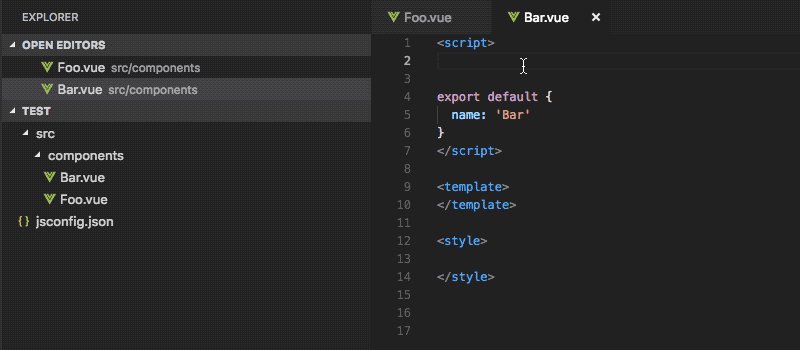
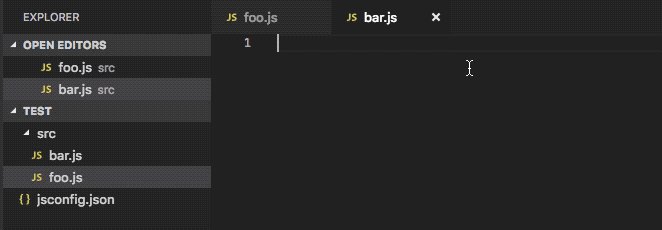
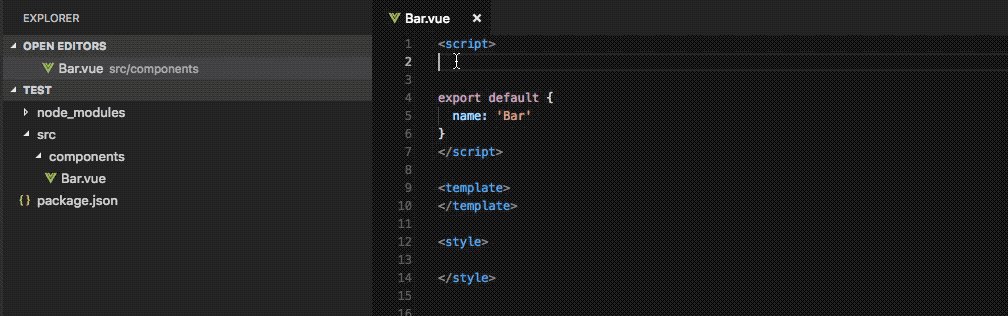
이 기사에서는 VSCode가 Vue 구성 요소를 자동으로 도입하고 Js 모듈을 필요한 친구가 참조할 수 있는 방법을 공유합니다.
루트 디렉터리에 jsconfig.json을 추가합니다. jsconfig.json을 수정할 때마다 VSCode 창을 다시 시작해야 합니다jsconfig.json 。
每次修改jsconfig.json后需重启该VSCode窗口
{ "include": [ "./src/**/*"
],
}

同上,需更新 jsconfig.json
{ "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "./src/*"
]
},
}, "include": [ "./src/**/*",
],
}

