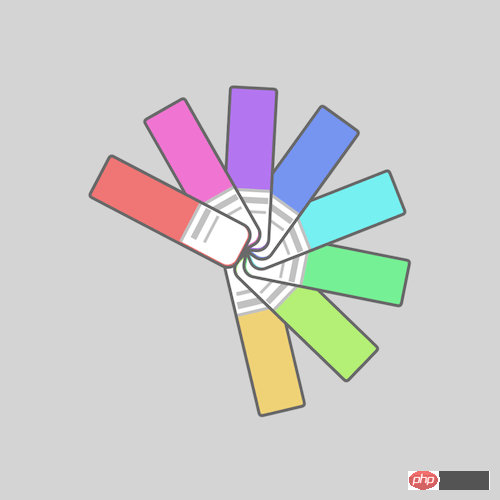
이 글은 주로 순수 CSS를 사용하여 컬러 카드의 효과를 얻는 방법을 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.

#🎜 🎜#https:/ /github.com/comehope/front-end-daily-challenges
코드 해석
<p> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightgray;
}.cards,
.cards > * {
box-sizing: border-box;
}.cards {
width: 20em;
height: 20em;
}.cards span {
position: absolute;
width: 10em;
height: 3em;
background-color: lightgreen;
top: calc(50% - 3em / 2);
border: 0.2em solid dimgray;
border-radius: 0.3em 0.8em 0.8em 0.3em;
}의사 요소를 사용하여 컬러 카드 라벨 그리기:
.cards span::before {
content: '';
position: absolute;
width: 35%;
height: 100%;
background-color: white;
right: 0;
border-radius: 0 0.6em 0.6em 0;
border-left: 0.2em solid silver;
}의사 요소를 사용하여 컬러 카드 라벨에 텍스트 그리기:
.cards span::after {
content: '';
position: absolute;
width: 0.4em;
height: 2em;
background-color: silver;
left: 6.5em;
top: 0.1em;
box-shadow: 0.7em 0 0 -0.1em silver;
}Set 색상 카드용 변수:
.cards span:nth-child(1) {
--n: 1;
}
.cards span:nth-child(2) {
--n: 2;
}
.cards span:nth-child(3) {
--n: 3;
}
.cards span:nth-child(4) {
--n: 4;
}
.cards span:nth-child(5) {
--n: 5;
}
.cards span:nth-child(6) {
--n: 6;
}
.cards span:nth-child(7) {
--n: 7;
}
.cards span:nth-child(8) {
--n: 8;
}HSL 색상 모드를 사용하여 색상 카드 색상 지정:
.cards span {
background-color: hsl(calc(360 / 8 * var(--n)), 80%, 70%);
}애니메이션 효과 정의:
.cards span {
transform-origin: right;
animation: rotating 3s linear infinite;
}
@keyframes rotating {
0%, 35% {
transform: rotate(0deg);
}
90%, 100% {
transform: rotate(360deg);
}
}마지막으로, 카드가 순서대로 회전할 수 있도록 애니메이션 지연을 설정하세요.
.cards span {
animation-delay: calc((var(--n) - 8) * 0.15s);
}완료되었습니다!
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS를 사용하여 버튼 텍스트 슬라이딩 효과를 얻는 방법위 내용은 순수 CSS를 사용하여 컬러 카드 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!