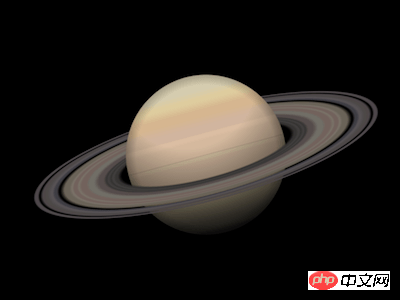
이 글은 Saturn의 효과를 얻기 위해 순수 CSS를 사용하는 방법을 소개합니다. 이는 좋은 참고 가치가 있으며 도움이 필요한 친구들에게 도움이 되기를 바랍니다.

돔 정의, 컨테이너 자체는 토성을 나타내고 ring 요소는 토성의 고리를 나타냅니다.
<p> <span></span> </p>
중앙 디스플레이:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}컨테이너 크기 정의:
.saturn {
width: 20em;
height: 20em;
font-size: 20px;
}토성 행성 그리기(초안입니다. 나중에 다듬을 예정입니다):
.saturn {
position: relative;
}
.saturn::before,
.saturn::after {
content: '';
position: absolute;
width: 9em;
height: 9em;
background: linear-gradient(
palegoldenrod 0%,
tan 10%,
burlywood 30%,
palegoldenrod 60%,
darkgray 100%
);
border-radius: 50%;
left: calc((20em - 9em) / 2);
top: calc((20em - 9em) / 2);
}토성의 고리를 그립니다(초안입니다. 나중에 다듬을 예정입니다):
.rings {
position: absolute;
width: inherit;
height: inherit;
background: radial-gradient(
transparent 35%,
dimgray 40%,
slategray 50%,
transparent 60%,
dimgray 60%,
slategray 70%,
transparent 70%
);
}토성의 고리를 관찰하는 관점을 바꾸세요 :
.rings {
transform: rotateX(75deg);
}토성이 나타나게 하기 위해 토성의 고리의 효과는 토성을 상반부와 하반부로 나누는 것이므로 그 층의 순서와 토성의 고리가 아래에서 위로 아래로 향하는 순서는 다음과 같습니다. of the planet, 토성의 고리, 행성의 상반부:
.saturn::before {
clip-path: inset(50% 0 0 0);
}
.saturn::after {
clip-path: inset(0 0 50% 0);
}이때 그려주세요. 이제 토성의 전체적인 구조가 나왔으니 세부적으로 다듬어보겠습니다.
풍부한 그라데이션 색상으로 토성의 고리 칠하기:
.rings {
background: radial-gradient(
rgba(24,19,25,0) 0%,
rgba(53,52,51,0) 34%,
rgba(55,54,52,1) 36%,
rgba(56,55,53,1) 37%,
rgba(68,67,66,1) 38%,
rgba(56,55,53,1) 39%,
rgba(68,67,66,1) 40%,
rgba(56,55,53,1) 41%,
rgba(87,77,76,1) 42%,
rgba(87,77,76,1) 44%,
rgba(113,110,103,1) 46%,
rgba(113,110,103,1) 48%,
rgba(113,98,93,1) 49%,
rgba(113,98,93,1) 51%,
rgba(122,115,105,1) 52%,
rgba(113,98,93,1) 53%,
rgba(113,98,93,1) 54%,
rgba(122,115,105,1) 55%,
rgba(106,99,89,1) 56%,
rgba(106,99,89,1) 58%,
rgba(79,76,76,0) 60%,
rgba(65,64,70,1) 61%,
rgba(65,64,70,1) 62%,
rgba(90,85,89,1) 63%,
rgba(78,74,73,1) 65%,
rgba(78,73,74,1) 67%,
rgba(78,73,74,0) 68%,
rgba(78,73,75,1) 69%,
rgba(78,73,75,1) 70%,
rgba(78,73,76,0) 71%,
rgba(77,72,76,0) 72%,
rgba(24,19,25,0) 100%
);
}풍부한 그라데이션 색상으로 행성 칠하기:
.saturn::before,
.saturn::after {
background:
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}그런 다음 행성에 조명 효과 추가:
.saturn::before,
.saturn::after {
background:
radial-gradient(
circle at top,
transparent 40%,
black
),
radial-gradient(
transparent 62%,
black
),
linear-gradient(
rgba(212,203,174,1) 0%,
rgba(212,203,174,1) 10%,
rgba(221,203,157,1) 15%,
rgba(221,203,157,1) 17%,
rgba(213,181,143,1) 22%,
rgba(213,181,143,1) 26%,
rgba(208,180,158,1) 32%,
rgba(208,180,158,1) 36%,
rgba(218,188,162,1) 37%,
rgba(218,188,162,1) 39%,
rgba(211,184,157,1) 41%,
rgba(211,184,157,1) 49%,
rgba(205,186,156,1) 51%,
rgba(205,186,156,1) 52%,
rgba(202,176,153,1) 53%,
rgba(202,176,153,1) 65%,
rgba(190,177,145,1) 68%,
rgba(190,177,145,1) 80%,
rgba(150,144,130,1) 91%,
rgba(150,144,130,1) 95%,
rgba(131,129,117,1) 97%,
rgba(131,129,117,1) 100%
);
}마지막으로 사진을 약간 회전:
.saturn {
transform: rotate(-15deg);
}당신은 완료!
관련 권장 사항:
CSS와 D3를 사용하여 끝없는 육각형 공간 효과를 얻는 방법
위 내용은 순수한 CSS를 사용하여 토성의 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!