이 글의 내용은 jQuery에서 메소드가 무엇인지에 관한 것입니다. jQuery에서 일반적으로 사용되는 메소드(코드 포함)에는 특정 참조 값이 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
jQuery 객체를 반복하여 일치하는 각 요소에 대해 함수를 실행합니다.
$('p').each(function(idx,node){
$(node).text(idx + ':' + 'hello')
})jQuery.extend([deep,] target [, object1 ] [, objectN ] )
여러 객체를 병합하고 첫 번째 객체에 모든 속성을 추가합니다jQuery.extend([deep,] target [, object1 ] [, objectN ] )
把多个对象进行合并,把所有的属性添加到第一个对象上
当我们提供两个或多个对象给$.extend(),对象的所有属性都添加到目标对象(target参数)。
如果只有一个参数提供给$.extend(),这意味着目标参数被省略。在这种情况下,jQuery对象本身被默认为目标对象。这样,我们可以在jQuery的命名空间下添加新的功能。这对于插件开发者希望向 jQuery 中添加新函数时是很有用的。即{}为默认属性,用户向里面设置属性,覆盖掉默认的属性,没有设置的即使用默认属性。
var object = $.extend({}, object1, object2)
var object1 = { apple: 0, banana: { weight: 52, price: 100 }, cherry: 97
}var object2 = { banana: { price: 200 }, durian: 100
}
// 将obj2合并到obj1上的案例
$.extend( object1, object2 ).clone()方法深度复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
通常我们将页面上一个元素插入到DOM里另一个地方,它会被从老地方移走,类似剪切的效果。
例如:
<div class="container">
<div class="hello">Hello</div>
<div class="world">World</div></div>
$('.hello').appendTo('.world');<div class="container"> <div class="world">
World <div class="hello">Hello</div> </div></div>如果需要的是复制而不是剪切,可以像下面这样写代码:
$('.hello').clone().appendTo('.world')
从给定集合中查找特定元素 index下标
没参数返回第一个元素index
如果参数是 DOM对象 或者 jQuery对象 ,则返回参数在集合中的index
如果参数是选择器,返回第一个匹配元素index,没有找到返回-1
$('p').eq(2).index() //2 $('.ok').index('p') //获取p标签中的.ok的下标
相当于原生JS的document.onDOMContentLoaded
当DOM准备就绪时,指定一个函数来执行。
例如执行的代码需要在元素被加载之后才能使用时,(例如,取得图片的大小需要在图片被加载完后才行),就需要将这样的代码放到 load 事件中。
下面两种写法都是等同的
$(document).ready(function(){
})
$(function(){
})示例
$(function(){ console.log('ready')
})开发中我们经常需要给一些元素的事件绑定处理函数。但问题是,如果那个元素还没有被加载到页面上,但是绑定事件已经执行完了,是没有效果的。这两个事件大致就是用来避免这样一种情况,将绑定的函数放在这两个事件的回调中,保证能在页面的某些元素加载完毕之后再绑定事件的函数。那window.onload 和 $(document).ready 有什么区别?document.onDOMContentLoaded 呢?
执行时间不同
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
$(document).ready()是 DOM结构 绘制完毕后就执行,不必等到所有页面元素加载完毕。
两个方法重复执行的不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行最后一个
$(document).ready()可以同时编写多个,并且都可以得到执行。
如果两个方法都写了,那么$(document).ready()是比window.onload要先执行的。
简化写法
window.onload没有简化写法document.onDOMContentLoaded相当于 jQuery 当中的.ready()
{}가 기본 속성입니다. 사용자가 해당 속성을 설정하고, 설정되지 않은 경우 기본 속성을 사용합니다.
 .clone()
.clone().clone() 메서드는 모든 일치 요소, 일치 요소의 하위 요소 및 텍스트 노드를 포함하여 일치하는 모든 요소 집합을 심층적으로 복사합니다. .
일반적으로 페이지의 요소를 DOM의 다른 위치에 삽입하면 전단 효과와 유사하게 이전 위치에서 제거됩니다.
