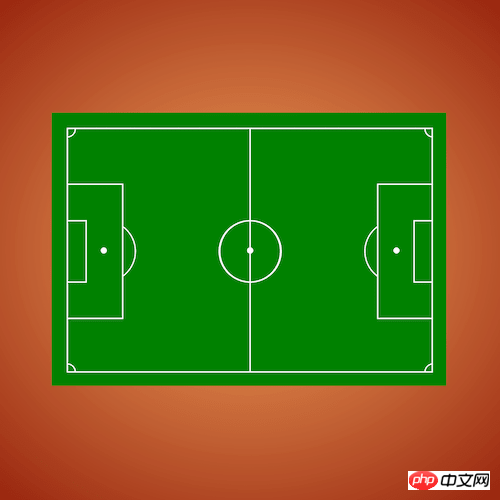
이 글의 내용은 순수 CSS를 사용하여 축구장의 오버헤드 뷰를 구현하는 방법에 관한 것입니다(소스 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 너.

https://github.com/comehope/front-end-daily-challenges
돔을 정의하세요. 컨테이너에는 장소가 포함되고, 장소에는 센터 라인, 미드포인트, 센터 서클, 페널티 영역, 페널티 지점, 페널티 아크, 골 영역, 코너킥 영역과 같은 요소:
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}컨테이너 크기 정의:
.container {
width: 120em;
height: 80em;
background-color: green;
font-size: 5px;
}
.container span {
display: block;
}라인 유형 정의:
.container {
--line: 0.3em solid white;
}필드의 사이드라인 그리기:
.container {
padding: 5em;
}
.field {
width: inherit;
height: inherit;
border: var(--line);
}중앙선 그리기:
.halfway-line {
width: calc(120em / 2);
height: 80em;
border-right: var(--line);
}중앙 원 그리기:
.field {
position: relative;
}
.centre-circle {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc((120em - 20em - 0.3em) / 2);
}중간점 그리기:
.centre-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(120em / 2 - 1em + 0.3em / 2);
}페널티 영역 그리기:
.penalty-area {
width: 18em;
height: 44em;
border: var(--line);
position: absolute;
top: calc((80em - 44em) / 2);
left: -0.3em;
}페널티 지점 그리기:
.penalty-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(12em - 1em);
}그리기 페널티 아크:
.penalty-arc {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc(12em - 20em / 2);
}Hide 페널티 아크의 왼쪽 호, 오른쪽 호만 남김:
.field {
z-index: 1;
}
.penalty-area {
background-color: green;
}
.penalty-arc {
z-index: -1;
}골 영역 그리기:
.goal-area {
width: 6em;
height: 20em;
border: var(--line);
position: absolute;
top: calc((80em - 20em) / 2);
left: -0.3em;
}코너킥 영역 그리기:
.field {
overflow: hidden;
}
.corner-arc::before,
.corner-arc::after {
content: '';
position: absolute;
width: 5em;
height: 5em;
border: 0.3em solid white;
border-radius: 50%;
--offset: calc(-5em / 2 - 0.3em);
left: var(--offset);
}
.corner-arc::before {
top: var(--offset);
}
.corner-arc::after {
bottom: var(--offset);
}돔의 하위 요소 복사 , 각 면에 하나씩 복사:
<div> <div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> </div>
오른쪽은 왼쪽과 같은 스타일입니다. 가로로 뒤집으면 됩니다:
.right {
position: absolute;
top: 0;
left: 50%;
transform: rotateY(180deg);
}끝났습니다!
관련 권장 사항:
순수한 CSS를 사용하여 나비 표본의 표시 상자 효과를 구현하는 방법
순수한 CSS를 사용하여 Windows 시작 인터페이스의 애니메이션 효과를 구현하는 방법위 내용은 순수한 CSS를 사용하여 축구장을 머리 위에서 보는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



