
이 글은 WeChat 애플릿의 예를 제공합니다: 외부 js 파일(사진 및 텍스트)을 소개하는 방법. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
utils 폴더의 목적인 외부 js 파일을 도입하는 방법 실제로 단계는 매우 간단합니다.
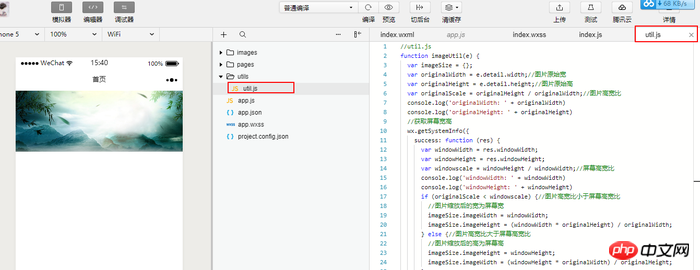
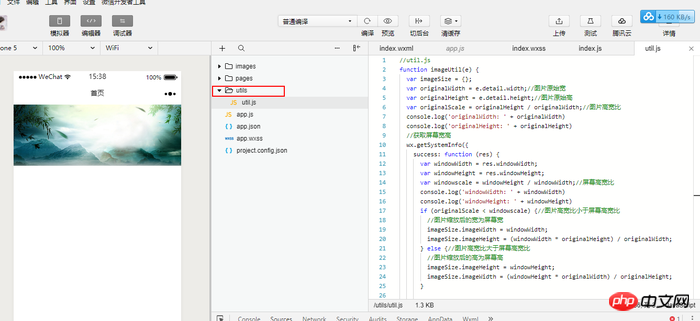
1: 도입하려는 외부 파일을 준비하고 이름을 util.js로 지정한 다음 입력합니다. 고정 파일 내용 (일반적으로 고정 라이브러리입니다)

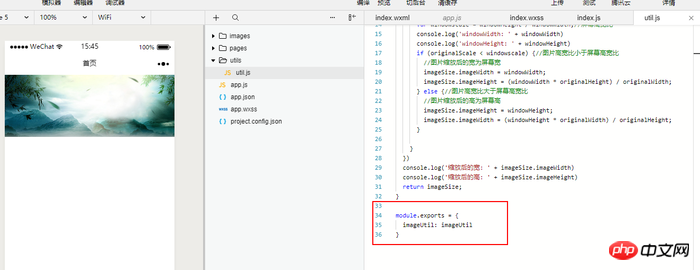
2: util.js를 열고 계속해서 중요한 내용을 채우고 그림과 같이 module.exports와 함께 사용할 메소드를 노출합니다(
메소드를 노출했습니다: imageUtil, 메소드가 많으면 json 형식을 사용하세요.
4: 이 메서드의 js에서 Require this js를 사용한 다음 호출하려는 경우  (index.js 파일에서 외부 파일 util.js를 호출하려면 먼저 애플리케이션을 가져와야 합니다. 예:
(index.js 파일에서 외부 파일 util.js를 호출하려면 먼저 애플리케이션을 가져와야 합니다. 예:

var imageUtil = require('../../utils/util.js')WeChat 미니 프로그램의 js 파일에 대한 외부 참조 예

WeChat 미니 프로그램은 다른 js의 메서드를 참조합니다.
위 내용은 WeChat Mini 프로그램 예: 외부 js 파일(이미지 및 텍스트)을 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!