예:
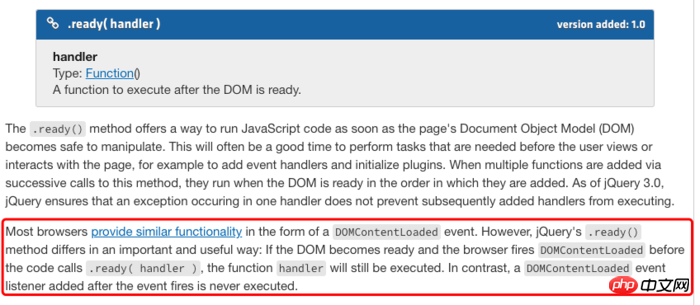
rrreee🎜잘라내기보다 복사해야 하는 경우 다음과 같이 코드를 작성할 수 있습니다. 🎜rrreee🎜.index()🎜🎜index에서 특정 컬렉션의 특정 요소를 찾습니다. > 표시 🎜index를 반환🎜index🎜index를 반환하고, 찾을 수 없으면 반환합니다. - 1🎜document.onDOMContentLoaded와 동일합니다.window.onload와 $(document).ready의 차이점은 무엇인가요? document.onDOMContentLoaded는 어떻습니까? 🎜🎜window.onload와 $(document).ready의 차이점은 무엇인가요? 🎜🎜실행 시간이 다릅니다🎜🎜window.onload는 이미지를 포함한 페이지의 모든 요소가 로드될 때까지 기다려야 실행될 수 있습니다. document.onDOMContentLoaded는 jQuery의 .ready()와 동일합니다. DOMContentLoaded 이벤트는 스타일시트, 이미지 및 하위 프레임 로드가 완료될 때까지 기다리지 않고 초기 HTML 문서가 완전히 로드되고 구문 분석된 후에 시작됩니다. 🎜🎜jQuery Documentation 소개 이 둘이 동일한 함수가 아님을 설명하는 단락이 있습니다🎜🎜🎜🎜🎜Translation🎜🎜ready() 메소드는 페이지의 DOM 문서 객체 모델이 JavaScript 코드를 작동하기에 안전해지면 즉시 실행할 수 있는 방법을 제공합니다. . 이는 사용자가 페이지를 보거나 페이지와 상호 작용하기 전에 이벤트 핸들러 추가 및 플러그인 초기화와 같은 필수 작업을 수행하기에 좋은 시기인 경우가 많습니다. 이 메소드에 대한 연속적인 호출을 통해 여러 함수가 추가되면 해당 함수는 DOM에 준비되고 추가된 순서대로 실행됩니다. jQuery에서
3.0에서 jQuery는 하나의 핸들러에서 발생하는 예외가 이후에 추가된 핸들러의 실행을 방해하지 않도록 보장합니다. 🎜대부분의 브라우저는 다음으로 시작합니다. 유사한 기능이 DOMContentLoaded 이벤트 형식으로 제공됩니다. 그러나 jQuery의 .ready() 메서드에는 중요하고 유용한 차이점이 있습니다. DOM이 준비되면 코드가 .ready(handler)를 호출하기 전에 브라우저가 DOM을 로드합니다. DOMContentLoaded 이면 함수 핸들러가 계속 실행됩니다. 대조적으로, 이벤트가 발생한 후에 추가된 DOMContentLoaded 이벤트 리스너는 실행되지 않았습니다.
따라서 document.onDOMContentLoaded는 jQuery의 .ready()와 동일하지 않으며 비슷한 방법이라고만 말할 수 있습니다.
관련 권장 사항:
jquery에서 순서가 지정되지 않은 이미지 미리 로드의 구현 및 사용
#🎜🎜 #차이 jQuery 개체와 기본 DOM 개체 간의 변환
위 내용은 jQuery의 메소드는 무엇입니까? jQuery에서 일반적으로 사용되는 메소드(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!