이 기사의 내용은 FormData가 파일 업로드(코드 포함)를 위해 Ajax 요청을 구현하는 방법에 대한 것입니다. 이는 특정 참조 값을 가지고 있으므로 도움이 필요할 수 있습니다.
Servlet3.0은 Servlet, Filter, Listener 등을 구성하기 위한 일련의 주석을 제공하기 시작했습니다. 이 방법을 사용하면 개발 중에 대량의 XML 구성을 크게 단순화할 수 있습니다. 이번 버전부터는 web.xml이 더 이상 필요하지 않으며 관련 주석을 사용하여 해당 구성을 완료할 수도 있습니다.
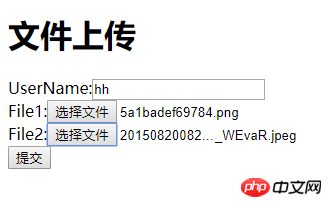
a. 업로드 선택

b: 배경 표시

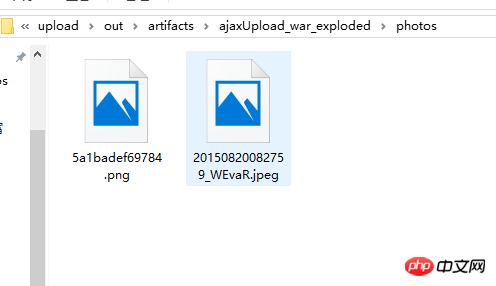
c: 업로드된 폴더

html 코드:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Ajax上传</title>
<script src="js/jquery-1.12.4.js"></script></head><body>
<h1>文件上传</h1>
<form id="f" enctype="multipart/form-data">
UserName:<input type="text" name="userName"><br/>
File1:<input type="file" name="file"><br/>
File2:<input type="file" name="file"><br/>
<input type="button" id="btn" value="提交">
</form></body><script>
$(function () {
$("#btn").on("click",function () {
//使用FormData对象来提交整个表单,它支持文件的上传
var formData=new FormData(document.getElementById("f"));
//额外带来一些数据
formData.append("age",14);
//使用ajax提交
$.ajax("ajaxUpload",{
type:"post",
data:formData,
processData:false,//告诉jquery不要去处理请求的数据格式
contentType:false,//告诉jquery不要设置请求头的类型
success:function (data) {
alert(data);
}
});
})
})
</script>
</html>java 배경 코드:
@WebServlet("/ajaxUpload")
@MultipartConfig //开启上传功能/**
* @author hh */
public class FileUploadServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
//获取用户名
String userName=req.getParameter("userName");
//获取年龄
String age=req.getParameter("age");
System.out.println(userName);
System.out.println(age);
//获取项目部署的绝对路径
String uploadPath=req.getServletContext().getRealPath("/photos");
//构建上传的文件夹
File dir=new File(uploadPath);
if(!dir.exists()){
dir.mkdir();
}
//获取所有上传的Part
Collection<Part> parts= req.getParts();
for (Part part:parts) {
//判断上传的类型是否为空,如果为空则不执行上传
if(part.getContentType()!=null){
//获取文件名
String fileName=part.getSubmittedFileName();
//执行上传
part.write(uploadPath+File.separator+fileName);
}
}
//响应上传成功
resp.getWriter().println("uplaod success");
}
}관련 권장 사항:
PHP + jQuery Ajax 파일 새로 고침 없이 업로드
위 내용은 FormData가 파일 업로드를 위한 Ajax 요청을 구현하는 방법(코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!