이 글은 초보자를 위한 웹스톰으로 Vue 프로젝트를 구축하는 상세한 과정을 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이 글은 초보자만을 위한 글입니다.
우선 몇 가지 용어(개념)를 이해해야 합니다.
Node.js:
Node.js는 Chrome V8 엔진을 기반으로 하는 JavaScript 런타임 환경입니다.
Node.js는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적입니다.
Node.js의 패키지 관리자 npm은 세계 최대의 오픈 소스 라이브러리 생태계입니다.
npm:
npm은 Node.js 기반 패키지 관리자이며 전체에서 가장 인기 있고 지원되는 타사 모듈입니다. Node.js 커뮤니티. 대부분의 패키지 관리자(Java의 Maven과 유사)
npm의 원래 의도: JavaScript 개발자가 코드를 더 쉽게 공유하고 재사용할 수 있도록 하는 것입니다.
npm 사용 시나리오:
을 사용하면 사용자가 타사 패키지를 구하여 사용할 수 있습니다.
사용자가 자신의 패키지나 명령줄 프로그램을 게시하고 공유할 수 있습니다.
npm 버전 쿼리: npm -v
Webpack
WebPack은 모듈 패키저(module Packager): 프로젝트 구조를 분석하고, 브라우저에서 직접 실행할 수 없는 JavaScript 모듈과 기타 확장 언어(Scss, TypeScript 등)를 찾아 브라우저에 적합한 형식으로 변환하고 패키징하는 역할을 합니다. 사용.
본론으로 들어가자
우선 이제 webstorm, node.js
노드 버전에 주목하세요, 지원하는 노드만 하모니 모드는 es6을 지원하며, webpack을 기반으로 프로젝트 이름을 빌드할 때 오류가 보고되지 않습니다. 최신 버전을 권장합니다.
1. 설치 패키지를 다운로드한 후 클릭하여 설치하세요. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다:

