웹 페이지를 탐색해 보면 오늘날의 웹 페이지가 점점 더 아름다워지고 있으며, 많은 애니메이션 특수 효과가 점점 더 멋져지고 있다는 것을 알 수 있습니다. 이는 HTML5 및 CSS3의 심층적인 개발과 불가분의 관계입니다. 오늘은 HTML5와 CSS3 기반의 텍스트 효과인 파티클 효과 텍스트 애니메이션 효과를 공유해보겠습니다. 이 기사의 내용은 HTML5+css3을 사용하여 입자 효과 텍스트 애니메이션 특수 효과를 얻는 방법에 관한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 필요할 수 있습니다.
입자 효과의 원리 텍스트 애니메이션 특수 효과
텍스트 조각을 얻으면 이를 PS에 넣어 확대하여 관찰할 수 있습니다. 텍스트는 다양한 색상의 작은 픽셀로 그려집니다. 입자 효과 텍스트 애니메이션 특수 효과에서 수행해야 하는 작업은 픽셀 수를 줄여 픽셀을 원으로 만든 다음 텍스트 콘텐츠를 하나로 묶는 것입니다. 일반적으로 입력된 정보를 그림으로 변환하고, 그림의 픽셀 정보를 읽어와 그림을 대략 블록으로 나누고, 각 영역의 픽셀을 순회하여 블록에 입자를 그릴지 여부를 결정합니다.
입자 효과 텍스트 애니메이션 특수 효과 구현 단계
1단계: 텍스트를 이미지로 변환하고 캔버스에 삽입
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}2단계: 픽셀 수 줄이기
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
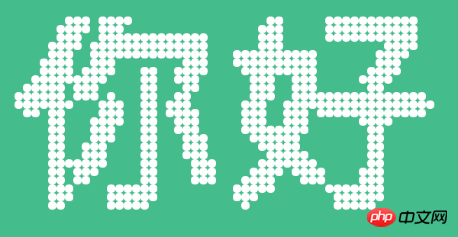
}The 효과는 그림과 같습니다

더 멋진 CSS3, html5, 자바스크립트 특수 효과 코드, 모두 포함: js 특수 효과 컬렉션
[관련 권장 사항]
자동 달성을 위해 CSS3를 사용하는 방법 이미지의 캐러셀 효과(완전한 코드 첨부)
css3 색상 선형 그라데이션 속성: 여러 색상 사이의 부드러운 전환(완전한 코드 첨부)
위 내용은 입자 효과 텍스트 애니메이션 특수 효과를 얻기 위해 HTML5+css3을 사용하는 방법(전체 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!