이 글은 jquery의 애니메이션 효과와 애니메이션 큐에 대한 요약을 제공합니다(코드 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
은 매개변수 없이 요소를 숨기는 데 사용됩니다. 표시 속성을 직접 설정하는 방법
$('.target').hide()//等同于 $('.target').css('display', 'none')
은 요소를 표시하는 데 사용되며 사용법은 hide#🎜🎜와 유사합니다. #
$('#btn-box1').on('click',function(){
$('.box').show('normal')
})hide类似$('#btn-box3').on('click',function(){
$('.box').fadeIn()
})用来切换元素的隐藏、显示,类似于toggleClass,用法和show、hide类似
以淡入的方式显示匹配元素
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
})以淡出的方式显示匹配元素
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});调整匹配元素的透明度,方法通过匹配元素的不透明度做动画效果
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})用滑动动画显示一个匹配元素
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})如以下案例
即在整个动画结束之后,出现'hide',即为同步
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})即只要事件触发瞬间(即按下btn),就出现'hide',即为异步
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})具体参考 demo 案例 1 中的案例
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
})
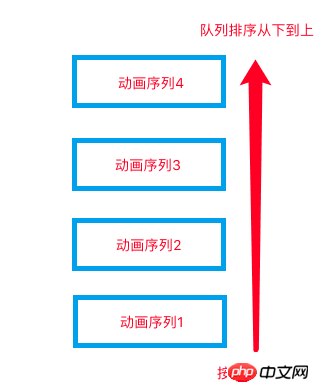
动画队列可以说是动画执行的一个顺序机制,当我们对一个对象添加多次动画效果时后,添加的动作就会被放入这个动画队列中,等前面的动画完成后再开始执行。

对于一组元素上的动画效果,有如下两种情况:
当在一个animate()方法中应用多个属性时,动画是同时发生的。
当以链式的写法应用动画方法时,动画是按照顺序发生的。
对于多组元素上的动画效果,有如下情况:
默认情况下,动画都是同时发生的。
当以回调的形式应用动画方式时,动画是按照回调顺序发生的。
即参考之前的 回调同步、异步。
以上是整个动画的调度一个流程,其实都是利用队列异步的空闲然后执行同步的代码,这样在处理上是没有浪费资源的,而且精确度也是最高的。
当基础效果、渐变效果、滑动效果动画不能满足需求的时候,jQuery 提供了自定义动画行为的方法
properties是一个 CSS属性和值 的对象,动画将根据这组对象移动。
清除 动画队列 中未执行的动画
停止当前正在运行的动画
里面的参数
clearQueue:即是.clearQueue()方法,决定是否清楚 动画队列 中未执行的动画
jumpToEnd:即是决定是否展示当前一帧动画是否执行到最后
这两个参数默认都为false
即.stop()等同于.stop(false,false)
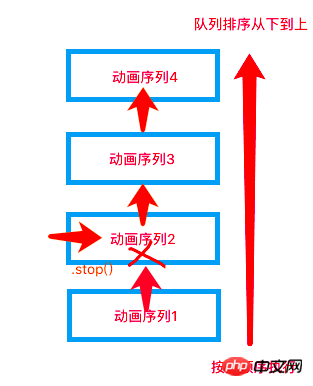
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(),序列2 立即停止,并执行 动画序列3 ,执行完之后,执行动画序列4。

