이 글은 하단 정렬을 달성하기 위한 다양한 CSS 방법의 샘플 코드에 대한 관련 정보를 주로 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
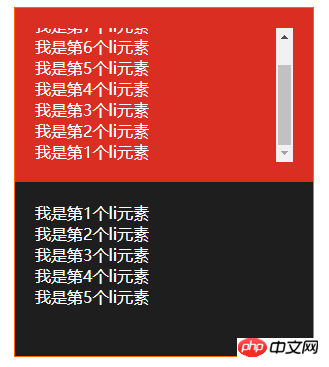
회사의 비즈니스 요구 사항으로 인해 아래 그림의 빨간색 영역의 효과를 달성해야 합니다.


4. ie10 이상의 브라우저와 호환되어야 합니다
플렉스 레이아웃을 사용하세요# 🎜🎜#
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p><style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>탑 패딩을 사용하는 것이 가장 생각하기 쉬운 방법이지만 구현할 수는 없습니다. 순수 CSS를 구현하려면 계산에도 js를 사용해야 합니다. 프로젝트 초기에는 padding-top+js 계산을 구현했는데, 이렇게 구현하면 웹소켓에 데이터가 하나 올라올 때마다 계산을 해야 한다는 불편함을 느꼈습니다. 그럼 더 좋은 방법이 있나요? 대답은 '그렇다'입니다. CSS 세계에는 항상 예상치 못한 놀라움이 있습니다. 핵심은 강력한 내부 기술을 갖는 것입니다.
테이블 셀을 사용하여 달성<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<p class="top-container">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>테이블 셀을 사용하여 하단 정렬을 달성하는 것이 현재 마지막 해결 방법이며 다음과도 호환됩니다. 즉8. 하단 정렬 문제가 해결되었습니다. "스크롤 막대를 아래쪽으로 당겨야 합니다"라는 문제는 테이블 셀을 사용하여 구현할 수 없습니다. 이를 제어하기 위해 js를 사용할 수밖에 없습니다. 방법~#🎜🎜 #CSS 테이블과 테이블-셀 레이아웃은 다양한 특수 효과를 얻을 수 있습니다. 자세한 내용은 내가 아는 Zhang Xinxu의 여러 디스플레이를 참조하세요. 테이블-셀 애플리케이션
요약: 이상이 이 글의 전체 내용이며, 모든 분들의 공부에 도움이 되기를 바랍니다. 더 많은 관련 튜토리얼을 보려면CSS 비디오 튜토리얼
을 방문하세요! 관련 권장 사항:위 내용은 CSS로 하단 정렬을 달성하는 여러 방법에 대한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




