HTML5 입력번호란 무엇인가요? HTML5 입력 유형에 대한 자세한 소개. 이 글에서는 HTML5 입력 번호가 무엇인지, 어떻게 사용하는지, 그리고 HTML5 입력 유형에 대한 소개와 속성 값에 대한 설명을 자세히 설명합니다.
HTML5 입력 유형의 입력 유형은 무엇입니까:
이 장 포괄적입니다. 다음과 같은 새로운 입력 유형을 소개합니다.
url
number
range
날짜 선택기(날짜, 월, 주, 시간, 날짜/시간, 날짜/시간-로컬)
search
color
HTML5 입력 유형 - 숫자:
숫자 유형은 숫자 값을 포함해야 하는 입력 필드에 사용됩니다.
html5의 새로운 숫자 입력 유형은 입력 상자에 초점이 맞춰지면 숫자 키보드를 호출하여 경험을 향상시킵니다. 그러나 일부 Android 시스템에서는 여전히 문자 입력을 전환할 수 있으며 사용자가 실수로 "+" 및 "—"와 같은 숫자가 아닌 문자를 입력할 수 있습니다. 테스트 후 숫자 유형은 입력할 수 있는 두 문자 "+", "-" 및 "."를 제외하고 영문자 및 기타 숫자가 아닌 문자를 자동으로 무시합니다. 소수점.
숫자 유형의 또 다른 점은 입력 상자의 내용이 순수한 숫자(양수 또는 음수)가 아니고 내용에 일부 문자가 포함된 경우 해당 dom 요소의 값이 비어 있다는 것입니다(""). .
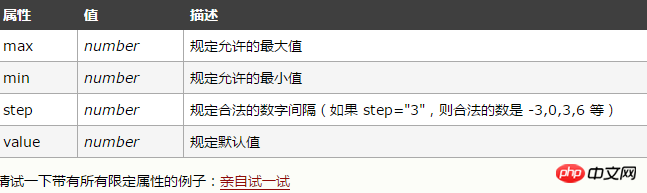
허용되는 숫자에 제한을 설정할 수도 있습니다.
예:
포인트:
다음을 사용하세요. 숫자 유형에 대한 제한 사항을 지정하려면 다음 속성을 사용하세요.

팁: iPhone의 Safari 브라우저는 숫자 입력 유형을 지원하고 이에 맞게 터치 스크린 키보드를 변경합니다(표시 숫자).
HTML 5 유형(스타일) 속성:
예:
다양한 입력 유형이 있는 양식:
<form action="demo_form.asp" method="get"> First name: <input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> <input type="submit" value="Submit" /> </form>
정의 및 사용법:
유형 속성은 입력 요소의 유형을 지정합니다. .
참고: 이 속성은 필수는 아니지만 항상 사용해야 한다고 생각합니다.
구문:
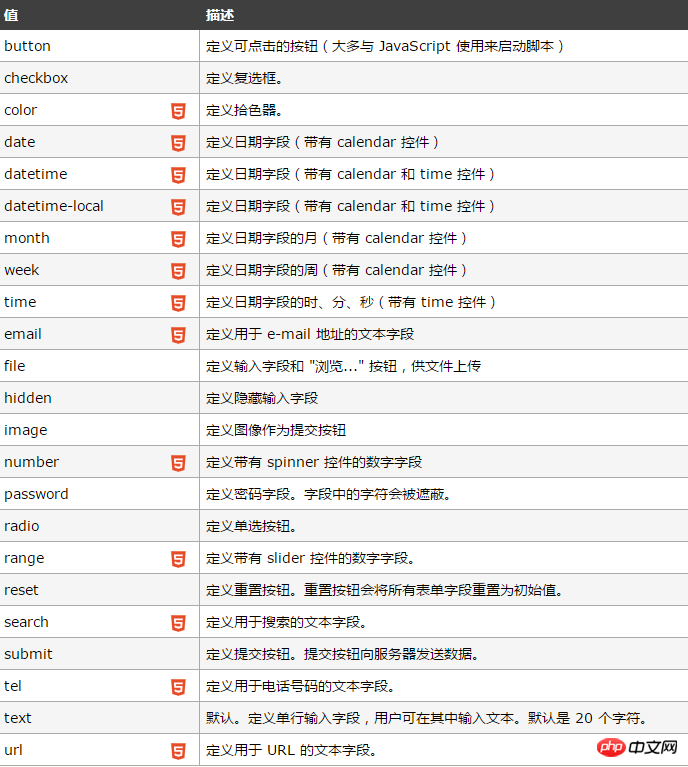
속성 값:

[관련 권장 사항]
HTML5의 새로운 구조 요소는 무엇인가요? HTML5의 새로운 구조 요소 사용(권장)
HTML의 lang 속성은 무엇을 위한 것인가요? HTML의 lang 속성은 무엇을 합니까?
위 내용은 HTML5 입력 번호란 무엇입니까? HTML5 입력 유형 상세 소개(내부 종속성 다이어그램)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!