아래쪽 테두리도 겹칩니다. 그림을 참조하세요. 요소와 부모 요소의 위쪽 테두리가 겹칩니다
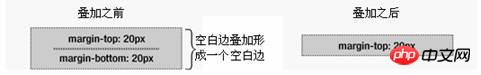
처음에는 조금 이상해 보일 수도 있지만 테두리가 자체적으로 겹칠 수도 있습니다. 빈 요소가 있고 테두리는 있지만 테두리나 패딩은 없다고 가정해 보세요. 이 경우 그림과 같이 위쪽 테두리와 아래쪽 테두리가 서로 닿아 겹쳐지게 됩니다.

◆상단 테두리 요소와 아래쪽 테두리가 겹칩니다
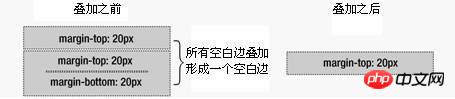
 #🎜 🎜#◆빈 요소의 겹쳐진 테두리가 다른 빈 요소의 테두리와 겹칩니다
#🎜 🎜#◆빈 요소의 겹쳐진 테두리가 다른 빈 요소의 테두리와 겹칩니다
이것이 일련의 빈 단락 요소가 매우 작은 공간을 차지하는 이유입니다. 모든 테두리가 겹치기 때문입니다. 작은 테두리를 형성합니다.
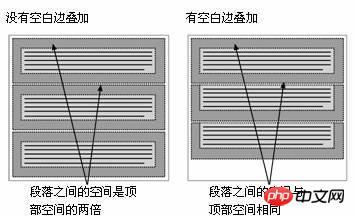
테두리 오버레이는 처음에는 조금 이상해 보일 수도 있지만 실제로는 의미가 있습니다. 여러 단락으로 구성된 일반적인 텍스트 페이지를 예로 들어 보겠습니다(그림 2-8 참조). 첫 번째 단락 위의 공간은 단락의 위쪽 여백과 같습니다. 테두리 오버레이가 없으면 모든 후속 단락 사이의 테두리는 인접한 위쪽 및 아래쪽 테두리의 합이 됩니다. 이는 단락 사이의 공간이 페이지 상단의 두 배라는 것을 의미합니다. 테두리 겹침이 발생하면 단락 사이의 위쪽 및 아래쪽 테두리가 겹쳐서 모든 위치에서 거리가 일정해집니다.

◆테두리 오버레이는 요소 간 일정한 거리를 유지합니다.
일반적인 문서 흐름에서는 블록 상자의 세로 테두리만 경계 오버레이가 발생합니다. . 인라인 상자, 부동 상자 또는 절대 위치 상자 사이의 경계는 겹치지 않습니다.
테두리 오버레이의 문제
<div id="box"> <p>Thisparagraphhasa20pxmargin.</p> <div>
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}그림 1-1
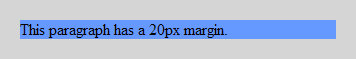
그러나 결과 스타일은 실제로 그림 1-2와 같습니다. 그림 1-2여기서 두 가지 상황이 발생했습니다. 먼저, 단락의 20픽셀 위쪽 및 아래쪽 테두리가 p의 10픽셀 테두리와 겹쳐서 단일 20픽셀 세로 테두리를 형성합니다. 둘째, 이러한 경계는 p로 둘러싸여 있지 않고 p의 상단과 하단을 넘어 돌출되어 있습니다. 이는 블록 수준 자식이 있는 요소가 높이를 계산하는 방식으로 인해 발생합니다. 
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
위 내용은 CSS의 여백 테두리 오버레이 문제 및 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