以lodahs为例,安装 lodash: npm install lodash
在根目录添加 jsconfig.json
{ "compilerOptions": { "checkJs": true,
}, "include": [ "node_modules/lodash/*"
],
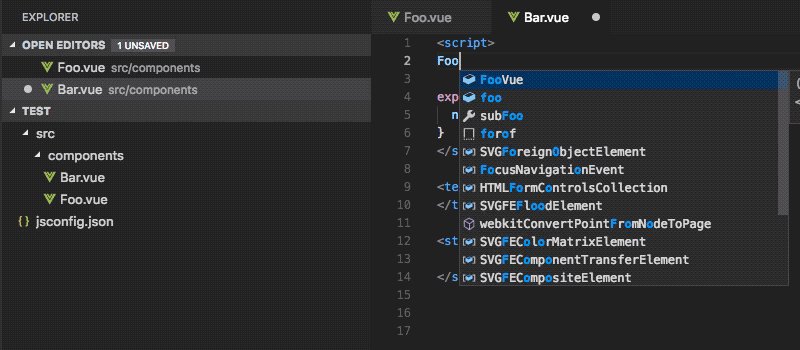
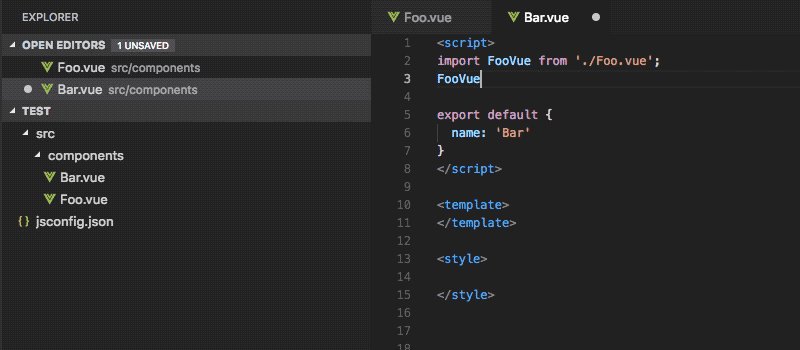
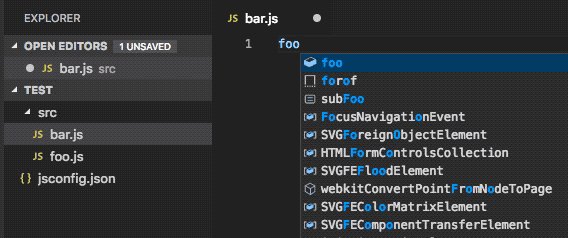
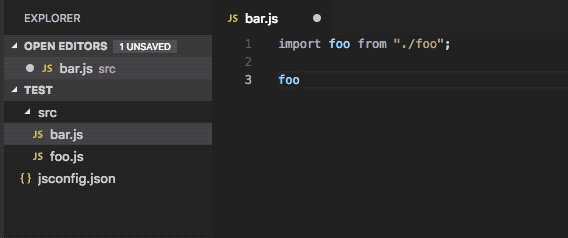
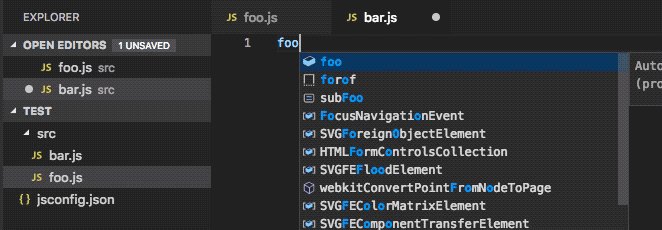
}输入关键字后,点击提示灯泡(快键键: Ctrl/Command + .),选择JS模块
注意:
checkJs可能会引起部分项目语法报错,如有报错可使用下面的方法作为替代方案。

Npm Intellisense自动引入node_modules中的JS安装VSCode拓展: Npm Intellisense
配置 Npm Intellisense
{ "npm-intellisense.scanDevDependencies": true, "npm-intellisense.importES6": true, "npm-intellisense.importQuotes": "'", "npm-intellisense.importLinebreak": ";\r\n", "npm-intellisense.importDeclarationType": "const",
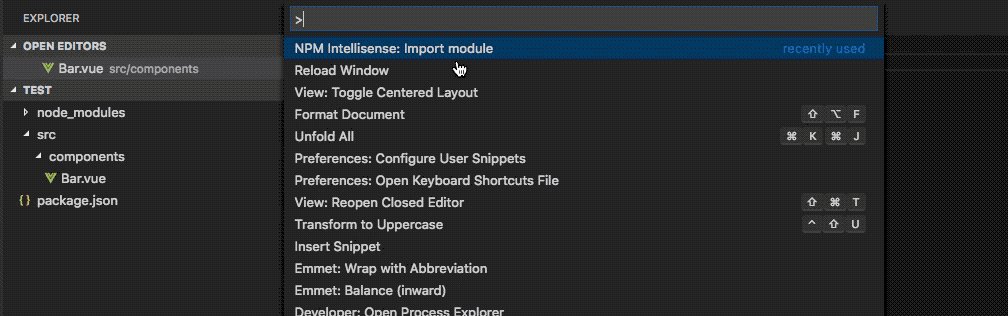
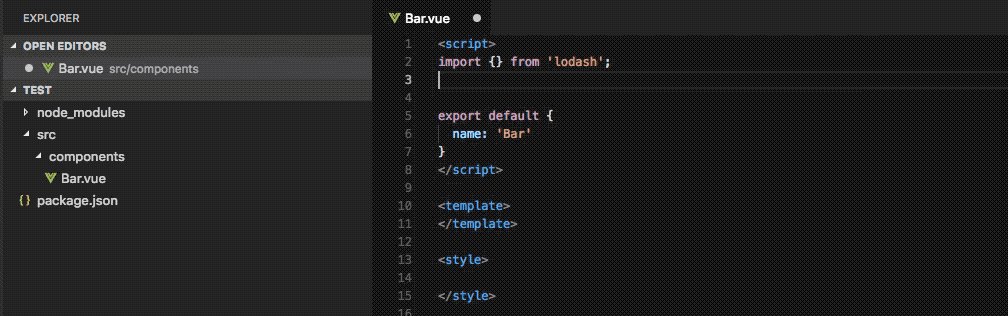
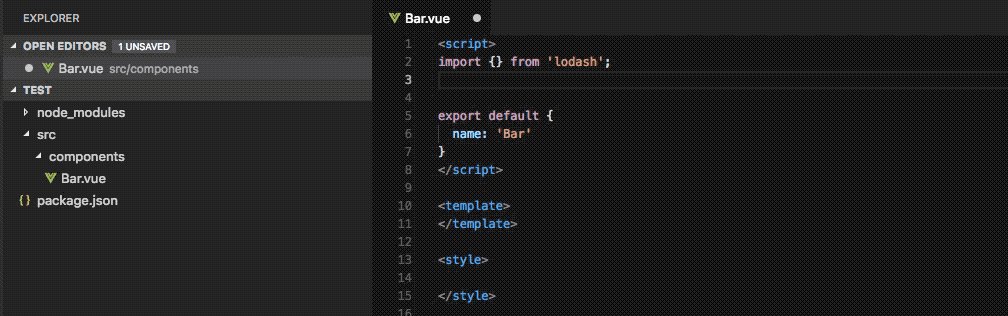
}VSCode输入命令(Ctrl/Command + Shift + P): Npm Intellisense: Import module后, 选择引入包

