이 글은 CSS를 사용하여 단일 요소 래티스 로더의 효과를 얻는 방법을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. ## 🎜🎜#
 소스 코드 다운로드
소스 코드 다운로드
코드 해석
dom 정의, 1개의 요소만 정의: # 🎜🎜#
<p></p>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
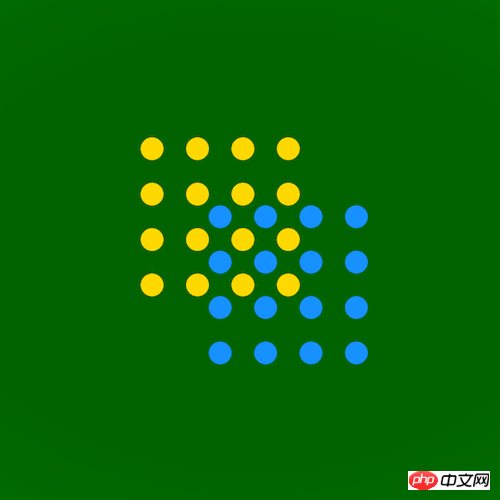
background: radial-gradient(darkgreen 30%, forestgreen);
}.loader {
width: 10em;
height: 10em;
font-size: 20px;
}.loader::before,
.loader::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: currentColor;
box-shadow:
0 0, 2em 0, 4em 0, 6em 0,
0 2em, 2em 2em, 4em 2em, 6em 2em,
0 4em, 2em 4em, 4em 4em, 6em 4em,
0 6em, 2em 6em, 4em 6em, 6em 6em;
border-radius: 50%;
}
.loader::before {
color: gold;
}
.loader::after {
color: dodgerblue;
}@keyframes round {
0% {
transform: translateX(0) translateY(0);
}
25% {
transform: translateX(3em) translateY(0);
}
50% {
transform: translateX(3em) translateY(3em);
}
75% {
transform: translateX(0) translateY(3em);
}
}마지막으로 도트 매트릭스에 애니메이션 효과를 적용합니다.
.loader::before,
.loader::after {
animation: round 2s ease infinite;
}
.loader::after {
animation-delay: -1s;
}완료되었습니다!
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
<p></p>CSS 애니메이션을 통한 프런트 엔드 애니메이션<p></p> <p></p>순수 사용 방법 CSS 컬러 카드 효과 구현위 내용은 단일 요소 래티스 로더의 효과를 얻기 위해 CSS를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!