
이 기사의 내용은 간단한 WeChat 애플릿 캘린더 구성요소(완전한 코드 첨부)의 구현에 관한 것입니다. 특정 참조 가치가 있으므로 도움이 필요한 친구에게 도움이 되기를 바랍니다.
저는 현재 달력과 관련된 WeChat 애플릿 프로젝트를 진행하고 있습니다. 늘 달력을 보다가 인터넷에서 플러그인을 발견했는데, 이번에는 우연히 직접 구현해볼까 하는 생각이 들었습니다. 이번에는 강력하고 견고하며 완벽한 구성 요소를 캡슐화하지 않고 주요 아이디어만 기록합니다. 프로젝트 요구 사항에 따라 더 많은 기능을 직접 발견하고 구현해야 합니다. (사장님 가볍게 뿌림)

// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
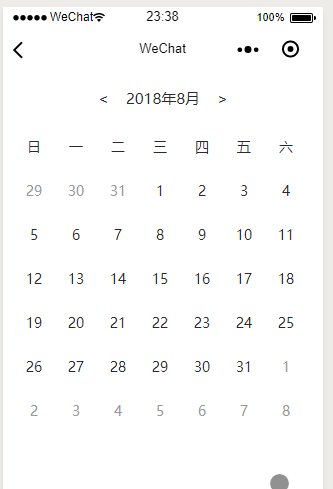
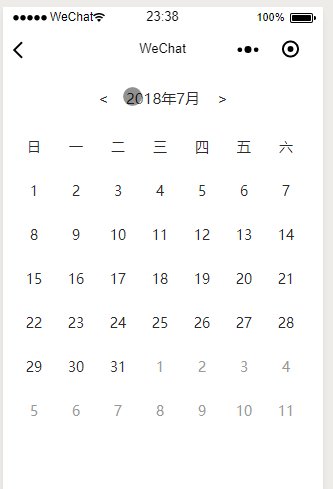
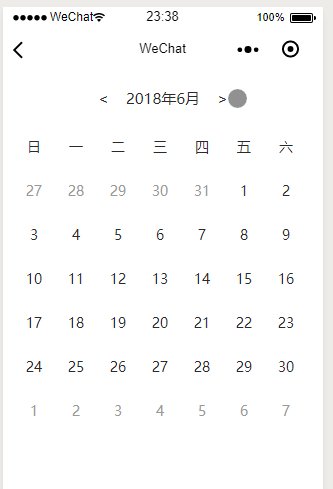
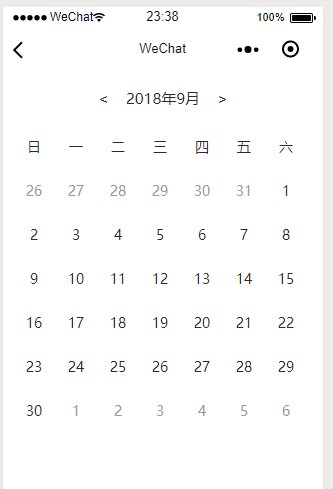
for (let i = 1; i <h4>완전성을 표시하기 위해서는 전월과 다음달의 잔여 데이터를 표시해야 하는 경우가 많습니다. 일반적으로 달력을 표시할 때 최대값은 7 X 6 = 42자리입니다. 왜 42자리일까요? 이번 달의 일수를 알 수 있으며, 이번 달의 1일이 속한 요일을 이용하여 다음 달의 남은 일수를 유추할 수 있습니다. 정확히 42 - 이번 달의 일수 - 이전 달의 남은 일수입니다. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>세 가지 데이터 세트를 통합하여 해당 월의 완전한 데이터를 얻습니다. 형식은 다음과 같습니다.</h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]관련 권장 사항:
WeChat Mini 프로그램 UI 및 컨테이너 구성 요소 소개
구성 요소를 사용하여 WeCha를 개발하는 자세한 방법 t 미니 프로그램 달력
위 내용은 간단한 WeChat 애플릿 캘린더 구성 요소 구현(전체 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!