html5 소스 유형의 용도는 무엇인가요? html5 소스 태그의 내용은 무엇입니까? 이 글에서는 주로 html5 소스 유형의 특정 속성과 사용법을 설명하고, html5 소스 태그의 정의와 적용을 자세히 소개합니다(예제 포함).
HTML5
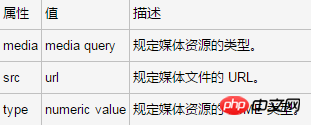
유형 속성 사용:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
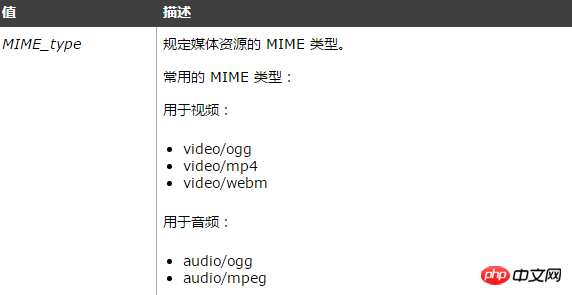
<source type="MIME_type">
HTML5

HTML5
type 속성은 미디어 리소스의 MIME 유형을 지정합니다.
HTML 4.01과 HTML 5의 차이점:
브라우저 지원:
Internet Explorer 9+, Firefox, Opera, Chrome 및 Safari는 유형 속성을 지원합니다.
참고: Internet Explorer 8 이하에서는
HTML5
두 개의 소스 파일이 있는 오디오 플레이어. 브라우저는 지원하는 파일을 선택해야 합니다(있는 경우):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5
HTML5 소스 태그는 미디어 리소스를 정의하는 미디어 요소(예:

적용 예:
두 개의 소스 파일이 있는 오디오 플레이어. 브라우저는 지원하는 파일(있는 경우)을 선택해야 합니다.
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML 4.01과 HTML 5의 차이점:
요약
위는 편집자가 소개한 HTML5 소스 태그입니다. 미디어 요소는 미디어 리소스를 정의하는 데 도움이 되기를 바랍니다. 궁금한 점이 있으면 메시지를 남겨주세요
[관련 추천] ]
HTML의 lang 속성은 무엇을 위한 것인가요? HTML의 lang 속성은 무엇을 합니까?
HTML5의 새로운 구조 요소는 무엇입니까? HTML5의 새로운 구조 요소 사용(권장)
위 내용은 html5 소스 유형의 용도는 무엇입니까? html5 소스 태그에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!