
이 글에서는 모든 페이지의 로딩 상태를 균일하게 처리하기 위한 DVA 프레임워크를 주로 소개합니다. 이는 특정 참조 값을 가지고 있습니다. 이제 필요한 친구들이 이를 참조할 수 있습니다.
dva에는 실행을 관리하는 후크가 있습니다. 효과를 기반으로 dva-loading 플러그인을 캡슐화합니다. 이 기사에서는 DVA 프레임워크가 통합된 방식으로 모든 페이지의 로딩 상태를 처리하는 방법을 공유할 것입니다. 관심 있는 친구는 dva에 효과 실행을 관리하고 dva-로딩 플러그를 캡슐화하는 후크가 있는지 확인해야 합니다. 이를 바탕으로 합니다. 이 플러그인을 사용하면 showLoading 및 hideLoading을 반복해서 작성할 필요가 없습니다. 요청이 발생하면 플러그인이 자동으로 로딩을 설정합니다. 데이터의 상태를 true 또는 false로 설정합니다. 그런 다음 구성 요소를 렌더링할 때 이 데이터를 기반으로 바인딩하고 렌더링합니다.
dva-loading 사용은 매우 간단합니다. index.js에 추가하세요. showLoading 和 hideLoading,当发起请求时,插件会自动设置数据里的 loading 状态为 true 或 false 。然后我们在渲染 components 时绑定并根据这个数据进行渲染。
dva-loading的使用非常简单,在index.js中加入:
// 2. Plugins app.use(createLoading());
每个页面中将loading状态作为属性传入组件,在进行样式处理,比如转圈圈或者显示正在加载什么的,但是重点是,我们的app有多个页面,每个页面都这么做,很繁琐。
如何只做一次状态处理,每次请求期间都会触发loading状态呢,其实也很简单啦,因为dva-loading提供了一个global属性。
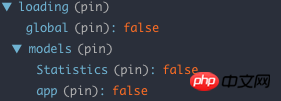
1、state中的loading对象

loading对象中的global属性表示的全局loading状态,models里是每个model的loading状态
所以我们根据state.loading.global指示全局loading状态。
2、一个父级组件
我们要向所有页面应用这个loading状态,那么我们可以在每个页面中使用一个父级组件来处理这个loading。上代码:
import React from 'react';
import styles from './app.css';
import { connect } from 'dva';
import { ActivityIndicator } from 'antd-mobile';
const TIMER = 800;
let timeoutId = null;
class App extends React.Component {
state = {
show: false
}
componentWillMount() {
const { loading } = this.props;
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillReceiveProps(nextProps) {
const { loading } = nextProps;
const { show } = this.state;
this.setState({
show: false
});
if (loading) {
timeoutId = setTimeout(() => {
this.setState({
show: true
});
}, TIMER);
}
}
componentWillUnmount() {
if (timeoutId) {
clearTimeout(timeoutId);
}
}
render() {
const { loading } = this.props;
const { show } = this.state;
return (
<p className={this.props.className}>
{ this.props.children }
<p className={styles.loading}>
<ActivityIndicator toast text="正在加载" animating={show && loading} />
</p>
</p>
);
}
}
const mapStateToProps = (state, ownProps) => {
return {
loading: state.loading.global && !state.loading.models.Verify
}
};
export default connect(mapStateToProps)(App);说明:
1、<ActivityIndicator />
<Router history={history}>
<Route path="/admin" component={App}>
<IndexRoute component={AdminIndex} />
<Route path="movie_add" component={MovieAdd} />
<Route path="movie_list" component={MovieList} />
<Route path="category_add" component={CategoryAdd} />
<Route path="category_list" component={CategoryList} />
<Route path="user_add" component={UserAdd} />
<Route path="user_list" component={UserList} />
</Route>
</Router>
loading 객체의 global 속성은 전역 로딩 상태를 나타냅니다. 모델에서는 각 모델의 로딩 상태를 나타냅니다
그래서 를 기준으로 했습니다. state.loading .global은 전역 로딩 상태를 나타냅니다.
2. 상위 구성 요소
우리는 이 로드 상태를 모든 페이지에 적용하고 싶고, 각 페이지의 상위 구성 요소를 사용하여 이 로드를 처리할 수 있습니다. 위 코드:
rrreee1.<ActivityIndicator />는 ant-design 모바일의 로딩 표시 구성요소입니다. 애니메이션 속성은 표시 여부를 나타냅니다. 표시 여부를 제어하기 위해 표시 및 로드 속성을 사용합니다. 2. 왜 show와 loading이라는 두 개의 매개변수가 필요한가요? show의 존재는 요구 사항을 실현하기 위한 것입니다. 요청이 발생할 때 TIMER 시간 이후에 로딩이 나타나며 요청이 매우 빠르고 TIMER 시간보다 작으면 로딩이 표시되지 않습니다. 그러한 요구 사항이 없으면 이 구성 요소에는 render() 메서드만 유지될 수 있습니다.
3. && !state.loading.models.Verify 이것이 무엇을 합니까? 이것의 목적은 로딩 시 검증 모델의 영향을 제거하는 것입니다. 예를 들어 이 모델에 해당하는 페이지에 로딩이 표시되지 않도록 하려면 여기에서 처리하면 됩니다.
3. router.js에서 이 상위 컴포넌트를 사용하세요이 상위 컴포넌트를 사용하면 각 페이지에 이 상위 컴포넌트를 추가하여 로딩을 구현할 수 있습니다. 물론, 이를 router.js에서 처리할 수 있습니다.
rrreee
🎜🎜 이런 식으로 /admin 아래의 모든 페이지를 입력하면 앱이 상위 구성 요소로 로드됩니다. 🎜🎜위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 🎜🎜관련 권장 사항: 🎜🎜🎜Mini 프로그램은 9각형 그리드 인터페이스의 탐색을 실현합니다.🎜🎜🎜🎜🎜WeChat 미니 프로그램의 바인딩 클릭 이벤트 분석🎜🎜🎜🎜🎜팝업 상자 및 모달 상자 구현 정보 위챗 미니 프로그램🎜🎜 🎜🎜🎜🎜🎜위 내용은 DVA 프레임워크는 모든 페이지의 로드 상태를 균일하게 처리합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!