이 글의 내용은 WebStorm의 다양한 설정 방법(그림)에 관한 것입니다. 참고가 필요한 친구들이 참고하시면 도움이 될 것입니다.
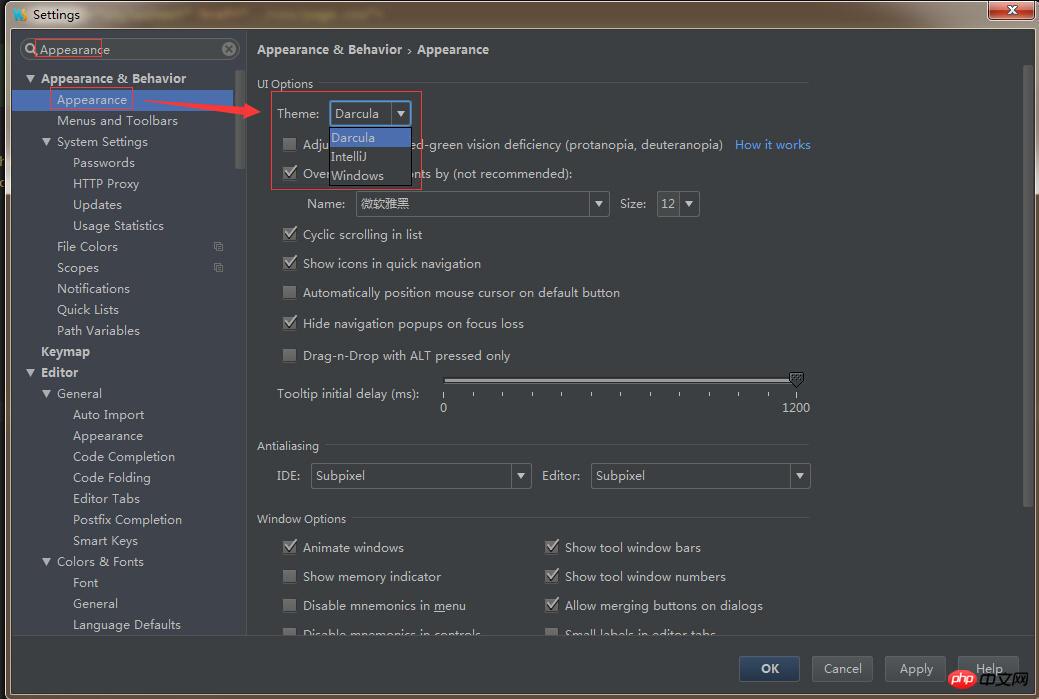
테마 설정
방법: 파일 -> 설정 -> 모양 및 동작 ->테마.

webstorm-setting-02.jpg
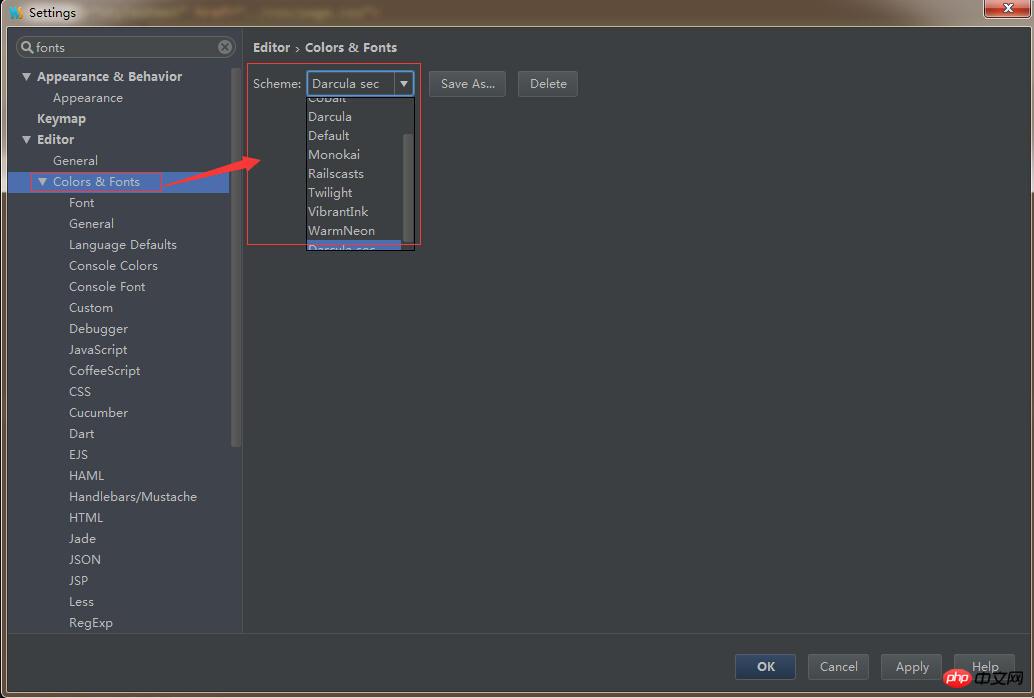
색상 매칭 설정
방법: 파일 -> 설정 -> 편집기 -> 색상 및 글꼴 -> 구성표(참고: Sublime text3에서 전송한 친구이고 모노키아 색상 매칭을 선호하는 경우 이 텍스트에 webstorm 시작하기 1 - 테마 및 색상 일치)

