이 문서의 내용은 DOM 요소 없이 순수 CSS를 사용하여 애니메이션 효과를 얻는 방법에 대한 내용입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.

dom 요소가 없고 CSS를 직접 작성하면 됩니다.
페이지 공간 설정:
body {
position: fixed;
margin: 0;
width: 100vw;
height: 100vh;
}의사 요소로 배경 패턴 설정:
body::before {
content: '';
position: fixed;
width: 200vmax;
height: 200vmax;
background-color: steelblue;
color: turquoise;
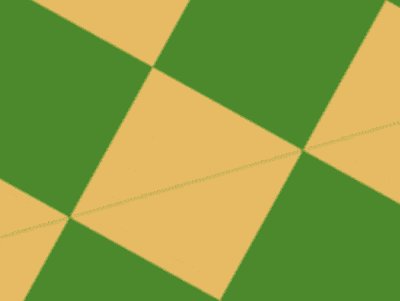
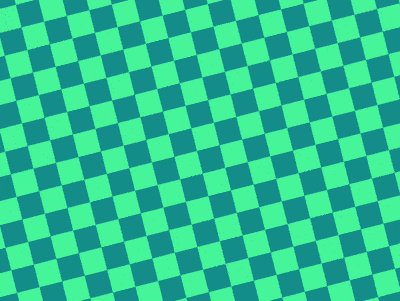
background-image:
linear-gradient(
45deg,
currentColor 25%,
transparent 25%, transparent 75%,
currentColor 75%),
linear-gradient(
45deg,
currentColor 25%,
transparent 25%, transparent 75%,
currentColor 75%);
background-position: 0 0, 5vmax 5vmax;
background-size: 10vmax 10vmax;배경 패턴 이동:
body::before {
top: 50%;
left: 50%;
animation:
9s move infinite ease-in-out alternate;
}
@keyframes move {
from {
left: -40%;
top: -40%;
}
to {
left: -60%;
top: -60%;
}
}배경 패턴 회전 설정:
body::before {
animation:
9s move infinite ease-in-out alternate,
9s -1.5s rotating infinite ease-in-out alternate;
}
@keyframes rotating {
to {
transform: rotate(180deg);
}
}페이지 이동:
body {
top: 50%;
left: 50%;
animation:
3s move infinite ease-in-out alternate;
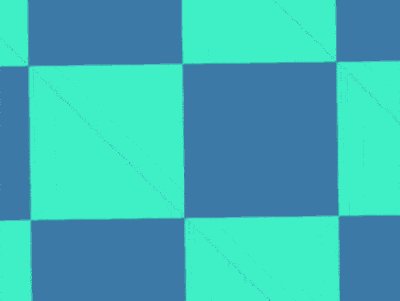
}페이지 확대/축소:
body {
animation:
3s move infinite ease-in-out alternate,
3s zoom infinite ease-in-out alternate;
}
@keyframes zoom {
to {
transform: scale(10);
}
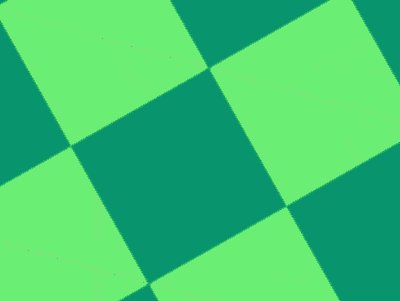
}마지막으로 색상 변경 효과 추가:
@keyframes rotating {
to {
transform: rotate(180deg);
filter: hue-rotate(1turn);
}
}완료!
관련 권장 사항:
순수한 CSS를 사용하여 움직이는 흰 토끼 애니메이션 효과를 구현하는 방법
순수한 CSS를 사용하여 웃고 명상하는 작은 스님을 구현하는 방법
위 내용은 순수 CSS를 사용하여 DOM 요소 없이 애니메이션 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!