2 Taobao 이미지를 설치합니다(Alibaba Cloud의 Maven 중앙 창고 이미지와 유사)
# #설치시간이좀길어요 설치명령어 : npm install -g cnpm --registry=https://registry.npm.taobao.org 확인 명령: cnpm -v 3. webpack 설치 npm을 사용하여 webpack을 설치합니다. 명령줄 명령문은 npm install webpack -g입니다. 조금 더 시간이 걸립니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다:


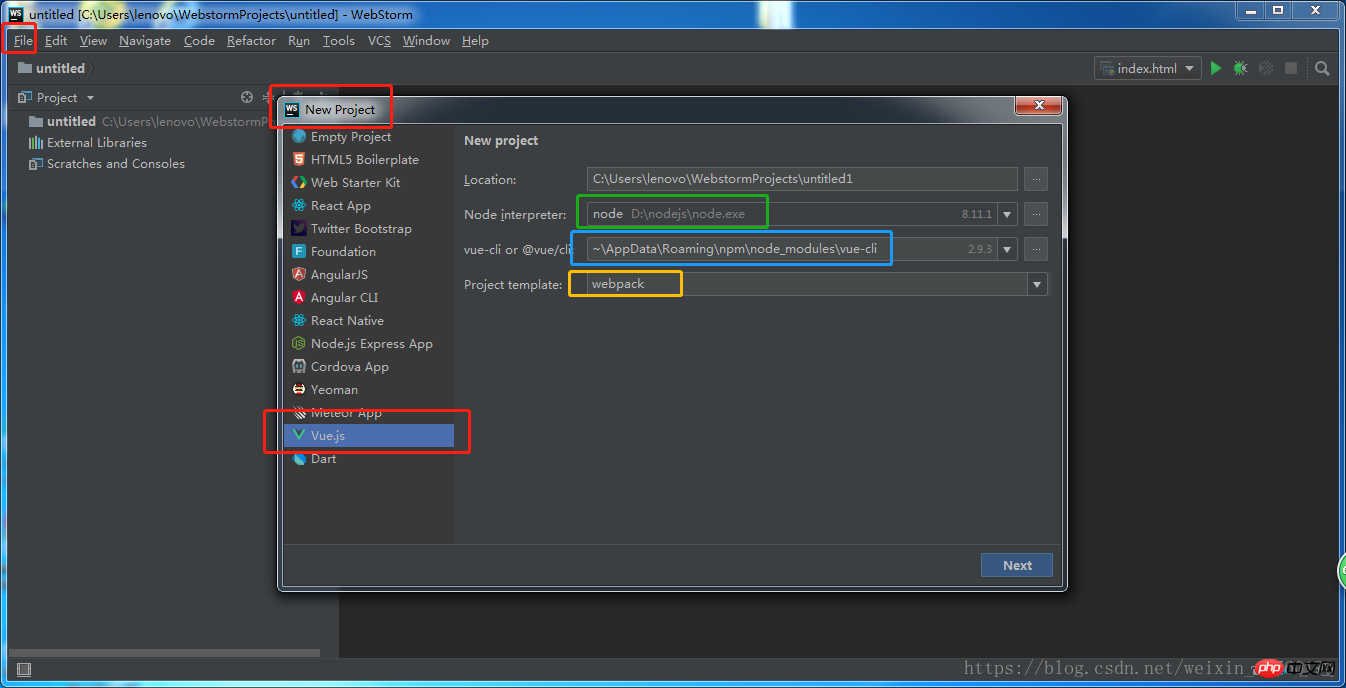
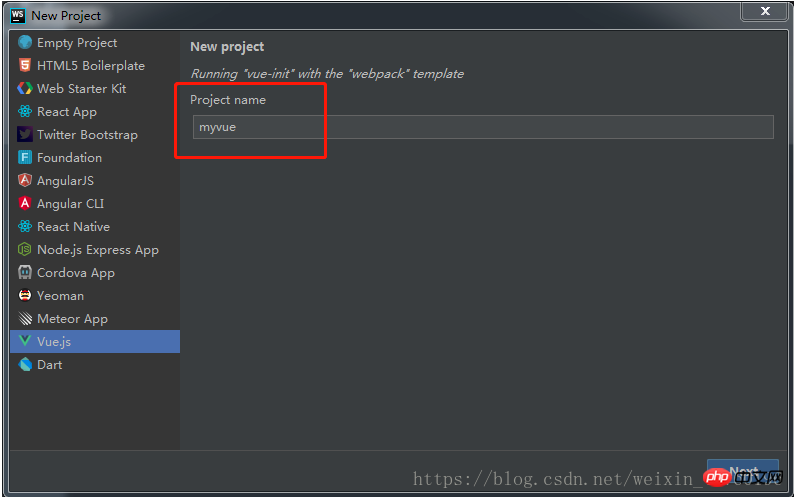
# # 프로젝트 이름을 입력하세요. 프로젝트 이름에는 대문자가 포함될 수 없습니다.
프로젝트 이름을 입력하세요. 프로젝트 이름에는 대문자가 포함될 수 없습니다.
다음 단계, 프로젝트 구조를 계속 클릭하세요
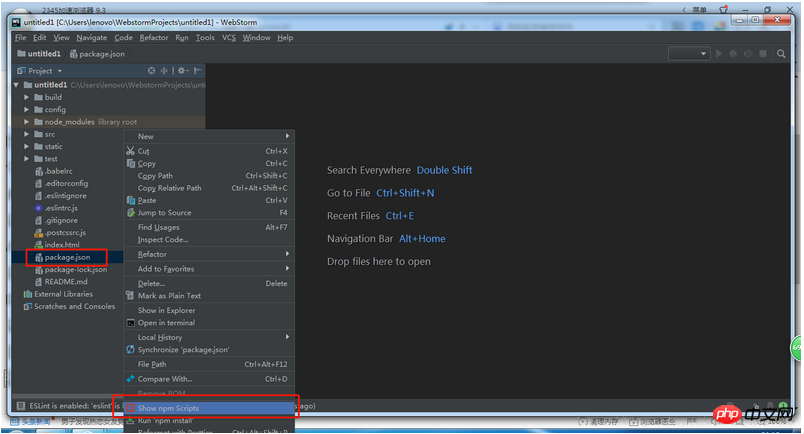
 package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 npm 스크립트 표시를 선택하세요# #
package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 npm 스크립트 표시를 선택하세요# #
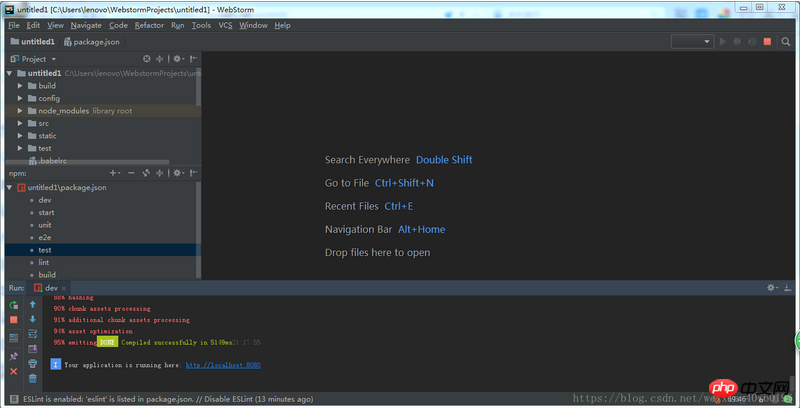
개발자를 선택하고 더블클릭하여 테스트해 보세요. 성공적으로 열리면 해당 게시물에 좋아요를 누른 후 브라우저에서 열면 성공입니다. 이러한 vue 프로젝트가 성공적으로 생성되었습니다
위 내용은 초보자를 위한 웹스톰으로 vue 프로젝트를 구축하는 상세한 과정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