webstorm-setting-04.jpg
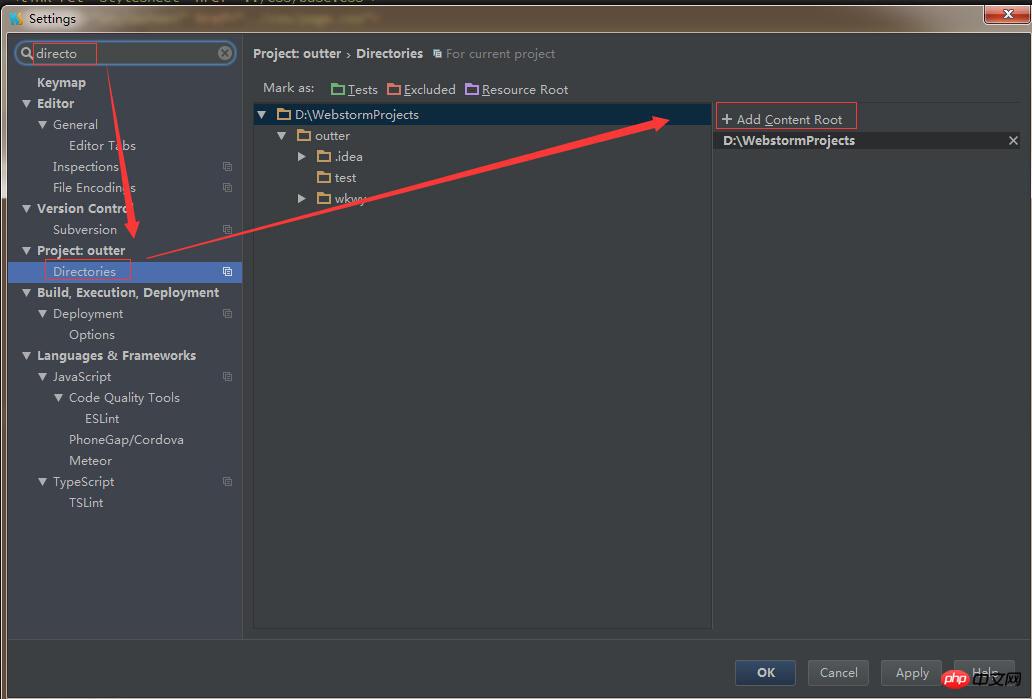
WebStorm은 기본적으로 한 번에 하나의 프로젝트만 열 수 있습니다. 매우 불쾌합니다. 실제로는 설정할 수 있습니다. (참고: 프로젝트를 처음부터 빌드한 후 구성하는 경우 왼쪽에 표시된 루트 경로를 제거해야 합니다. 그렇지 않으면 콘텐츠 루트 구성 추가를 클릭한 후 적용되지 않을 수 있습니다)
방법: 파일 -> 설정 -> 디렉토리 -> 콘텐츠 루트 추가에 현재 프로젝트 디렉토리를 추가합니다.

