이 글은 주로 ES6 Promise의 반환값 예시를 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다. 🎜🎜#一.catch는 then
then 메소드와 catch 메소드 모두 Promise 객체를 반환합니다(예, 반환이 특정하더라도 값, 오류 발생 또는 반환 값 아님) 
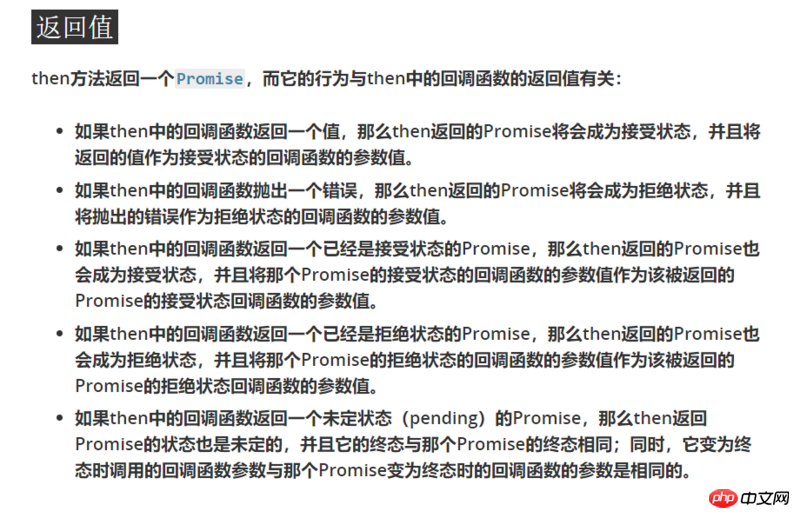
then方法与catch方法均会返回一个Promise对象(对,即使return 为某个值,或者throw error,或者不返回值)
我们来看看MDN的定义,这里可能为了严谨而说得有点乱七八糟的
简单来说,就是分为return 值(无return的情况下即返回undefined,也是返回值),throw error, return Promise
返回的Promise会成为Fulfilled状态。
return的值会作为新Promise对象下一个then的回调函数的参数值,贴代码看例子
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; return value; })
.then((value) => {console.log(value); });输出结果如下:
调用fufill函数return value会传给下一个回调函数
回到上面的疑问,如果没有return呢,那么就会返回undefined
(就是函数无return返回的是undefined的情况,基础要扎实啊啊啊)
var example = new Promise((fulfill, reject)=>{
let i = 1;
fulfill(i);
})
example
.then((value)=>{ console.log(value); value++; })
.then((value) => {console.log(value);});输出结果如下:
返回的Promise会成为Rejected状态,下一步执行catch中的回调函数或者then的第二个回调函数参数
这里出现了之前一直搞混的东西。
再次重复这一句话:catch为then的语法糖,它是then(null, rejection)的别名。
也就是说,catch也是then,它用于捕获错误,它的参数也就是是then的第二个参数。
所以,假设catch中如果return 值的话,新的Promise对象也会是接受状态。
看看例子:
var example = new Promise((fulfill, reject)=>{
let i = 1;
reject(i);
})
example
.catch(()=>{console.log('我是第一个catch的回调函数'); return 1;})
.then(() =>{console.log('我是第一个then的回调函数'); throw Error })
.catch(()=>{console.log('我是第二个catch的回调函数')})
.then(() => {console.log('我是第二个then的回调函数')})结果如下图:
调用reject函数后,promise变为rejected状态,故执行第一个catch的回调函数
第一个catch的回调函数return 1,故执行第一个then的回调函数
第一个then的回调函数throw Error,故执行第二个catch的回调函数
第二个catch的回调函数ruturn undefined(如上文所言),故执行第二个then的回调函数#🎜 🎜#간단히 말하자면 반환값(반환이 없으면 unjust가 반환되는데, 이 역시 반환값임), throw error, return Promise
1. 반환 값 상황:
반환된 Promise는 Fulfilled 상태가 됩니다.
반환 값은 새 Promise 객체의 다음 콜백 함수의 매개변수 값이 됩니다.
rrreee
![1531105579954813.png 1689940441 -5b40aaea912dc_articlex[1].png](https://img.php.cn//upload/image/779/418/485/1531105579954813.png)
fufill 함수를 호출하면 반환 값이 다음 콜백 함수로 전달됩니다.
이면 undefound가 반환됩니다#🎜 🎜#(즉, 함수는 반환 없이 undefound를 반환하므로 기초가 탄탄해야 합니다)rrreee출력 결과는 다음과 같습니다. #🎜 🎜#
반환된 Promise는 Rejected 상태가 되며, 다음 단계는 catch에서 콜백 함수를 실행하는 것입니다 또는 의 두 번째 콜백 함수 매개변수
catch는 then의 구문 설탕으로, then(null, Rejection)의 별칭입니다. #🎜🎜#즉, catch도 then이고, 오류를 잡는 데 사용되며, 해당 매개변수는 then의 두 번째 매개변수입니다. #🎜🎜#따라서 반환 값이 catch에 있다고 가정하면 새 Promise 객체도 Accepted 상태가 됩니다. #🎜🎜#예제를 보세요: #🎜🎜#rrreee#🎜🎜#결과는 아래와 같습니다: #🎜🎜# #🎜🎜##🎜🎜#reject 함수를 호출한 후 Promise가 거부되므로
#🎜🎜##🎜🎜#reject 함수를 호출한 후 Promise가 거부되므로 실행 첫 번째 catch의 콜백 함수#🎜🎜#첫 번째 catch의 콜백 함수 return 1이므로 첫 번째 catch의 콜백 함수 실행#🎜 🎜#첫 번째 콜백 함수가 <code>오류 발생이므로 두 번째 catch 콜백 함수를 실행#🎜🎜#두 번째 catch 콜백 함수 ruturn undefine (위에서 언급한 대로)이므로 두 번째 콜백 함수를 실행#🎜🎜##🎜🎜#3. return Promise 상황#🎜🎜##🎜🎜# return Promise의 경우, 동일한 원칙이 적용됩니다. 처음 접했을 때 Promise 구문이 마음에 들지 않았습니다. Promise 객체가 자동으로 생성됩니까? ! 나중에 소스코드 분석 일부를 읽어보니 왜 이런지 대략 이해가 되었습니다. 링크도 아래에 있습니다. #🎜🎜#https://github.com/Joeoeoe/-i... #🎜🎜#글이 좋지 않은 부분은 지적해주세요 ㅎㅎ#🎜🎜##🎜🎜#위 내용은 글 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. PHP 중국어 웹사이트로! #🎜🎜##🎜🎜#관련 권장사항: #🎜🎜##🎜🎜##🎜🎜#ES6 클래스 상속 및 super 소개#🎜🎜##🎜🎜##🎜🎜##🎜🎜#jQuery-Ajax 요청 Json 데이터가 프런트엔드 페이지에 로드됨#🎜🎜##🎜🎜##🎜🎜#위 내용은 ES6 Promise에서 then과 catch의 반환값 예시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!