이 기사에서는 js 디자인 패턴에 대한 내용을 제공합니다. 중간 패턴이란 무엇입니까? js 중개 모델의 소개에는 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
중간 패턴: 개체는 제3자 중개자를 통해 서로 통신합니다.

정의: 중개자 개체를 사용하여 일련의 개체 상호 작용을 캡슐화합니다. 중재자는 개체가 서로를 명시적으로 참조할 필요가 없으므로 개체 간의 상호 작용을 독립적으로 변경할 수 있습니다.
주요 솔루션: 객체 간에는 수많은 관계가 있으므로 필연적으로 시스템 구조가 매우 복잡해집니다. 동시에 객체가 변경되면 이와 관련된 객체도 추적해야 합니다. 적절한 조치를 취하십시오.
사용 시기: 여러 클래스가 서로 결합되어 네트워크 구조를 형성합니다.
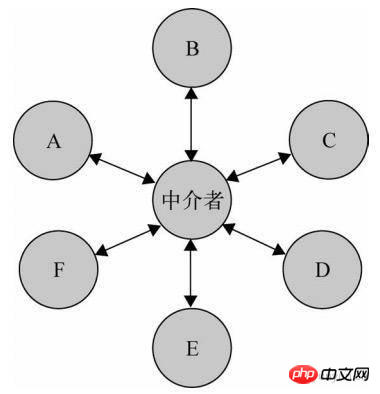
해결 방법: 위의 메쉬 구조를 별 구조로 분리합니다.
js 중개 모델 적용 예: 1. 중국이 WTO에 가입하기 전에는 여러 국가가 서로 무역을 했고, 구조도 복잡했습니다. 지금은 WTO를 통해 여러 국가가 서로 무역을 하고 있습니다. 2. 공항 배차 시스템. 3. C(컨트롤러)가 M(모델)과 V(뷰) 사이의 중재자인 MVC 프레임워크.
js 중개 모드의 장점: 1. 수업의 복잡성을 줄이고 일대다를 일대일로 변환합니다. 2. 다양한 클래스 간의 분리. 3. Dimit 원칙을 준수합니다.
js 중개 모델의 단점: 중개자는 거대해지고 복잡해지고 유지 관리가 어려워집니다.
js 중간 모드 사용 시나리오: 1. 시스템의 객체 간에 상대적으로 복잡한 참조 관계가 있어 객체 간의 종속성 구조가 혼란스럽고 객체 재사용이 어렵습니다. 2. 너무 많은 하위 클래스를 생성하지 않고 여러 클래스의 동작을 캡슐화하기 위해 중간 클래스를 사용하고 싶습니다.
참고: 책임이 혼란스러울 때는 사용하면 안 됩니다.
테스트 후 결과가 발표됩니다. 질문에 답한 사람에게 챌린지가 성공했음을 알리고, 그렇지 않으면 챌린지가 실패했음을 알립니다.
const player = function(name) {
this.name = name
playerMiddle.add(name)
}
player.prototype.win = function() {
playerMiddle.win(this.name)
}
player.prototype.lose = function() {
playerMiddle.lose(this.name)
}
const playerMiddle = (function() { // 将就用下这个 demo,这个函数当成中介者
const players = []
const winArr = []
const loseArr = []
return {
add: function(name) {
players.push(name)
},
win: function(name) {
winArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
lose: function(name) {
loseArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
show: function() {
for (let winner of winArr) {
console.log(winner + '挑战成功;')
}
for (let loser of loseArr) {
console.log(loser + '挑战失败;')
}
},
}
}())
const a = new player('A 选手')
const b = new player('B 选手')
const c = new player('C 选手')
a.win()
b.win()
c.lose()
// A 选手挑战成功;
// B 选手挑战成功;
// C 选手挑战失败;이 코드에서는 A, B, C 사이에 직접적인 관계가 없습니다. 대신 다른 playerMiddle 개체를 통해 링크가 설정됩니다. 중재자 모드로 간주하겠습니다.
관련 추천:
js 디자인 패턴: 책임 사슬 패턴이란 무엇인가요? JS 책임 체인 패턴 소개
js 디자인 패턴: 플라이웨이트 패턴이란? js 플라이웨이트 모드 소개
위 내용은 Node.js 디자인 패턴: 중재자 패턴이 무엇인가요? JS 중재자 패턴 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!