이 문서의 내용은 CSS를 사용하여 삼각형 기호를 구현하는 방법에 대한 것입니다. 코드에는 특정 참조 값이 있으므로 도움이 될 수 있습니다.
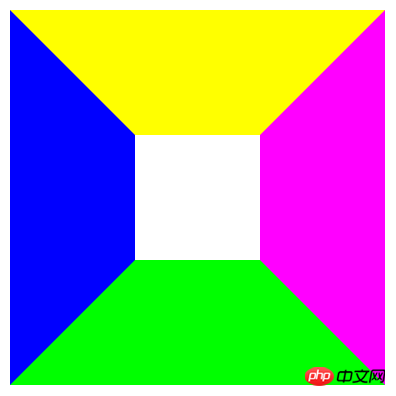
아래 그림은 길이와 너비가 100px이고 테두리 너비가 100px인 요소입니다. CSS에서 위쪽, 아래쪽, 왼쪽 및 오른쪽 테두리의 교차점이 직선이 아니므로 삼각형이 표시됩니다. 기호는 이 속성에 따라 작성될 수 있습니다

이 CSS 속성을 사용하여 삼각형 기호의 효과를 얻는 방법은 다음과 같습니다.
html code
<body>
<p></p></body>css code
p:after{
position: absolute;
width: 0px;
height: 0px;
content: " ";
border-right: 100px solid transparent;
border-top: 100px solid #ff0;
border-left: 100px solid transparent;
border-bottom: 100px solid transparent;
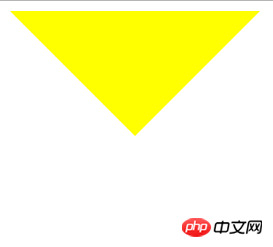
}Rendering:

이 방법은 의사 클래스를 사용하여 삼각형 기호를 구현한 다음 공간을 차지하지 않는 절대 위치 지정을 사용합니다.
원하는 경우 투명합니다. 삼각형 기호를 다른 방향으로 지정하려면 해당 방향을 변경하면 됩니다. 테두리 색상을 추가하고 다른 색상은 투명 색상으로 변경하세요
위 내용은 CSS를 사용하여 삼각형 기호를 구현하는 방법에 대한 완전한 소개입니다(코드 포함). . 이 기사의 내용은 간단합니다. 더 많은 정보를 얻으려면 PHP 중국어 넷을 참조하십시오.
위 내용은 CSS를 사용하여 삼각형 기호를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



