服务热线
4001-123-456
在我们浏览相关知识网站时,如果对网站内容有所疑惑通常会选择和在线客服沟通。这样不仅节约了彼此时间,也能为双方带来高效率。那么这种在页面中存在固定的在线客服标识是如何去实现的呢?本篇文章就给大家介绍固定在线客服js代码即js qq在线客服代码的详细情况。
在线客服js代码具体示例如下:
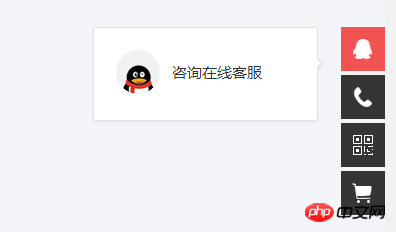
以上代码测试效果如下图:

本篇文章主要介绍了js实现浮动在网页右侧的简洁qq在线客服代码以及电话、二维码显示等效果,通过简单的自定义函数控制客服图片的显示与隐藏效果,需要的朋友可以参考下。
【相关内容推荐】
위 내용은 在页面中固定一侧的在线客服标志怎么用js实现?(代码实测)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!