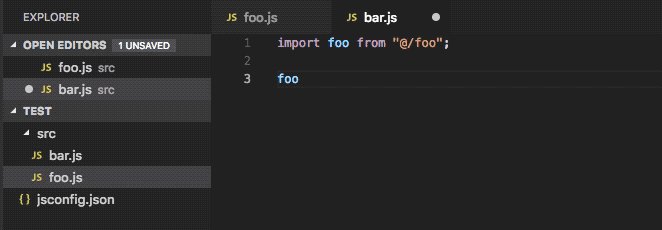
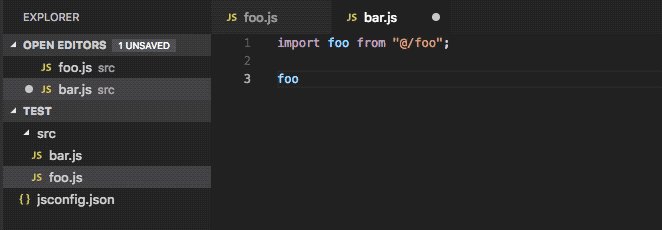
自动引入Vue组件和JS模块后,按住Ctrl/Commandrrreee




jsconfig.json

lodahs code> 예를 들어, <code>lodash 설치: npm install lodash🎜
jsconfig.json🎜Ctrl/Command + . code>) JS 모듈🎜을 선택하고
🎜참고: checkJs는 일부 프로젝트에서 구문 오류를 일으킬 수 있습니다. 오류가 보고되면 다음 방법을 사용할 수 있습니다. 대안으로. 🎜🎜 🎜🎜
🎜🎜Npm 사용 Intellisense는 node_modules🎜Npm Intellisense🎜Npm Intellisense🎜Ctrl/Command + Shift + P ): <code>Npm Intellisense: 가져오기 모듈, 가져온 패키지 선택🎜
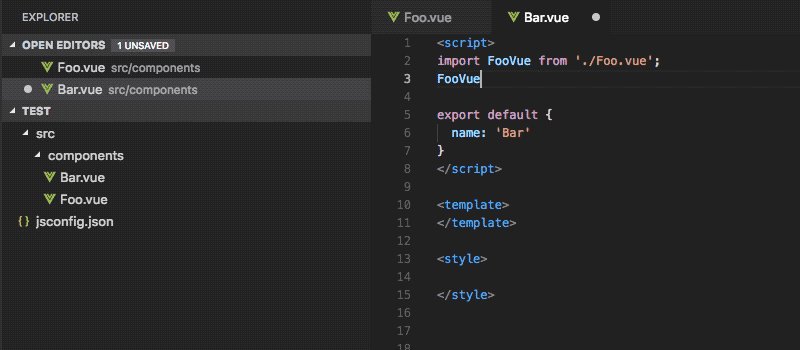
 🎜🎜Others🎜🎜Vue 구성 요소 및 JS 모듈을 자동으로 도입한 후
🎜🎜Others🎜🎜Vue 구성 요소 및 JS 모듈을 자동으로 도입한 후 Ctrl/Command를 누른 채 경로를 클릭하세요. 파일로 직접 이동 🎜🎜🎜🎜🎜🎜관련 권장 사항: 🎜🎜🎜vue🎜🎜🎜🎜인스턴스 세부 설명 vue-cli vscode 구성 eslint🎜🎜에 외부 js 메소드 예제 소개위 내용은 VSCode가 Vue 구성 요소 및 Js 모듈을 도입하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!