이 글에서는 주로 CSS 양식 스타일의 절묘한 제작 코드 방법을 소개합니다. 보기 좋은 양식 스타일은 웹사이트의 전반적인 효과에 매우 중요합니다. 사용자가 읽기에도 편리할 뿐만 아니라 웹마스터가 웹사이트를 관리하는 데에도 적합합니다.
절묘한 형태의 CSS 스타일 코드의 구체적인 예는 다음과 같습니다.
양식 코드:
<form class="form">
<p class="name">
<input type="text" name="name" id="name" />
<label for="name">Name<span>图</span><i>库</i></label>
</p>
<p class="email">
<input type="text" name="email" id="email" />
<label for="email">E-mail<span>图</span><i>库</i></label>
</p>
<p class="web">
<input type="text" name="web" id="web" />
<label for="web">Website<span>图</span><i>库</i></label>
</p>
<p class="text">
<textarea name="text"></textarea>
</p>
<p class="submit">
<input type="submit" value="Send" />
</p>
</form>css 스타일 코드:
input, textarea {
padding: 9px;
border: solid 1px #E5E5E5;
outline: 0;
font: normal 13px/100% Verdana, Tahoma, sans-serif;
width: 200px;
background: #FFFFFF url('bg_form.png') left top repeat-x;
background: -webkit-gradient(linear, left top, left 25, from(#FFFFFF), color-stop(4%, #EEEEEE), to(#FFFFFF));
background: -moz-linear-gradient(top, #FFFFFF, #EEEEEE 1px, #FFFFFF 25px);
box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-moz-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
-webkit-box-shadow: rgba(0,0,0, 0.1) 0px 0px 8px;
}
textarea {
width: 400px;
max-width: 400px;
height: 150px;
line-height: 150%;
}
input:hover, textarea:hover,
input:focus, textarea:focus {
border-color: #C9C9C9;
-webkit-box-shadow: rgba(0, 0, 0, 0.15) 0px 0px 8px;
}
.form label {
margin-left: 10px;
color: #999999;
}
.submit input {
width: auto;
padding: 9px 15px;
background: #617798;
border: 0;
font-size: 14px;
color: #FFFFFF;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
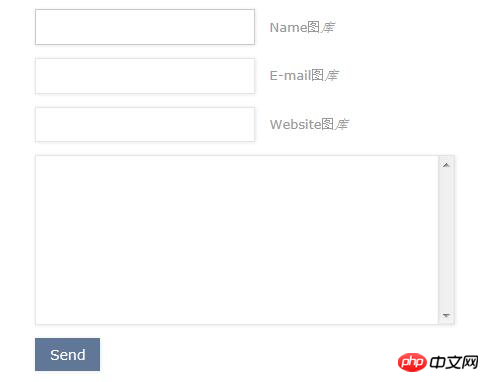
}효과는 다음과 같습니다.

참고:
box- 그림자 속성이 상자에 추가됩니다. 하나 이상의 그림자. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다. border-image-* 속성을 사용하여 아름답고 확장 가능한 버튼을 만드세요!
가능한 값:
h-shadow 필수입니다. 수평 그림자의 위치입니다. 음수 값이 허용됩니다.
v-shadow 필수입니다. 수직 그림자의 위치입니다. 음수 값이 허용됩니다.
흐림 선택사항. 퍼지 거리.
확산 선택사항. 그림자의 크기.
색상은 선택사항입니다. 그림자의 색상입니다.
삽입 선택사항. 외부 그림자(시작)를 내부 그림자로 변경
위는 CSS를 사용하여 양식 스타일을 디자인하는 방법에 대한 내용입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다.
위 내용은 CSS 스타일을 사용하여 아름다운 양식 스타일을 만드는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!