이 글은 주로 참고할 가치가 있는 Vue 스캐폴딩의 간단한 사용법을 소개합니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다
참고: 저는 많은 이해와 이해를 갖고 있습니다. Vue 스캐폴딩. 사물과 이해는 모두 전문적이고 공식적인 것이 아닌 비유적인 기술입니다.
은 CSS와 JS를 하나의 파일로 압축할 수 있는 프로젝트 구축 도구입니다. 또한, 테스트 서버도 제공될 수 있습니다. webpack을 사용할 때 일부기본 확장자및경로 별칭을 구성하여 프로젝트 파일에서 직접
를 사용할 수 있습니다.export명령을 사용하여 JS 개체 및 기타 항목을 내보낼 수 있습니다. JS 파일은경로에서 개체 이름 가져오기형식을 사용하여 이 개체를 가져와서 사용할 수 있지만 가져올 때는 가져오기 및 내보내기 개체의 이름을 알아야 합니다.export default명령을 사용하여 객체를 내보내는 경우 다른 JS 파일을 가져올 때 내보낸 객체의 이름을 알 필요가 없습니다. 객체 이름을 사용자 정의할 수 있습니다export命令可以将一个JS对象导出,其他JS文件可以使用import 对象名 from 路径的形式导入这个对象来使用,但是在导入时,必须知道导入导出对象的名字。如果使用export default命令导出对象的话,其他JS文件在导入时就无需知道导出对象的名字,可以自定义对象名
export和import为es6规范中的关键字,目前仅被少量JS运行平台实现,在脚手架里会被自动用babel转换成es5对应语法在大多数浏览器解析HTML时,不区分标签的大小写。自定义标签中的大写字母会被自动转换为小写字母,如
如果使用自定义组件时,代码写在template标签里,在解析时就会被当做JS解析,是区分大小写的。
这是我第一个组件
脚手架的安装及运行均依赖NodeJS,可以在命令行键入node -v来查看是否安装NodeJS。
下载NodeJS
npm config set prefix "D:nodejsnode_global"npm config set cache "D:nodejsnode_cache"
之后将第一个路径同时配置到环境变量path中。
npm config set registry https://registry.npm.taobao.org
在命令行中执行npm install -g vue-cli。
//vue init 模板名 项目名 vue init webpack simple
模板名可以在 https://github.com/vuejs-temp... 查看,推荐使用webpack。

之后使用cd 项目名进入项目根目录,使用npm install来自动安装项目依赖。
项目根目录下执行npm run dev可以测试运行项目,执行npm run build可以正式编译项目到dist目录下。

我是一个单文件组件
在项目根目录安装jquerynpm install jquery
export및import는 es6 사양의 키워드입니다. 현재 소수의 JS 실행 플랫폼에서만 구현되며 스캐폴딩에서는 자동으로 변환됩니다. babel을 사용한 es5 해당 구문.대부분의 브라우저는 HTML을 구문 분석할 때 태그의 대소문자를 구분하지 않습니다. 사용자 정의 태그의 대문자는 자동으로 소문자로 변환됩니다. 예를 들어
사용자 정의 구성 요소를 사용하고 코드가 템플릿 태그에 작성된 경우 구문 분석 중에 JS로 구문 분석되며 대소문자를 구분합니다.
컴포넌트를 작성하는 또 다른 방법
const webpack = require("webpack")
스캐폴딩을 사용하여 프로젝트 만들기
NodeJS 설치스캐폴딩의 설치와 운영은 모두 NodeJS에 의존합니다.node -v명령을 사용하여 NodeJS가 설치되어 있는지 확인할 수 있습니다.
npm config set 캐시 "D:nodejsnode_cache"첫 번째 두 경로 모두 환경 변수
path에 구성됩니다. Taobao npm 이미지 구성
npm config set Registry https://registry.npm.taobao.orgInstall vue-cli명령줄에서
npm install -g 실행 vue-cli. 템플릿 프로젝트 만들기
plugins: [ new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
 그런 다음
그런 다음
cd 프로젝트 이름을 사용하여 프로젝트 루트 디렉터리를 입력하고
npm install을 사용하여 프로젝트 종속 항목을 자동으로 설치합니다. 기타 일반적으로 사용되는 명령프로젝트 루트 디렉터리에서
npm run dev를 실행하여 프로젝트를 테스트하고 실행하고,
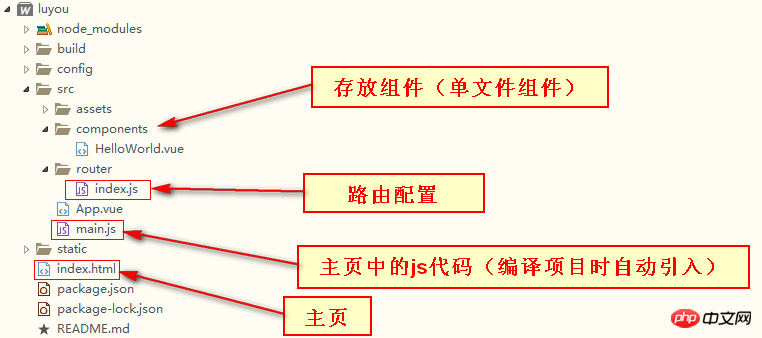
npm run build를 실행하여 프로젝트를 공식적으로 dist로 컴파일합니다. 예배 규칙서. 디렉터리 구조
![1531107176949557.png 3874756182-5b42ba36a5989 _ 기사x [ 1].png](https://img.php.cn//upload/image/912/445/963/1531107176949557.png) 단일 파일 구성 요소
단일 파일 구성 요소
npm install jquery에 jquery를 설치합니다(사례 참고, jquery jQuery와 동일하지 않음). webpack.base.conf.js 빌드 디렉토리에 처음에 rrreeemodule.exports를 추가하세요(JS 코드 형식에 주의하세요. 쉼표를 쓰는 것을 잊지 마세요) rrreee그 후에는 jquery 컴포넌트를 사용해야 합니다. rrreee와 같은 import juuery가 이 글의 전체 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요. 관련 권장 사항: Vue 소스 코드의 파일 구조 및 작동 메커니즘then 및 ES6 Promise의 반환 값 예시
위 내용은 Vue 스캐폴딩의 간단한 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!