이 글은 주로 리액트 프로젝트에 대한 정적 타입 검사 방식을 소개하는데, 이는 특정 참조 값을 가지고 있습니다. 이제 필요한 친구들이 참고할 수 있도록 공유합니다.
function getPrice(x) {
return x * 10;
}
getPrice('a23') // NaNfunction getDefaultValue (key, emphasis) {
let ret;
if (key === 'name') {
ret = 'GuangWong';
} else if(key=== 'gender') {
ret = 'Man';
}else if(key ==='age'){
ret = 18;
} else {
throw new Error('Unkown key ');
}
if (emphasis) {
ret = ret.toUpperCase();
}
return ret;
}
getDefaultValue('name'); // GuangWong
getDefaultValue('gender', true) // MAN
getDefaultValue('age', true)2. 수많은 요구 사항 반복을 통해 인터페이스 매개변수와 반환 값이 여러 번 변경되었는데, 이 API에 해당하는 문서를 어떻게 업데이트해야 합니까?
4. 데이터 형식을 어떻게 설명하나요?
코드의 가독성 향상 가능 Code as Document
향상된 디자인
npm install -g flow-bin
.babelrc 파일에 플러그인 추가
npm install --save-dev babel-plugin-transform-flow-strip-types
#🎜 🎜#
코드 -> 환경설정-> 사용자 설정( ⌘,)프로젝트에서 사용
{
"presets": [ "es2015", "react", "stage-1" ],
"plugins": [
"react-flow-props-to-prop-types"
]
}TypeScript는 JavaScript의 상위 집합이라고 불리는 Microsoft에서 출시한 정적 코드 검사 솔루션입니다. 물론, 최종 코드는 JavaScript
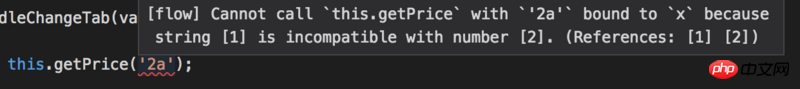
/* @flow */
function getPrice(x: number) {
return x * 10;
}
getPrice('a23') // vscode 工具提示错误2. #js 작성 방법
let num: number;
num = 'likely';
[ts] 不能将类型“"likely"”分配给类型“number”。
let num: numberexport const fetch = function (url, params, user) {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}
을 전달하지 않을 수도 있습니다. Promise의 평가 결과는 Object일 수도 있고 Error일 수도 있습니다.
#🎜🎜 #
3.Component
export const fetch = function (url: string | object, params?: any, user?: User): Promise<object | Error> {
// dosomething
return http(options).then(data => {
return data
}).catch(err => {
return err
})
}위의 컴포넌트에 대해 컴포넌트가 어떤 속성을 가지고 있는지, 어떤 속성을 가지고 있는지 명확하게 알 수 있습니다. 속성은 필수이고 어떤 속성은 선택사항인지 한눈에 알 수 있으며 문서화 코드와 관련해 우리가 실제로 수행하는 작업은 무엇인지
关于typescript还有很多其他特点,如类,接口,泛型等,具体可参考官方文档
https://www.typescriptlang.org/
1.node
(1)使用npm安装:npm install -g typescript,当前项目使用了是v2.8.3
(2)2.2 tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"sourceMap": true,
"lib": ["es6", "dom"],
"outDir": "dist",
"baseUrl": ".",
"jsx": "react",
"paths": {
"*": [
"node_modules/*",
"src/types/*"
]
}
},
"include": [
"src/**/*"
]
}(3)将.js文件改为.ts
(4)结合 gulp 进行实时编译
var gulp = require('gulp');
var pump = require('pump');
var webpack = require('webpack');
var ts = require('gulp-typescript');
var livereload = require('gulp-livereload');
var tsProject = ts.createProject("tsconfig.json");
gulp.task('compile:tsc:server', function () {
return gulp.src('src/server/**/*.ts')
.pipe(tsProject())
.pipe(gulp.dest('dist/server'));
});
//将任务同步执行
var gulpSequence = require('gulp-sequence');
gulp.task('compile', gulpSequence(
'compile:tsc:server',
))
gulp.task('watch', ['compile'], function() {
livereload.listen();
gulp.watch(['./src/server/**/*.ts'], ['compile:tsc:server']);
})react
可在 webpack 配置文件添加规则
{
test: /\.tsx?$/,
enforce: 'pre',
use: [
{
loader: "ts-loader"
}
]
},3.遇到的问题
遇到的问题
动态地为global添加属性
由于js灵活的风格,我们经常动态地为某一对象添加属性,但是typeScript是编译型语言,基本原则是先定义再使用,所以当我们像下面这么引用
global.testName = '哈哈';
便会出现这样的错误
类型“Global”上不存在属性“testName”
解决方法
(1)将global强制转化为any类型
(<any>global).testName = '哈哈'
(2)扩展原有的对象
global.prototy.testName = '哈哈哈'
(3)使用.d.ts文件declare namespace NodeJS {
export interface Global {
testName: string;
}
}网上很多方法是直接添加一个.d.ts文件即可,但是亲测无效,需要在引用文件引入该文件,如本项目在app.ts文件中引入了
/// <reference path="../types/custom.d.ts" />

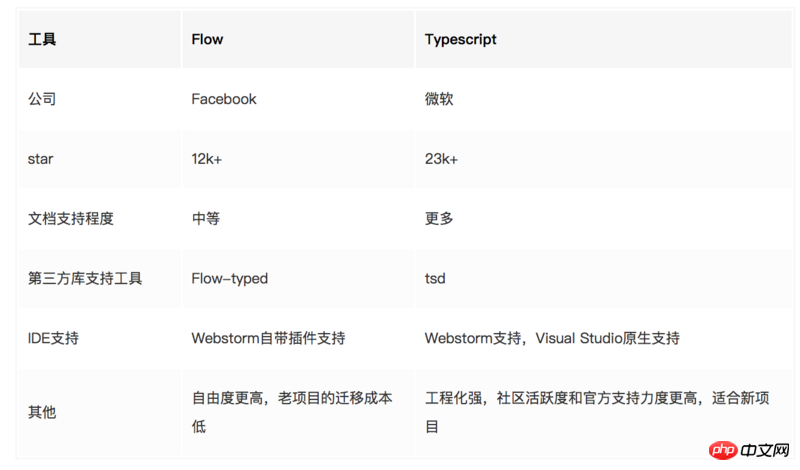
Flow或者TypeScript都是静态类型检查的优秀解决方案,能够给有类型检查需求的一定规模的项目带来实际收益。基于现有项目的情况,迁移 TypeScript 时间成本比较大,学习曲线相对陡峭,建议现有项目采用 Flow 方案,对于一些新的项目,可以采用 TypeScript
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
react 官网动画库(react-transition-group)的新写法
위 내용은 반응 프로젝트의 정적 유형 검사 솔루션 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!