특정 웹페이지를 열면 일부 페이지에서 색상 그라데이션이 보일 수 있는데, 이는 매우 멋져 보입니다. 그러면 이 그라데이션 색상을 어떻게 얻을 수 있을까요? 소위 그라디언트 색상은 실제로 색상 간 전환이며 html5 Canvas 그라디언트는 그래픽을 채우거나 획을 긋는 데 사용되는 색상 모드입니다. 따라서 캔버스를 사용하여 색상 그라디언트를 얻는 방법은 무엇입니까? 이 기사에서는 캔버스 그라데이션 색상 구현을 소개합니다.
캔버스는 그라디언트를 생성하기 위한 두 개의 객체를 제공하며 그라디언트는 직사각형, 텍스트, 선 등으로 채울 수 있다는 것을 알아야 합니다.
Canvas 그래디언트는 선형 그래디언트와 방사형 그래디언트로 나눌 수 있습니다.
canvas 선형 그래디언트를 만드는 함수는 createLinearGradient입니다. (x ,y,x1,y1)
방사형 그래디언트를 생성하는 캔버스의 기능은 createRadialGradient(x,y,r,x1,y1,r1)
이야기해 봅시다 아래에서 캔버스의 선형 그래디언트와 방사형 그래디언트를 사용하여 색상 그래디언트를 구현하는 방법을 살펴보세요.
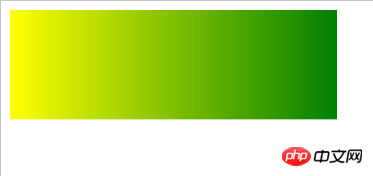
먼저 캔버스 선형 그래디언트를 살펴보겠습니다.
선형 그래디언트는 선형 패턴, 즉 가로, 세로로 색상이 변경됩니다. 또는 반대 각도 방향.
canvas 선형 그라데이션의 예를 직접 살펴보겠습니다.
canvas 선형 그라데이션 효과는 다음과 같습니다. # ## #

위의 캔버스 선형 그라데이션 예는 수평 그라데이션을 구현합니다. 수직 그라데이션 그라데이션 색상은 y와 y1 매개변수를 다르게 설정하면 됩니다. 대각선 방향의 그라데이션 색상을 구현하려면 가로 방향과 세로 방향의 매개변수를 다르게 설정해야 합니다. (ps: 구체적인 구현을 직접 시도해 볼 수 있으므로 여기서는 자세히 설명하지 않겠습니다.)선형 그래디언트를 읽은 후
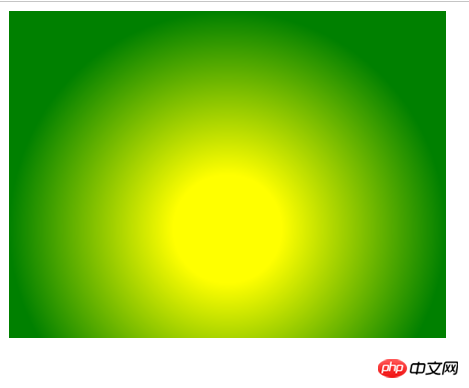
canvas Radial의 실제 구현을 살펴보겠습니다. 그라데이션# #지금.방사형 그라데이션은 원형 패턴으로 색상이 변하며 색상은 원의 중심에서 바깥쪽으로 퍼집니다.
캔버스 방사형 그래디언트의 예도 직접 살펴보겠습니다.
: 캔버스 방사형 그래디언트의 효과는 다음과 같습니다. :
 주의해야 할 사항
주의해야 할 사항
설명:
위의 캔버스 방사형 그래디언트 코드는 실제로 두 원의 중심이 (x, y) 및 (x1, y1)입니다. 반경은 r과 r1입니다. 가장 중요한 것은 이 두 원이 내부 원과 외부 원을 형성하기 위해 서로 다른 반경을 가져야 한다는 것입니다. 이렇게 하면 그라데이션 색상이 한 원에서 다른 원으로 퍼집니다.캔버스에 대한 자세한 내용은HTML5 개발 매뉴얼
을 참조하세요.위 내용은 캔버스 그라디언트 색상: 캔버스에 그라디언트 색상 효과를 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