进入 demo 点击 auto 之后,再点击 .stop() 即可查看效果
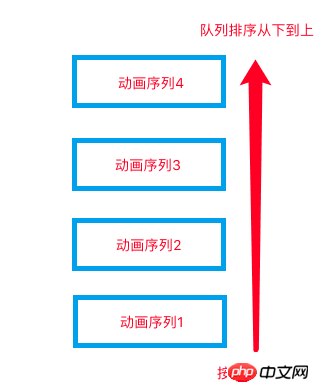
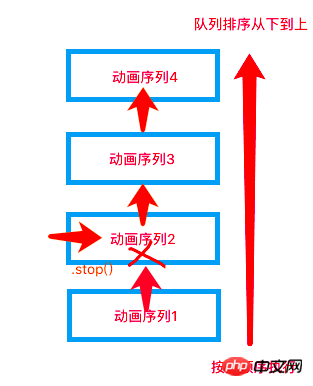
动画序列中共有 4 个序列,当执行到 动画序列2 的时候 使用.stop(true,false),序列2 立即停止,由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。因此动画会停留在 动画序列2 .stop(true,false)
toggleClass와 유사하게 요소 숨기기 및 표시를 전환하는 데 사용되며 사용법은 와 동일합니다. 표시, 숨기기비슷함'hide'가 나타나며 이는 동기적입니다# 🎜🎜#rrreee#🎜🎜#asynchronous#🎜🎜##🎜🎜#즉, 이벤트가 트리거되자마자(즉, btn을 누름) 비동기인 'hide'# 🎜🎜#rrreee#🎜🎜#자세한 내용은 데모 사례 1의 사례를 참고하세요#🎜🎜#rrreee #🎜🎜##🎜🎜#jQuery 애니메이션 대기열#🎜🎜##🎜🎜 #애니메이션 대기열은 순차적이라고 할 수 있습니다 애니메이션 실행 메커니즘 개체에 여러 애니메이션 효과를 추가하면 추가된 작업이 애니메이션 대기열에 추가되고 이전 애니메이션이 완료될 때까지 실행이 시작되지 않습니다. #🎜🎜#
#🎜🎜##🎜🎜#jQuery 애니메이션 대기열#🎜🎜##🎜🎜 #애니메이션 대기열은 순차적이라고 할 수 있습니다 애니메이션 실행 메커니즘 개체에 여러 애니메이션 효과를 추가하면 추가된 작업이 애니메이션 대기열에 추가되고 이전 애니메이션이 완료될 때까지 실행이 시작되지 않습니다. #🎜🎜#
 #🎜🎜##🎜🎜#애니메이션 대기열 메커니즘 및 실행 순서#🎜🎜#
#🎜🎜##🎜🎜#애니메이션 대기열 메커니즘 및 실행 순서#🎜🎜#
animate()에 적용되는 경우 메서드 여러 속성의 경우 애니메이션이 동시에 발생합니다. #🎜🎜#속성은 CSS 속성 및 값의 개체입니다. 이 개체 그룹을 기반으로 합니다. #🎜🎜#rrreee#🎜🎜#.clearQueue()#🎜🎜##🎜🎜#애니메이션 대기열에서 실행되지 않은 애니메이션 지우기#🎜🎜##🎜🎜#.stop( [clearQueue ] [, jumpToEnd ] )#🎜 🎜 ##🎜🎜#현재 실행 중인 애니메이션 중지입니다. () 메소드는 애니메이션 큐에서 실행되지 않은 애니메이션을 지울지 여부를 결정합니다#🎜🎜# #🎜🎜##🎜🎜#Enter 데모
#🎜🎜##🎜🎜#Enter 데모 auto를 클릭한 후 를 클릭하세요. stop()을 사용하여 효과를 확인하세요#🎜🎜#
.stop(true,false)를 사용하세요. 시퀀스 2는 [clearQueue] 매개변수가 true이므로 즉시 중지됩니다. 따라서 모든 후속 애니메이션 시퀀스도 지워지고 더 이상 애니메이션 시퀀스가 실행되지 않습니다. 따라서 애니메이션은 애니메이션 시퀀스 2 .stop(true,false)에 유지됩니다. #🎜🎜#
demo를 입력하고 자동을 클릭한 다음 .stop(true,false)을 클릭하면 효과를 볼 수 있습니다
애니메이션 시퀀스에는 4개의 시퀀스가 있습니다. 실행됩니다. 시퀀스 2에서 .stop(true,true)를 사용하세요. [clearQueue] 매개변수가 true이므로 모든 후속 애니메이션 시퀀스도 삭제하면 애니메이션 시퀀스가 더 이상 실행되지 않습니다. [jumpToEnd] 매개변수도 true이므로 애니메이션 시퀀스 2 자체가 끝나야 하는 위치에서 끝납니다. .stop(true,true),由于参数 [clearQueue]是 true 因此后面的也动画序列也全部清空,不会再往下执行动画序列。由于参数 [jumpToEnd]也是 true ,因此 最后会停留在 动画序列2 本身应该结束的位置。

进入 demo 点击 auto 之后,再点击 .stop(true,true) 即可查看效果
停止当前动画,并清除 动画队列 中所有未完成的动画,最终展示 动画队列 最后一帧的最终状态

进入 demo 点击 auto 之后,再点击 .finish()
 Enter
Enter demo 자동 클릭 그런 다음 .stop(true,true)를 클릭하여 효과를 확인하세요
를 입력하고 auto를 클릭한 다음 .finish()를 클릭하여 효과를 확인하세요관련 추천:
위 내용은 Jquery의 애니메이션 효과 및 애니메이션 대기열 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!