artTemplate은 Tencent의 오픈 소스 프런트 엔드 템플릿 프레임워크입니다. 콧수염 및 핸들바와 유사하며 웹 프로젝트에서 쉽게 사용할 수 있으며 시작도 빠릅니다. .
학습 과정:
1. 구문 소개:
데이터 바인딩: 뷰와 모델이 단방향 바인딩이라는 점을 제외하면 뷰는 변경되지만 그 반대는 아닙니다.
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
//js中使用模板渲染
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);조건 판단: 여기서는 단일 if가 지원되며 else 분기도 추가할 수 있습니다.
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}컬렉션 탐색:
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}보조 기능: 1->normal, 0->error와 같이 백엔드에서 요청한 데이터를 매핑하는 데 사용할 수 있습니다. 이를 사용할 때는 {{message | filterhandler}}와 같이 표현식 뒤에 "|func"만 전달하면 됩니다. 여기서 filterhandler는 사용자 정의 보조 함수입니다.
먼저 보조 함수를 정의합니다. 여기서 정의하는 것은 간단한 날짜 형식 변환 함수입니다.
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});보조 기능 사용
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
//js代码中调用
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);사전 컴파일: 템플릿 사용과 달리 사전 컴파일에는 문자열 형식의 문서 조각이 필요하며, 렌더링을 위해 데이터를 사전 컴파일된 템플릿에 전달합니다.
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});인용 하위 템플릿:
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>2. template.js 라이브러리를 다운로드하여 html 파일에 도입합니다.
3. 다음은 앞서 소개한 구문 중 일부를 연습할 수 있는 포괄적인 예입니다.
<!doctype html>
<html>
<head>
<meta charset="UTF-8"/>
<title>artTemplate example</title>
<style type="text/css">
*{margin:0;}
h1,h2,h3{margin:3px;}
h2,h3{text-indent:20px;}
.parenttemplate{background:#ccc;width:600px;height:60px;}
.childtemplate{background:lightblue;}
</style>
<script type="text/javascript" src="template.js"></script>
<script>
function $(id){return document.getElementById(id);}
window.onload = function(){
//data mapping
var data1 = {message:"hello,artTemplate is a javasript framework."};
$("node1").innerHTML = template("tpl1",data1);
//if condition
var data2 = {isShow:true,message:"hello,template"};
$("node2").innerHTML = template("tpl2",data2);
data2.isShow = false;
$("node2x").innerHTML = template("tpl2",data2);
//list foreach
var data3 = {list:["Javascript","JQuery","artTemplate"]};
$("node3").innerHTML = template("tpl3",data3);
//helper function
template.helper("date2str",function(date){
var today = new Date(date);
var year = today.getFullYear();
var month = today.getMonth()+1;
if(month<10)month = "0"+month;
var day = today.getDate();
if(day<10)day = "0"+day;
return year+"-"+month+"-"+day;
});
var data4 = {datenow:new Date()};
$("node4").innerHTML = template("tpl4",data4);
//compile example
var tpl5 = "<h1>5、compile example</h1><h3>this is a string the type is not {{type}}
</h3>";
$("node5").innerHTML = template.compile(tpl5)({type:"text/template"});
$("node6").innerHTML = template("tpl6",{});
//escape html
$("node7").innerHTML = template("tpl7",{message:"<span>escape html tag</span>"});
}
</script>
</head>
<body>
<p id="node1"></p>
<script id="tpl1" type="text/template">
<h1>1、data mapping example</h1>
<h2>{{message}}</h2>
</script>
<p id="node2"></p>
<p id="node2x"></p>
<script id="tpl2" type="text/template">
<h1>2、if condition example</h1>
{{if isShow}}
<h3>(2、满足条件展示消息:{{message}}</h3>
{{else}}
<h3>(2x、条件不满足,展示默认消息</h3>
{{/if}}
</script>
<p id="node3"></p>
<script id="tpl3" type="text/template">
<h1>3、list example</h1>
{{each list as item index}}
<h3>the index of message is : {{index+1}} -> {{item}}</h3>
{{/each}}
</script>
<p id="node4"></p>
<script id="tpl4" type="text/template">
<h1>4、template.helper func example</h1>
<h3>today is {{datenow | date2str}}</h3>
</script>
<p id="node5"></p>
<p id="node6"></p>
<script id="tpl6" type="text/template">
<h1>6、include child template example</h1>
<p class="parenttemplate">
<h3>parent template</h3>
{{include 'tpl6-child'}}
</p>
</script>
<script id="tpl6-child" type="text/template">
<p class="childtemplate">
<h3>child template</h3>
</p>
</script>
<p id="node7"></p>
<script id="tpl7" type="text/template">
<h1>7、escape html tag example</h1>
<h3>origin expression : {{#message}}</h3>
<h3>after escape ==> : {{message}}</h3>
</script>
</body>
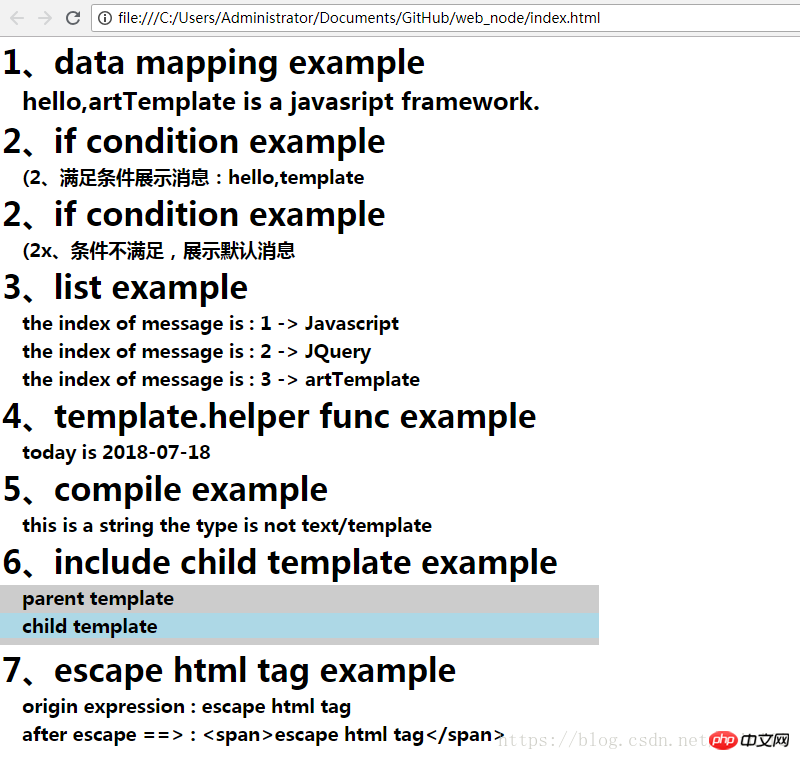
</html>이 예를 실행해 보세요. 다음 효과를 얻을 수 있습니다:

위 내용은 JavaScript 프런트엔드 템플릿 엔진 프레임워크 artTemplate 사용 요약 - CSDN 블로그의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!