이 기사에서는 js 디자인 패턴에 대한 내용을 제공합니다. 책임 사슬 패턴이란 무엇입니까? JS 책임 체인 모델의 도입은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

중요도: 별 4개, if-else 문은 프로젝트에서 최적화될 수 있습니다
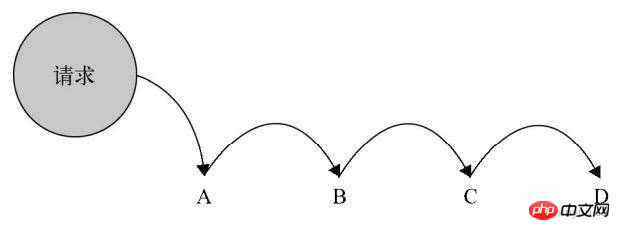
정의: 요청 보낸 사람과 받는 사람의 결합을 피하여 여러 개체가 이를 받을 수 있도록 요청합니다. 이 개체를 연결합니다. 체인에 넣고 객체가 처리할 때까지 이 체인을 따라 요청을 전달합니다.
주요 솔루션: 책임 체인의 처리자는 요청 처리를 담당합니다. 고객은 요청 처리 세부 사항과 요청 전달에 신경 쓸 필요가 없습니다. 책임 체인은 요청 보낸 사람을 요청 핸들러와 결합합니다.
사용 시기: 메시지를 처리할 때 여러 채널을 필터링합니다.
해결 방법: 가로채는 모든 클래스는 통합 인터페이스를 구현합니다.
JS 책임 사슬 모델 적용 예: 1. 빨간 저택의 꿈에서 "북을 불고 꽃을 지나갑니다". 2. JS에서 이벤트 버블링. 3. JAVA WEB의 Apache Tomcat에 의한 인코딩 처리, Struts2의 인터셉터 및 jsp 서블릿의 필터.
JS 책임 체인 모델의 장점: 1. 결합을 줄입니다. 요청의 발신자와 수신자를 분리합니다. 2. 단순화된 객체. 객체는 체인의 구조를 알 필요가 없습니다. 3. 객체에 책임을 할당하는 유연성을 강화합니다. 체인 내 구성원을 변경하거나 순서를 이동하여 책임을 동적으로 추가하거나 삭제할 수 있습니다. 4. 새로운 요청 처리 클래스를 추가하는 것이 매우 편리합니다.
JS 체인 책임 모델의 단점: 1. 요청이 수신된다는 보장은 없습니다. 2. 시스템 성능은 어느 정도 영향을 받게 되며, 코드를 디버깅하는 것이 불편하여 루프 호출이 발생할 수 있습니다. 3. 런타임 특성을 관찰하기 어려울 수 있으며, 이는 디버깅을 방해합니다.
js 책임 체인 모드 사용 시나리오: 1. 여러 개체가 동일한 요청을 처리할 수 있으며, 요청을 처리하는 개체는 런타임 시 자동으로 결정됩니다. 2. 수신자를 명시적으로 지정하지 않고 여러 개체 중 하나에 요청을 제출합니다. 3. 요청을 처리하기 위해 개체 그룹을 동적으로 지정할 수 있습니다.
시나리오: 전자상거래 회사에서는 정식 구매 후 보증금 500위안을 지불한 사용자에게 100위안 쿠폰을 지급하는 우대 정책이 있습니다. 보증금 200위안 사용자는 50위안 쿠폰을 받을 수 있으며, 보증금을 지불하지 않은 사용자는 정상적으로 구매만 가능합니다.
// orderType: 表示订单类型,1:500 元定金用户;2:200 元定金用户;3:普通购买用户
// pay:表示用户是否已经支付定金,true: 已支付;false:未支付
// stock: 表示当前用于普通购买的手机库存数量,已支付过定金的用户不受此限制
const order = function( orderType, pay, stock ) {
if ( orderType === 1 ) {
if ( pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 2 ) {
if ( pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
} else if ( orderType === 3 ) {
if (stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
}
order( 3, true, 500 ) // 普通购买,无优惠券다음은 책임 사슬 모델을 사용하여 코드를 개선합니다
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
order200(orderType, pay, stock)
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
orderCommon(orderType, pay, stock)
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
order500( 3, true, 500 ) // 普通购买,无优惠券변환 후 코드가 비교적 명확하지만 링크 코드와 비즈니스 코드가 여전히 결합되어 있음을 알 수 있습니다.
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
const chain = function(fn) {
this.fn = fn
this.sucessor = null
}
chain.prototype.setNext = function(sucessor) {
this.sucessor = sucessor
}
chain.prototype.init = function() {
const result = this.fn.apply(this, arguments)
if (result === 'nextSuccess') {
this.sucessor.init.apply(this.sucessor, arguments)
}
}
const order500New = new chain(order500)
const order200New = new chain(order200)
const orderCommonNew = new chain(orderCommon)
order500New.setNext(order200New)
order200New.setNext(orderCommonNew)
order500New.init( 3, true, 500 ) // 普通购买,无优惠券재구성 후, 링크 코드와 비즈니스 코드가 완전히 분리됩니다. 향후 order300을 추가해야 하는 경우에는 원래 비즈니스 코드를 변경하지 않고 이와 관련된 기능만 추가하면 됩니다.
또한 AOP와 결합하면 위의 링크 코드를 단순화할 수도 있습니다.
// 业务代码
const order500 = function(orderType, pay, stock) {
if ( orderType === 1 && pay === true ) {
console.log('500 元定金预购,得到 100 元优惠券')
} else {
return 'nextSuccess'
}
}
const order200 = function(orderType, pay, stock) {
if ( orderType === 2 && pay === true ) {
console.log('200 元定金预购,得到 50 元优惠券')
} else {
return 'nextSuccess'
}
}
const orderCommon = function(orderType, pay, stock) {
if (orderType === 3 && stock > 0) {
console.log('普通购买,无优惠券')
} else {
console.log('库存不够,无法购买')
}
}
// 链路代码
Function.prototype.after = function(fn) {
const self = this
return function() {
const result = self.apply(self, arguments)
if (result === 'nextSuccess') {
return fn.apply(self, arguments) // 这里 return 别忘记了~
}
}
}
const order = order500.after(order200).after(orderCommon)
order( 3, true, 500 ) // 普通购买,无优惠券책임 체인 모델은 프로젝트의 여러 위치에서 사용할 수 있으며 1개의 요청 개체와 n개의 대상 개체를 분리할 수 있습니다. 관계.
관련 추천:
js 디자인 패턴: 플라이웨이트 패턴이란 무엇인가요? js 플라이웨이트 패턴 소개
js 디자인 패턴: 템플릿 메소드 패턴이란 무엇인가요? js 템플릿 메소드 패턴 소개
위 내용은 Node.js 디자인 패턴: 책임 사슬 패턴이 무엇인가요? JS 책임 체인 모델 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!