webstorm-setting-01.jpg
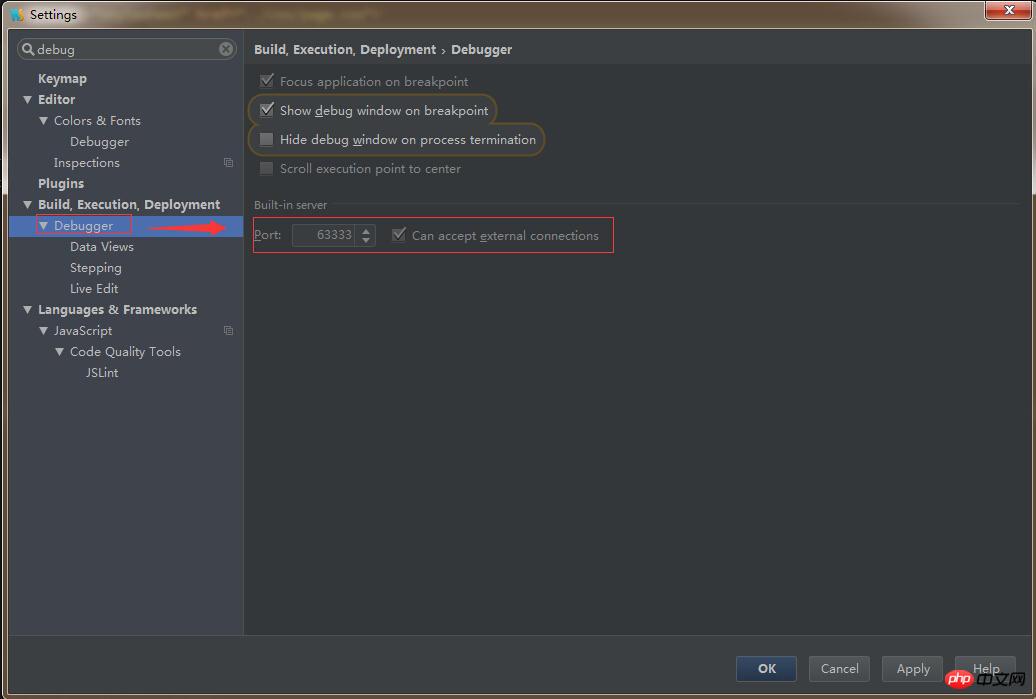
다른 IP 장치(예: 휴대폰 등)에서 편리하게 액세스하여 효과 테스트
방법: 파일 -> ; 설정 -> 빌드, 실행, 개발 ->port

webstorm-setting-05.jpg
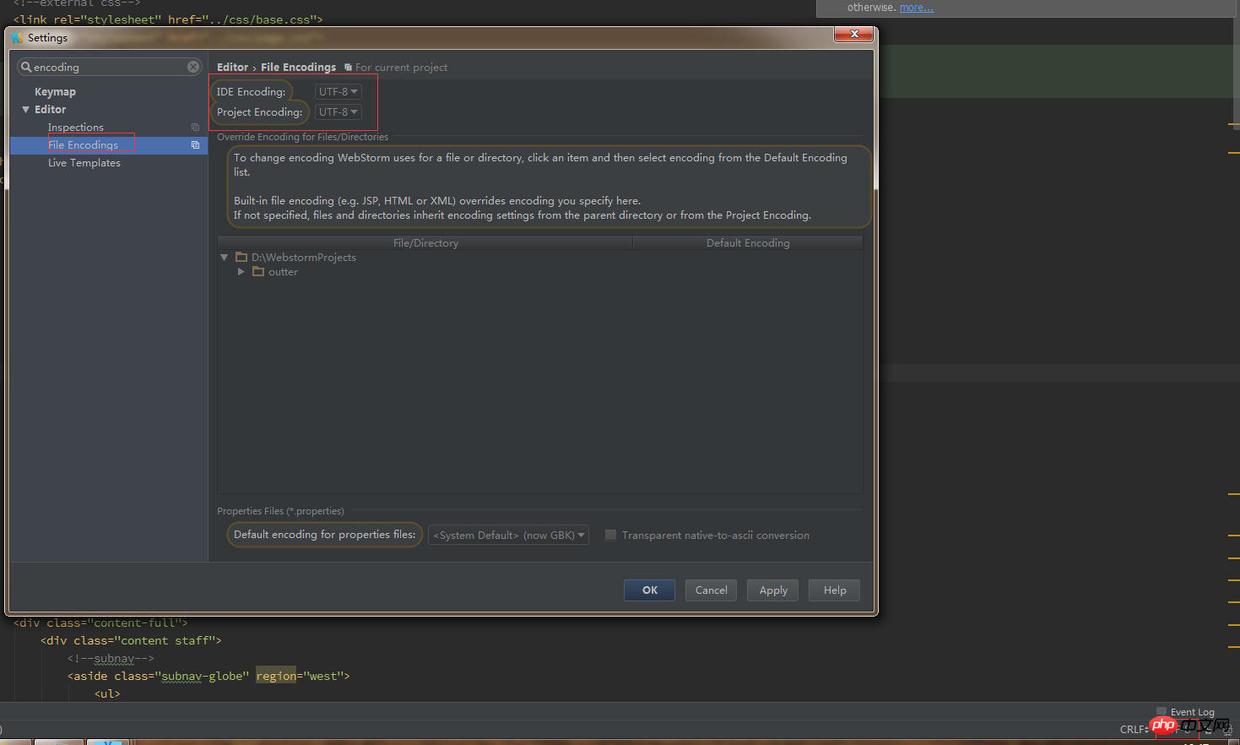
(
참고: 구성 전후에 페이지를 열 수 있습니다. 인코딩은 그림과 같이 페이지 오른쪽 하단에 표시됩니다. 아래 스크린샷 오른쪽 하단)
 webstorm -setting-06.jpg
