
이 글은 주로 WeChat 미니 프로그램의 모달 팝업 구성 요소에 대한 자세한 설명에 대한 관련 정보를 소개하고 간단한 예를 첨부합니다. 도움이 필요한 친구는
WeChat 미니 프로그램 모달을 참조하세요.
설명은 다음과 같습니다. WeChat 미니 프로그램의 모달 구성 요소에 대해 자세히 분석하면 WeChat 애플릿을 개발하는 친구들이 사용할 수 있을 것 같습니다. 여기에 모달 지식의 핵심 사항을 기록하겠습니다.
modal
modal은 JavaScript의 확인 팝업 상자와 유사합니다. 기본적으로 확인 및 취소가 포함된 팝업 상자이지만 취소를 클릭해도 팝업 상자가 자동으로 숨겨지지 않습니다. 숨겨진 속성을 제어하는 함수를 호출하려면 이벤트를 트리거해야 합니다.
공식 문서

.wxml
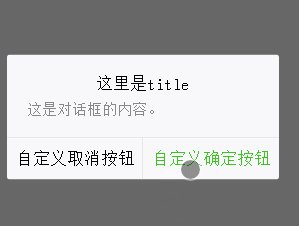
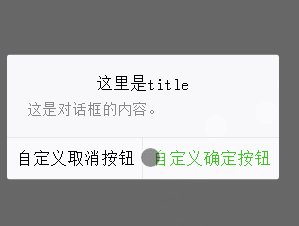
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}">
这是对话框的内容。
</modal>.js
Page({
data:{
hidden:false,
nocancel:false
},
cancel: function(){
this.setData({
hidden: true
});
},
confirm: function(){
this.setData({
nocancel: !this.data.nocancel
});
console.log("clicked confirm");
}
})러닝 효과

위는 이 글의 전체 내용입니다 , 여러분의 학습에 도움이 되길 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 추천:
WeChat 미니 프로그램의 팝업 상자 및 모달 상자 구현에 대해
WeChat 미니 프로그램 이미지 구성 요소의 바인드 오류 사용 예와 js의 onerror 차이 분석
위 내용은 WeChat Mini 프로그램 모달 팝업 구성 요소 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!