이 글은 Vue 액티비티 생성 프로젝트의 디자인과 네비게이션 바의 개발을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. #여기서 Element-ui를 소개하는 등 기본적인 작업은 생략하고 바로 프로젝트를 시작합니다.
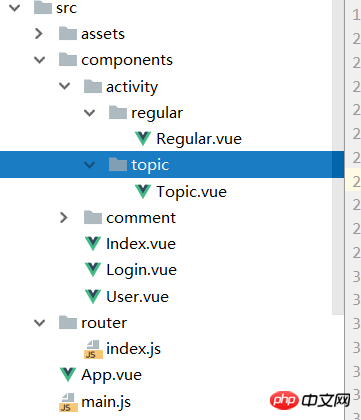
프로젝트 컴포넌트 분할
 vue-router 라우팅 디자인
vue-router 라우팅 디자인
import Vue from 'vue' import Router from 'vue-router' import Index from 'components/Index' import Login from 'components/Login' import Regular from 'components/activity/regular/Regular' import Topic from 'components/activity/topic/Topic' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'index', component: Index }, { path: '/login', component: Login }, { path: '/Topic', component: Topic }, { path: '/regular', component: Regular } ] })
여기서 주목해야 할 점은 가져오기 경로가 설정되어 있다는 것입니다
build/webpack.base.conf.js에서 확인을 찾아 구성 요소를 구성 요소의 비트로 설정합니다.# #이런 식으로 컴포넌트는 임포트 시 'src/comComponents' 경로를 나타냅니다
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'components': resolve('src/components'), } }
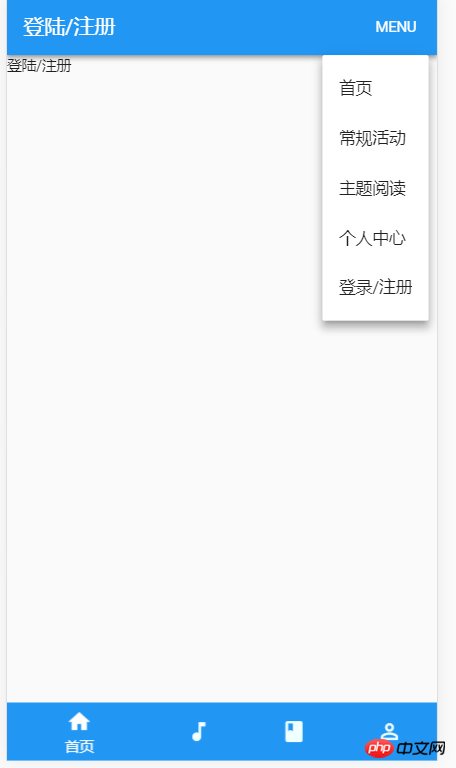
nav-menu 네비게이션 바 개발
Muse-ui를 사용하기 때문에 네비게이션은 bar 문서에서 직접 복사합니다. 사용 방법 문서는 매우 명확합니다.
위 내용은 글 전체 내용이며, 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 콘텐츠를 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장 사항:
npm run devVue 스캐폴딩의 간단한 사용

위 내용은 Vue 액티비티 생성 프로젝트로 가는 길은 디자인과 네비게이션 바 개발부터 시작됩니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!