DOM 이벤트의 공개 멤버에는 속성과 메서드가 포함됩니다. 트리거되는 이벤트 유형이 다르며 사용 가능한 속성과 메서드도 다릅니다. 그러나 DOM의 모든 이벤트에는 공개 멤버가 있습니다. 이 글은 자바스크립트 이벤트의 공개 멤버(속성 및 메소드)를 주로 소개하고 있어 매우 좋고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
1. 이벤트 객체의 공개 멤버
1. DOM의 이벤트 공개 멤버
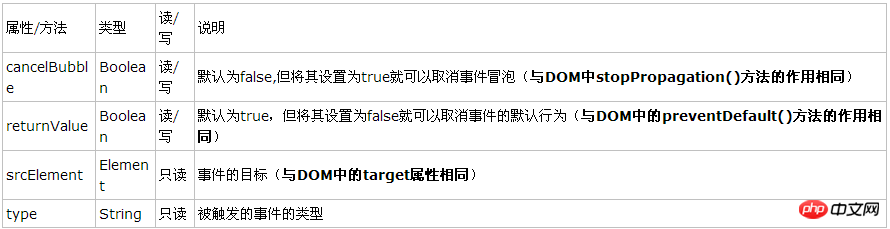
이벤트 개체에는 이벤트를 생성한 특정 이벤트와 관련된 속성과 메서드가 포함되어 있습니다. 트리거되는 이벤트 유형이 다르며 사용 가능한 속성과 메서드도 다릅니다. 그러나 DOM의 모든 이벤트에는 다음과 같은 공개 멤버가 있습니다.

a. currentTarget과 target 비교
이벤트 핸들러 내에서 객체 this는 항상 currentTarget의 값과 동일하지만 target에는 이벤트의 실제 대상만 포함됩니다.
예: 페이지에 버튼이 있고 클릭 이벤트가 본문(버튼의 상위 노드)에 등록되어 있습니다. 버튼을 클릭하면 클릭 이벤트가 처리를 위해 본문까지 버블링됩니다.
<body>
<input id="btn" type="button" value="click"/>
<script>
document.body.onclick=function(event){
console.log("body中注册的click事件");
console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true
console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true
console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true
}
</script>
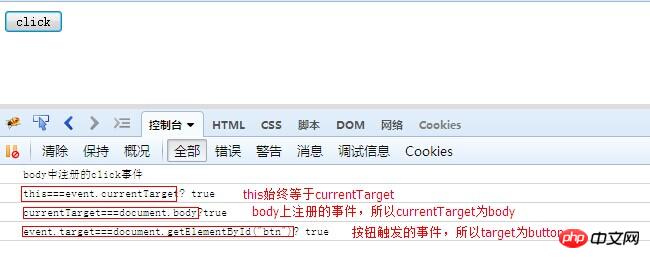
</body>실행 결과는 다음과 같습니다.

b. type 속성을 통해 여러 이벤트를 하나의 함수로 처리할 수 있습니다.
원리: event.type 속성을 감지하면 다양한 이벤트가 다르게 처리됩니다.
예: 클릭, 마우스오버, 마우스아웃 등 3가지 유형의 이벤트를 처리하는 핸들러 함수를 정의합니다.
<body>
<input id="btn" type="button" value="click"/>
<script>
var handler=function(event){
switch (event.type){
case "click":
alert("clicked");
break;
case "mouseover":
event.target.style.backgroundColor="pink";
break;
case "mouseout":
event.target.style.backgroundColor="";
}
};
var btn=document.getElementById("btn");
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
</script>
</body>작동 효과: 버튼을 클릭하면 팝업 상자가 나타납니다. 마우스가 버튼 위로 이동하면 버튼 배경색이 분홍색으로 변경되고, 마우스가 버튼을 벗어나면 배경색이 기본값으로 돌아갑니다.
c, stopPropagation() 및 stopImmediatePropagation() 비교
동일: stopPropagation() 및 stopImmediatePropagation()은 둘 다 이벤트의 추가 캡처 또는 버블링을 취소하는 데 사용할 수 있습니다.
차이점: 둘 사이의 차이점은 이벤트에 여러 이벤트 핸들러가 있는 경우 stopImmediatePropagation()이 후속 이벤트 핸들러가 호출되는 것을 방지할 수 있다는 것입니다.
예:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",function(event){
console.log("buttn click listened once");
// event.stopPropagation();//取消注释查看效果
// event.stopImmediatePropagation();//取消注释查看效果
},false);
btn.addEventListener("click",function(){
console.log("button click listened twice");
},false);
document.body.onclick= function (event) {
console.log("body clicked");
}
</script>
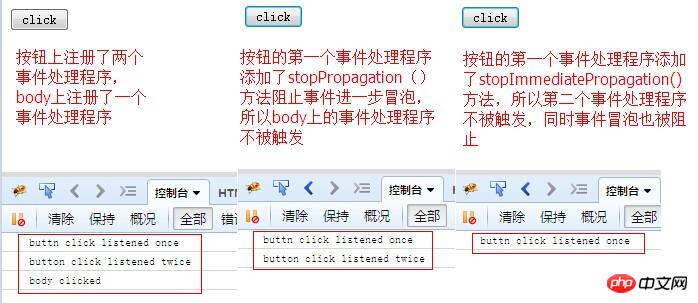
</body>작동 효과:

d, eventPhase
eventPhase 값은 캡처 단계에서 1, 대상 단계에서 2, 버블링 단계에서 3입니다.
예:
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.onclick= function (event) {
console.log("按钮DOM0级方法添加事件处理程序eventPhase值为?"+event.eventPhase);
}
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为true时eventPhase值为?"+event.eventPhase);
},true);
btn.addEventListener("click",function(event){
console.log("按钮DOM2级方法添加事件处理程序,且addEventListener第三个参数为false时eventPhase值为?"+event.eventPhase);
},false);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在捕获阶段eventPhase值为?"+event.eventPhase);
},true);
document.body.addEventListener("click", function (event) {
console.log("body上添加事件处理程序,且在冒泡阶段eventPhase值为?"+event.eventPhase);
},false);
</script>작동 효과:

2. IE의 이벤트의 공개 멤버
IE의 이벤트 속성과 방법은 DOM과 마찬가지로 이벤트 유형에 따라 다릅니다. 다르지만 모든 객체에 포함된 일부 공용 멤버도 있으며 이러한 멤버의 대부분은 해당 DOM 속성 또는 메서드를 갖습니다.

위는 에디터가 소개한 javaScript 이벤트 학습 요약입니다. (4) 이벤트의 공개 멤버(속성 및 메소드)에 대한 지식이 도움이 되셨으면 좋겠습니다. 나에게 메시지를!
이벤트 유형의 마우스 이벤트
위 내용은 JavaScript 이벤트에서 이벤트의 두 공개 멤버인 속성과 메서드에 대한 영리한 이야기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!