
이 기사의 내용은 WeChat 애플릿 예제에 관한 것입니다. 소개된 프레임워크 WeUI의 코드 구현은 특정 참조 가치가 있습니다. 도움이 필요한 친구가 도움이 되기를 바랍니다.
먼저 WeUI의 공식 소개를 살펴보겠습니다.
WeUI는 WeChat의 기본 시각적 경험과 일치하는 기본 스타일 라이브러리 세트로 WeChat 공식 디자인 팀에서 WeChat 웹페이지와 WeChat을 위해 맞춤 제작했습니다. 사용자 경험을 향상시키는 미니 프로그램. WeChat 미니 프로그램 개발 과정에서 복잡한 프런트엔드 스타일 인터페이스 문제가 발생하는 경우 UI 프레임워크를 사용해야 향후 많은 문제를 줄일 수 있습니다.
WeUI는 위챗에서 공식적으로 제공하는 오픈소스 모바일 UI 프레임워크이므로 위챗 호환성에 큰 문제가 없습니다. 게다가 각 구성 요소의 스타일도 위챗과 동일하므로 위챗과 잘 통합됩니다. 더 나은 사용자 경험.
1. GitHub https://github.com/weui/weui-wxss/에서 프로그램 코드를 다운로드하세요. 압축을 풀면 다음 디렉토리를 볼 수 있습니다:

2. add weui- wxss-masterdiststyleweui.wxss 파일을 미니 프로그램 프로젝트의 루트 디렉터리로 가져옵니다.

3. 새로운 WeChat 미니 프로그램 프로젝트를 생성하고 weui.wxss 파일을 미니 프로그램의 루트 디렉터리로 가져옵니다. 프로젝트:


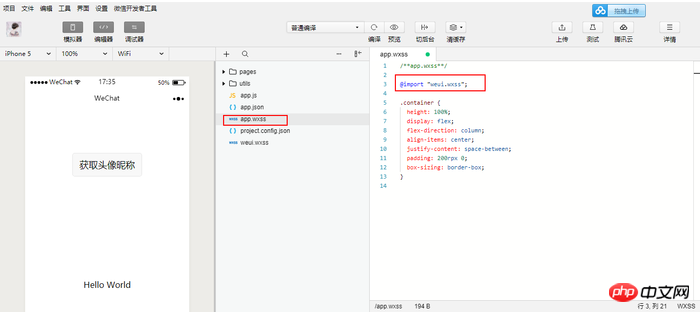
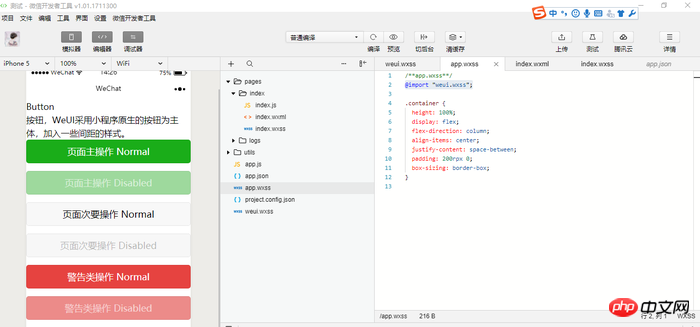
4. 프로젝트 참조: 전역 app.wxss에 weui.wxss에 대한 참조 추가 - @import "weui.wxss";

5 루트 구성 요소는 클래스를 사용합니다. ="page"
<view class="page"></view>
6 페이지 스켈레톤
<view class="page"> <view class="page__hd"></view><!--页头--> <view class="page__bd"></view><!--主体--> <view></view><!--未设置页脚--> </view>
7 또한 클래스="weui-footer"
<view class="weui-footer">我是页脚</view>
8과 같이 컴포넌트 이름이 weui-로 시작합니다. view.weui-footer 구성요소, 링크 및 저작권 정보.
<view class="weui-footer">
<view class="weui-footer__links">
<navigator url="" class="weui-footer__link">上海物联网科技有限公司</navigator>
</view>
<view class="weui-footer__text">Copyright © 程序媛专用</view>
</view>9. 미니 프로그램에서 새 프로젝트를 만들고 주소를 weui-wxss-masterdist로 지정하면 언제든지 원하는 효과를 찾을 수 있습니다. github에서 다운로드한 코드의 예시를 사용하면 프로젝트에 사용된 weui 스타일은 다음과 같습니다.

샘플 코드:
<view class="page">
<view class="page__hd">
<view class="page__title">Button</view>
<view class="page__desc">按钮,WeUI采用小程序原生的按钮为主体,加入一些间距的样式。</view>
</view>
<view class="page__bd page__bd_spacing">
<button class="weui-btn" type="primary">页面主操作 Normal</button>
<button class="weui-btn" type="primary" disabled="true">页面主操作 Disabled</button>
<button class="weui-btn" type="default">页面次要操作 Normal</button>
<button class="weui-btn" type="default" disabled="true">页面次要操作 Disabled</button>
<button class="weui-btn" type="warn">警告类操作 Normal</button>
<button class="weui-btn" type="warn" disabled="true">警告类操作 Disabled</button>
<view class="button-sp-area">
<button class="weui-btn" type="primary" plain="true">按钮</button>
<button class="weui-btn" type="primary" disabled="true" plain="true">按钮</button>
<button class="weui-btn" type="default" plain="true">按钮</button>
<button class="weui-btn" type="default" disabled="true" plain="true">按钮</button>
<button class="weui-btn mini-btn" type="primary" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="default" size="mini">按钮</button>
<button class="weui-btn mini-btn" type="warn" size="mini">按钮</button>
</view>
</view>
</view>관련 권장 사항:
WeChat 미니 프로그램의 구성요소화된 개발을 위한 Labrador 프레임워크 소개
위 내용은 WeChat Mini 프로그램 예: WeUI 프레임워크를 도입하여 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!