대부분의 웹사이트는 여러 페이지로 구성되어 있으며 단일 페이지인 경우는 거의 없습니다. 너무 많은 페이지에 페이징 기능이 필요합니다. 이 기사에서는 CSS 페이징 설정 및 CSS 페이징 코드의 구체적인 구현을 소개합니다.
1. 간단한 CSS 페이징 코드의 구체적인 예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css分页样式代码测试</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<h2>简单的分页</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>효과는 다음과 같습니다.

2. CSS 페이징 효과 - 클릭 및 마우스 오버 페이징 스타일 특정 코드 예
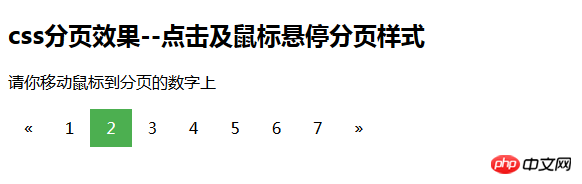
<h2>css分页效果--点击及鼠标悬停分页样式</h2>
<p>请你移动鼠标到分页的数字上</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>스타일 스타일 코드:
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}효과는 다음과 같습니다:

참고: 현재 페이지를 클릭하면 .active를 사용하여 현재 페이지 스타일을 설정할 수 있으며, :hover 선택기를 사용하여 마우스를 움직일 때 스타일을 수정할 수 있습니다.
: 링크 위로 마우스를 이동할 때 마우스를 올리면 추가되는 특별한 스타일입니다. 링크뿐만 아니라 모든 요소에 사용할 수 있습니다.
:링크 선택기는 방문하지 않은 페이지에 대한 링크 스타일을 설정합니다.
:visited 선택기는 방문한 페이지에 대한 링크 스타일을 설정합니다. 활성 선택기는 링크를 클릭할 때 스타일을 설정합니다.
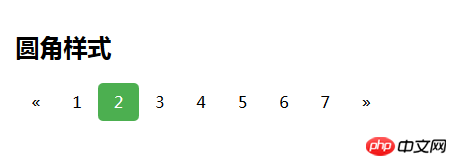
3. CSS 페이징 스타일 - 둥근 모서리 스타일
여기 코드의 주요 차이점은 border-radius 속성과 관련이 있습니다.
ul.pagination li a {
border-radius: 5px;
}
ul.pagination li a.active {
border-radius: 5px;
}의 효과는 다음과 같습니다.

참고:
border-radius 속성은 4개의 border-*-radius 속성을 설정하는 데 사용되는 단축 속성입니다. 이 속성을 사용하면 요소에 둥근 테두리를 추가할 수 있습니다!
이 글에서는 CSS 페이지 매김 스타일에 관한 세 가지 상황을 참고하여 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 CSS를 사용하여 페이지 하단에 다양한 페이징 효과를 표시하는 방법은 무엇입니까? (다양한 스타일의 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!