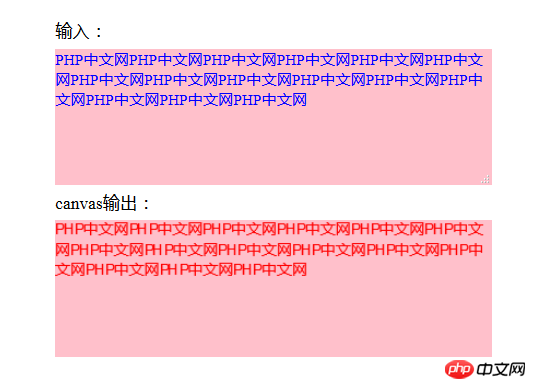
输入:
canvas输出:
html5中的canvas是用于绘制图形的,可以通过 JavaScript 来控制它绘制各种文本和图像,但是在使用 canvas 绘制文字的时候,我们可能想要让这些文字在某处按要求换行,这该如何实现呢?本篇文章将来给大家介绍关于canvas文字换行的方法,话不多说,下面我们来一起看看具体的内容。
在canvas中提供了将文本作为图片输出到画布上的功能,通常用到的函数主要有canvas.drawText 和canvas.fillText两个。
以canvas.fillText()函数为例,在canvas.fillText("information" , width , height , maxwidth )中包含四个参数,"information"表示文本输出的内容,width和height分别表示你想要输出的文本起始字符左上角的位置,而maxwidth则表示了该字符串的最大宽度,例如将maxwidth设为100,则无论字符串有多长,都将限制在100像素宽度内。
接下来我们来看一看将canvas文字换行的代码:
canvas换行效果如下:

本篇文章到这里就结束了,关于canvas元素更多的知识可以参考HTML5开发手册学习具体内容。
위 내용은 캔버스 텍스트를 감싸는 방법은 무엇입니까? 캔버스에서 텍스트를 감싸는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




