이 기사의 내용은 스트라이프 환상 애니메이션 효과를 얻기 위해 순수 CSS를 사용하는 방법에 관한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

https://github.com/comehope/front-end-daily-challenges
dom을 정의하면 컨테이너에는 각각 2를 나타내는 2개의 요소가 포함됩니다. 트랙:
<div> <span></span> <span></span> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: #999;
}하위 요소의 컨테이너 크기 및 레이아웃 정의:
.container {
font-size: 30px;
width: calc(13em + 0.5em);
height: 8em;
display: flex;
flex-direction: column;
justify-content: space-between;
}2개의 색상 값(밝은 색과 어두운 색) 정의:
.container {
--dark: #222;
--light: #ddd;
}2개 트랙의 윤곽선 그리기:
.track {
width: inherit;
height: 2em;
border: 1px solid var(--dark);
}는 배경입니다. 두 트랙의 패턴은 밝은 줄무늬와 어두운 줄무늬가 번갈아 나타나는데 두 번째 트랙은 그리드의 절반만큼 오프셋되어 있습니다.
.track {
background: linear-gradient(
90deg,
var(--dark) 50%,
var(--light) 50%
);
background-size: 1em;
}
.track:nth-child(2) {
background-position: 0.5em;
}의사 요소를 사용하여 2개의 직사각형을 그립니다.
.track {
position: relative;
display: flex;
align-items: center;
}
.track::before {
content: '';
position: absolute;
width: 2em;
height: 0.8em;
background-color: var(--light);
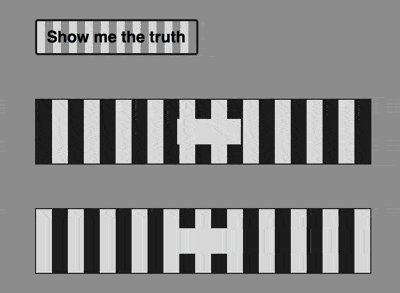
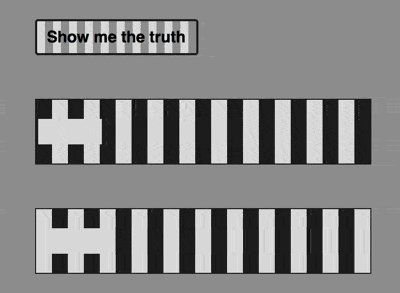
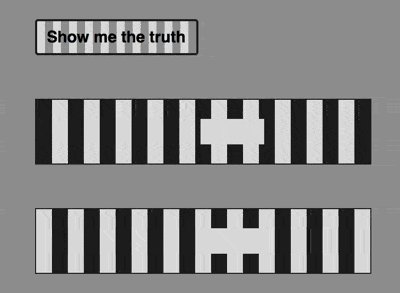
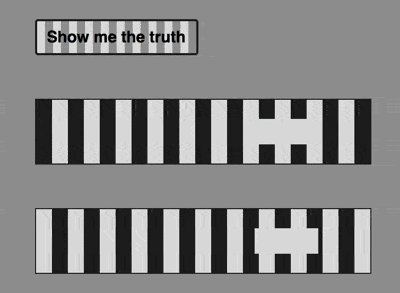
}이 두 직사각형을 앞뒤로 이동합니다. on the track:
.track::before {
animation: move 5s linear infinite alternate;
}
@keyframes move {
from {
left: 0;
}
to {
left: calc(100% - 2em);
}
}이때 두 직사각형은 차례로 앞으로 나아가는 것처럼 보이지만 실제로는 같은 순간에 시작하고 같은 속도로 움직입니다. 다음으로 진실을 밝혀보겠습니다.
dom에 하위 요소를 버튼으로 추가하세요.
<p> <span></span> <span></span> <span>Show me the truth</span> </p>
버튼 스타일 설정:
.toggle {
order: -1;
width: 10em;
height: 2em;
border: 2px solid var(--dark);
border-radius: 0.2em;
font-size: 0.5em;
font-family: sans-serif;
font-weight: bold;
color: black;
text-align: center;
line-height: 2em;
cursor: pointer;
user-select: none;
}버튼의 트랙 스타일과 유사한 배경 및 마우스 오버 효과 설정:
.toggle {
background-image: linear-gradient(to right, #ddd 50%, #999 50%);
background-size: 1em;
transition: 0.5s;
}
.toggle:hover {
background-position: 5em;
}추가 버튼을 클릭하면 실행되는 섹션 스크립트, 트랙 요소의 스타일 전환:
let $toggle = document.getElementsByClassName('toggle')[0]
let $tracks = Array.from(document.getElementsByClassName('track'))
$toggle.addEventListener('click', function() {
$tracks.forEach(track => track.classList.toggle('highlights'))
})마지막으로 스타일 전환 후 답변이 표시됩니다.
.track::before {
box-sizing: border-box;
border: solid var(--dark);
border-width: 0;
}
.track.highlights::before {
background-color: white;
border-width: 0.1em;
}완료되었습니다!
관련 권장 사항:
순수한 CSS를 사용하여 블록 점프 애니메이션을 적용하는 방법(소스 코드 첨부)
순수 CSS를 사용하여 고리 회전 환상을 애니메이션화하는 방법(소스 코드 첨부)
위 내용은 순수 CSS를 사용하여 줄무늬 환상 애니메이션 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




