
Mouse events are triggered when the mouse button is pressed (left or right button). Cannot be triggered via keyboard. What is the order in which mouse events are triggered? Detailed examples are given below.
There are 9 mouse events defined in DOM3 level events.
mousedown: Triggered when the mouse button is pressed (left or right button). Cannot be triggered via keyboard.
mouseup: Triggered when the mouse button is released and pops up. Cannot be triggered via keyboard.
click: Triggered when clicking the left button of the mouse or pressing the Enter key. This is important to ensure accessibility, meaning that the onclick event handler can be executed by both keyboard and mouse.
dblclick: Triggered when double-clicking the left button of the mouse.
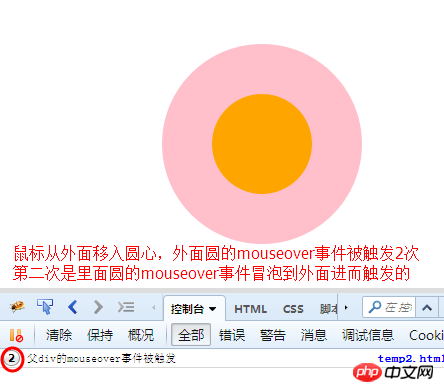
mouseover: Move the mouse over the target element. Fired when the mouse moves over its descendant element.
mouseout: The mouse moves out of the target element.
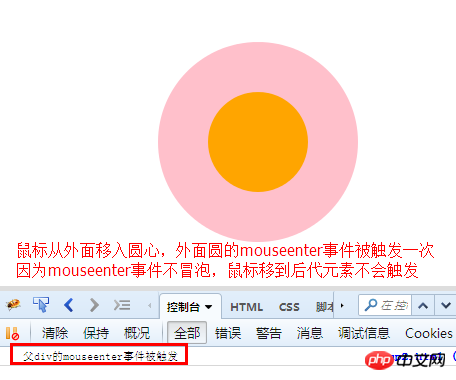
mouseenter: Triggered when the mouse moves into the range of the element. This event does not bubble up, that is, it does not trigger when the mouse moves over its descendant elements.
mouseleave: Triggered when the mouse moves out of the element range, This event does not bubble , that is, it will not trigger when the mouse moves to its descendant elements.
mousemove: Triggered continuously when the mouse moves inside the element. Cannot be triggered via keyboard.
note:
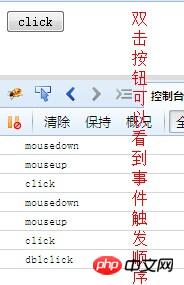
The click event will be triggered only when the mousedown and mouseup events are triggered successively on an element. The dblclick event will be triggered only when two click events are triggered one after another.
If either mousedown or mouseup is canceled, the click event will not be triggered. If the click event is canceled directly or indirectly, the dblclick event will not be triggered.
Example: Take a look at the events triggered above by double-clicking the button.
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>View Code

Difference:
## The #mouseover event bubbles up, meaning it fires when the mouse is moved over its descendant elements. The mouseenter event does not bubble, which means that it will not trigger when the mouse moves over its descendant elements. Example:<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>View Code


:mouseover corresponds to mouseout, mouseenter corresponds to mouseleave. The effect can be seen by uncommenting the above code.
The hover API in jquery is a combination of mouseenter and mouseleave.
3. Left and right mouse buttons
<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>The above is the detailed content of Learn the solution to js mouse click triggering move-in event. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 Three major characteristics of java
Three major characteristics of java
 jdk environment variable configuration
jdk environment variable configuration
 mstsc remote connection failed
mstsc remote connection failed
 What are the common management systems?
What are the common management systems?
 Solution to invalid signature
Solution to invalid signature
 What are the definitions of arrays?
What are the definitions of arrays?
 How to enter root privileges in linux
How to enter root privileges in linux




