이 글의 내용은 vue에서 vux 구성 요소(단계)를 설치하는 방법에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
저는 최근 업무로 인해 Vue를 개발하고 있습니다. 저는 백엔드에서 프론트엔드로 넘어가기 전에는 JS를 사용해왔는데, 이제 처음으로 Vue를 접하게 되니 꽤 재미있다는 생각이 듭니다. 나는 그것을 너무 잘한다. . . . 충분하지 않습니다. . . . . 페이지 디자인은 vux라는 것을 사용합니다. Vux는 비교적 사용하기 편리한 몇 가지 구성 요소를 제공합니다. 저는 아직 초보자이기 때문에 깊이 이해하지 못하는 부분이 많습니다. . . 예를 들어 vux와 함께 제공되는 스타일을 수정합니다. . 몇몇 전문가들이 보시면 조언을 주실 수 있기를 바랍니다. . .
오늘은 vux의 설치와 사용을 기록해보겠습니다. . . . . .
먼저 새로운 vue 프로젝트를 생성해야 합니다. cmd를 사용하여 프로젝트 디렉터리로 이동하여 설치합니다.
프로젝트 디렉터리에 vux를 설치합니다. (yarn을 사용하여 설치할 수도 있습니다. 이전에 사용해본 적이 없어서 자세히 소개하지 않겠습니다. npm을 사용하여 설치하고, 인터넷 속도가 느리면 타오바오 미러를 사용하여 설치하면 됩니다)
npm install vux --save
타오바오 미러 설치
npm install --registry=https:registry //判断淘宝镜像是否安装成功
Taobao 미러를 사용하여 vux를 설치하세요
cnpm install vux --save
설치 성공 후 vux-loader를 설치하세요. vux2를 사용하는 경우 vux-loader
npm install vux-loader --save-dev

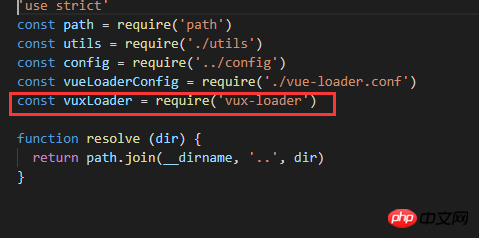
설치 성공 후 구성을 완료하세요. build/webpack.base.conf.js
const vuxLoader = require('vux-loader')
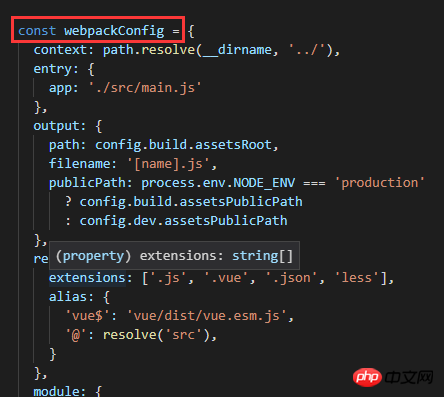
원본 module.exports 코드를 webpackConfig

변수에 할당하고 build/webpack.base.conf.js
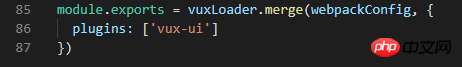
module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] })
에 다음 코드를 추가하세요.
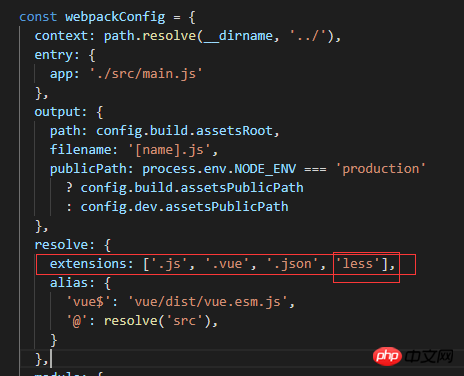
less 소스 코드를 올바르게 컴파일하려면 less-loader를 설치하세요
npm install less less-loader --save-dev
설치가 성공적으로 완료되면 코드 해석에 less를 추가하세요. 그림과 같이

Install yaml-loader
npm install yaml-loader --save-dev
재컴파일 후 프로젝트에서 vux 구성 요소를 사용할 수 있습니다
npm run dev
관련 권장 사항:
Vue 프로젝트의 Vux 설치 및 구성 단계에 대한 자세한 설명
laravel 5.4+vue+vux+element 환경 일치 단계에 대한 자세한 설명
위 내용은 vue에 vux 구성 요소를 설치하는 방법(단계)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!