webstorm -setting-06.jpg
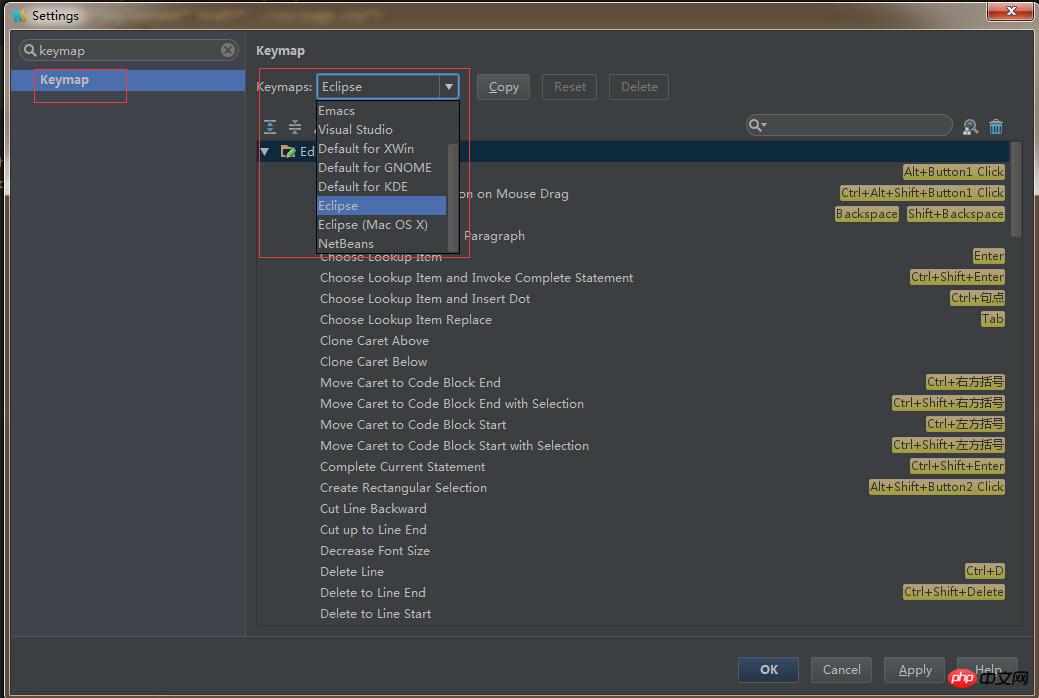
 webstorm-setting-07.jpg
webstorm-setting-07.jpg
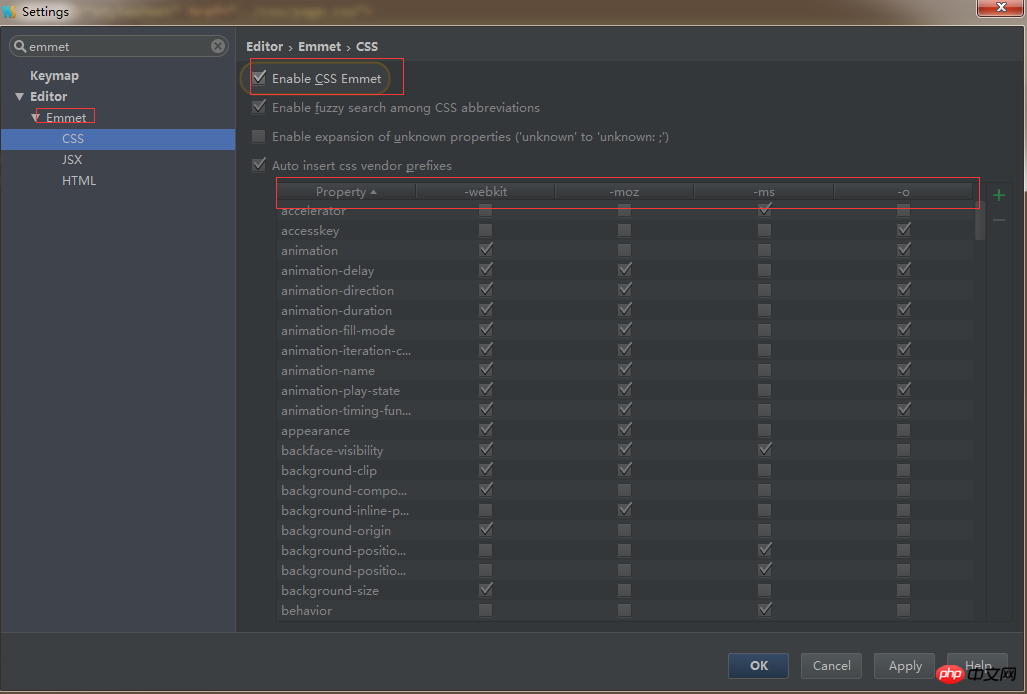
아래와 같이 CSS에 브라우저 벤더 프리픽스가 자동으로 추가되는 것을 확인할 수 있습니다.
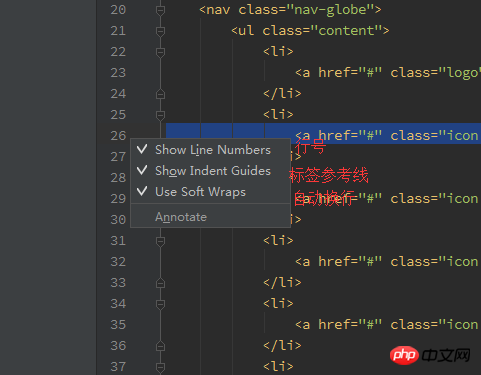
 7. 줄번호, 줄 바꿈, 참조선
7. 줄번호, 줄 바꿈, 참조선
 8. 구성 가져오기 및 내보내기
8. 구성 가져오기 및 내보내기
내보내기 방법: 파일 -> 내보내기 설정... ->옵션과 경로를 직접 선택하세요. 기본값을 사용할 수도 있습니다.
가져오기 방법: 파일 -> 가져오기 설정... ->.jar 파일 경로를 선택하세요. 9. 플러그인 구성
Webstorm에는 필요에 따라 구성할 수 있는 다양한 플러그인이 포함되어 있습니다. 아직 사용해본 적은 없지만, 사용하신다면 아래 글 중 일부를 참고하시면 됩니다.
위 내용은 WebStorm의 다양한 구성 소개(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






